
bezier-easingprovides Cubic Bezier Curve easing which generalizes easing functions (ease-in, ease-out, ease-in-out, …any other custom curve) exactly like in CSS Transitions.
Pass in the 4 points of the bezier curve of your liking – just like you’d use when defining a CSS Transition Timing Function using cubic-bezier() – and then project x, ranging from 0 to 1 (0% – 100%), in it.
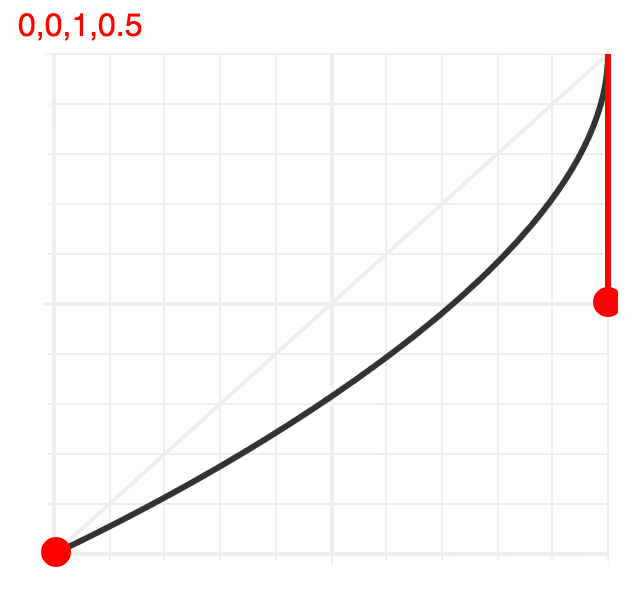
var easing = BezierEasing(0, 0, 1, 0.5);
console.log(easing(0.0)); // 0.0
console.log(easing(0.5)); // 0.3125
console.log(easing(1.0)); // 1.0Installation possible via npm:
npm install bezier-easing
Leave a comment