
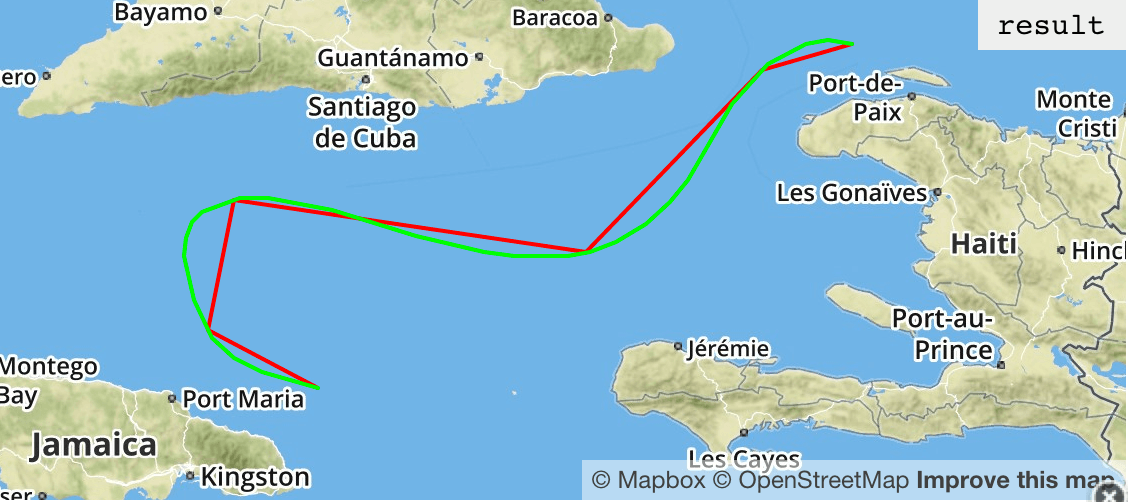
var line = turf.linestring([
[-76.09130859375, 18.427501971948608],
[-76.695556640625, 18.729501999072138],
[-76.552734375, 19.40443049681278],
[-74.619140625, 19.134789188332523],
[-73.65234375, 20.076570104545173],
[-73.157958984375, 20.210656234489853]], {
stroke: '#f00'
});
var curved = turf.bezier(line);
curved.properties = { stroke: '#0f0' };
var result = turf.featurecollection([line, curved]);Uses GeoJSON for all geographic data and expects the data to be standard WGS84 datums. Constructing Points – for example – via Turf is the same as creating it via GeoJSON.