When combining :nth-child() with some other pseudo selectors, one can actually create new types of selectors.
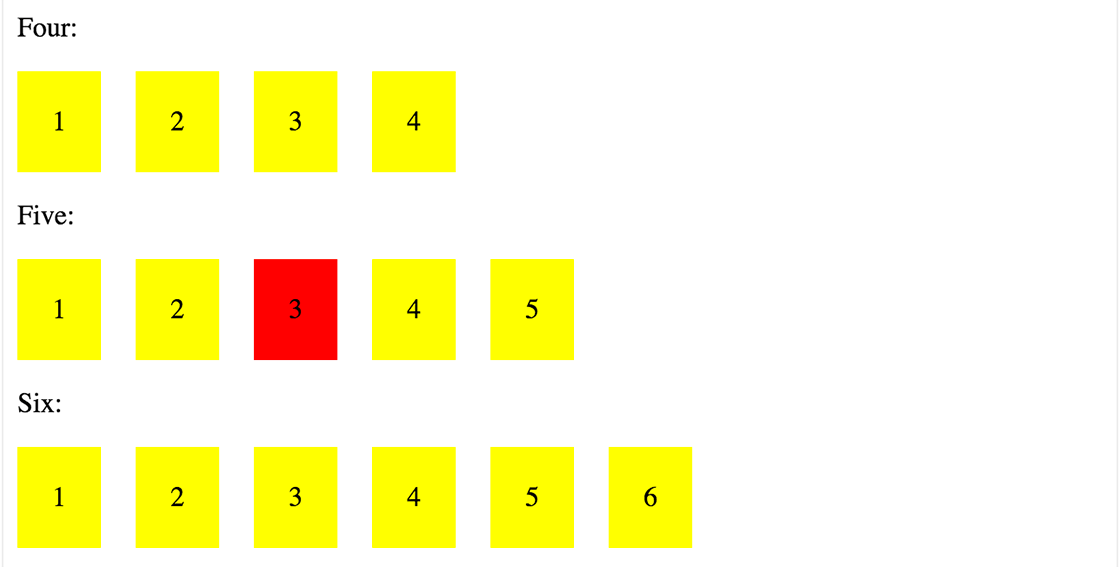
“:nth-of-m-child” selector
/**
* This selector will select the third element in a row,
* if it is also the third to last element ... thus selecting
* the 3rd child in a row of 5 elements
*/
span:nth-child(3):nth-last-child(3) {
background: red;
}
Update 2017.02.01: I’ve written an implementation of this “:nth-of-m-child” selector for Stylus.
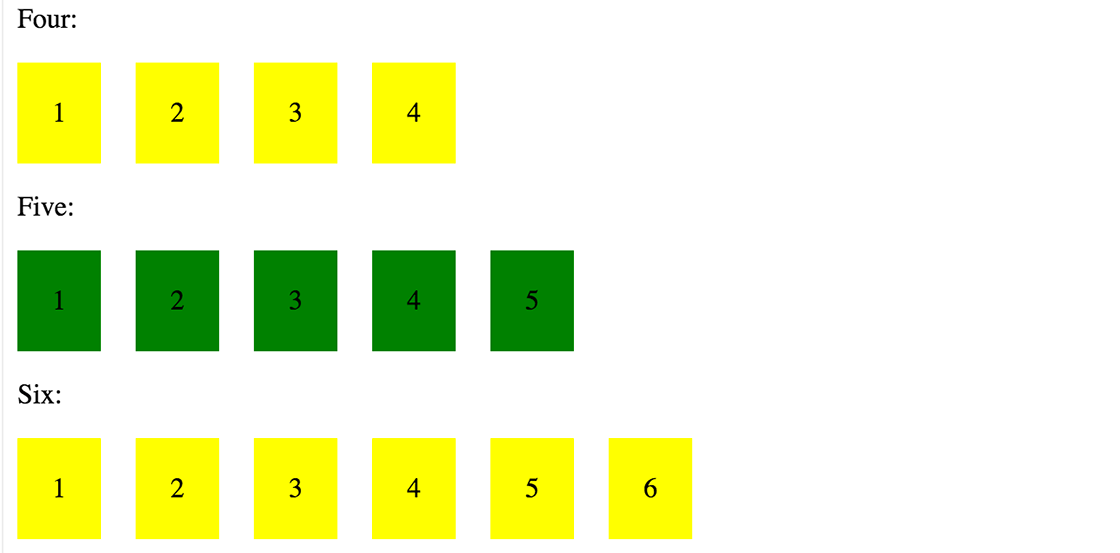
“:family-of-m” selector:
/**
* The first selector will select the first span in a row,
* if it is also the fifth to last element ... the second
* selector will select all successive spans. The combined
* result is that all spans in a row of 5 will be selected
*/
span:nth-child(1):nth-last-child(5), span:nth-child(1):nth-last-child(5) ~ span {
background: green;
}
Fascinating!