
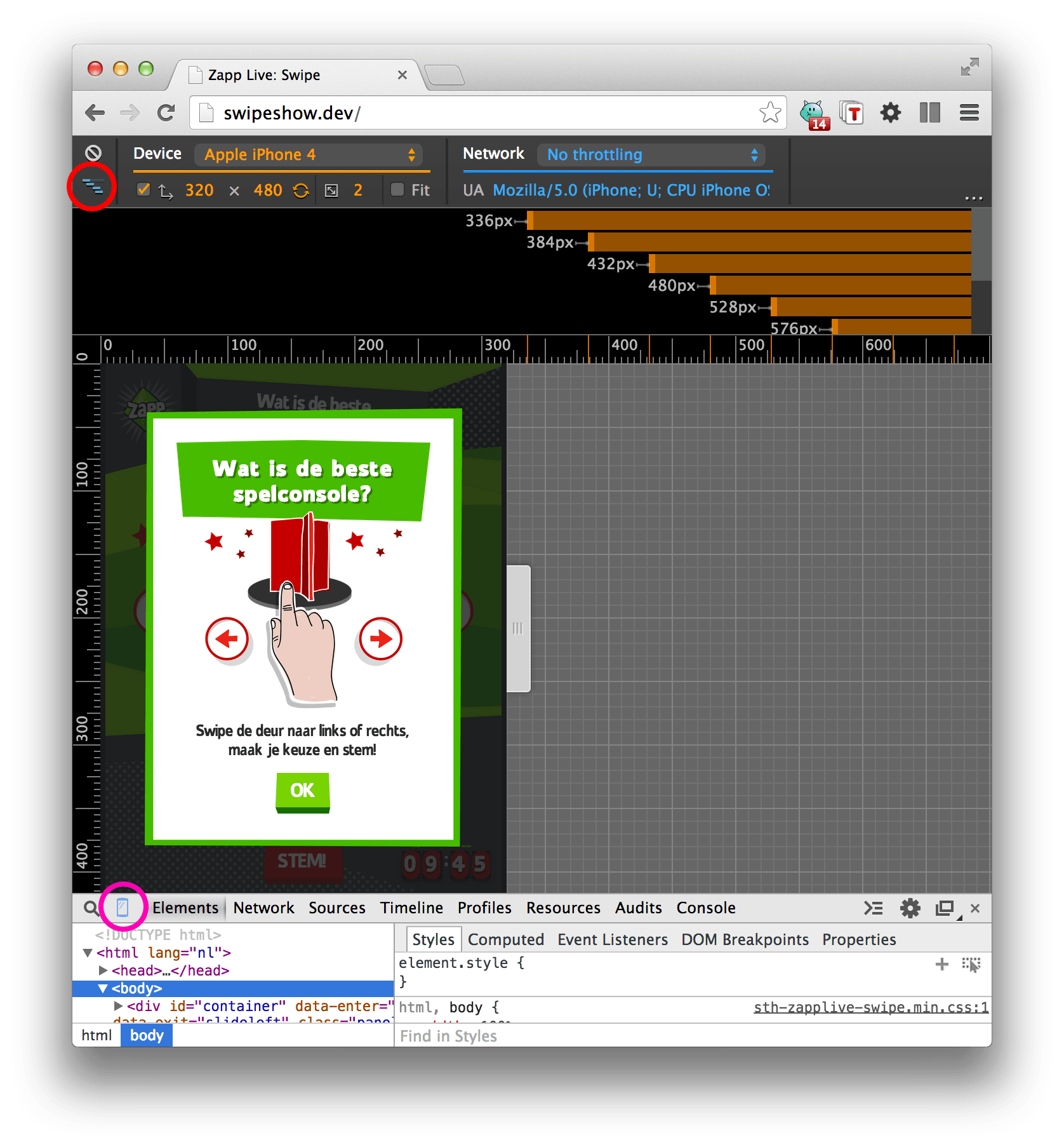
Click the icon marked with the pink-ish circle to open Device Mode. Click the icon marked with the red circle to activate the Media Query Inspector. One can quickly choose a device and also throttle the network using the blue and orange dropdowns at the top.
You might have to enable Devtools Experiments in Canary via chrome://flags/#enable-devtools-experiments to see all this.