
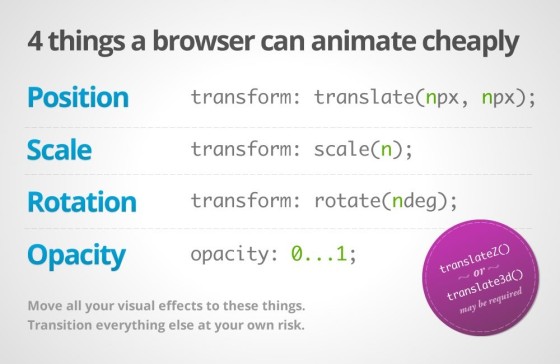
Modern browsers can animate four things really cheaply: position, scale, rotation and opacity. If you animate anything else, it’s at your own risk, and the chances are you’re not going to hit a silky smooth 60fps.
True story. A recent animation-heavy prototype I once made was, at first, quickly thrown together by animating top/left, scrollTop and the like. As you might have guessed: performance was not that great. Then I rewrote it all by using translateX/translateY, and performance was back.
Leave a comment