
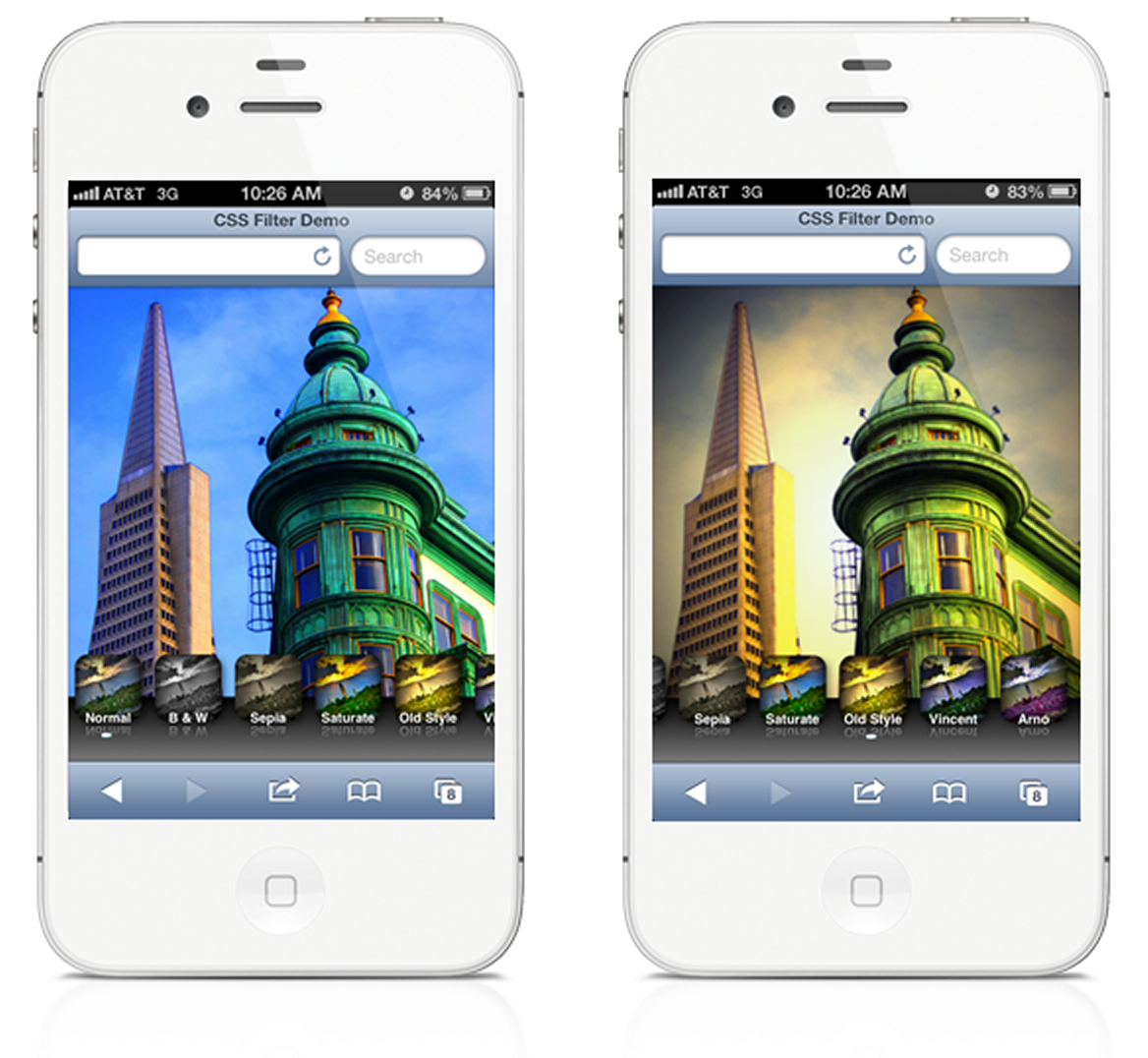
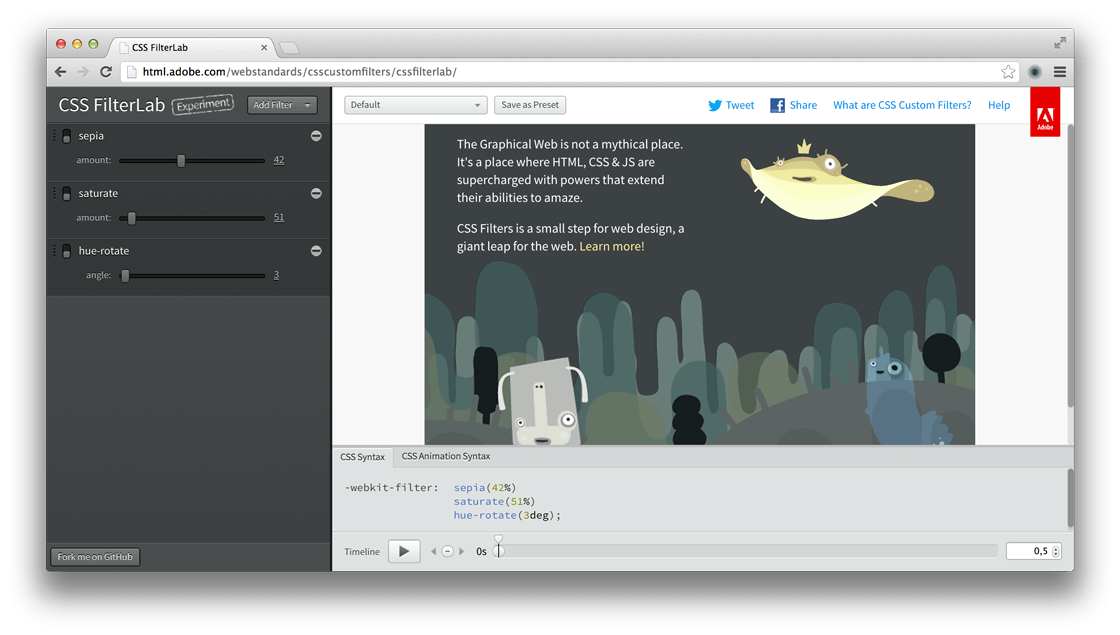
While we have to wait for CSS Custom Filters to hit mainstream browsers, you can use CSS Filter Lab to play with built-in CSS filters already available in most WebKit browsers today, including Chrome, Safari, and even Mobile Safari on iOS6.
With CSS Filters you can create stunning effects. filter: sepia(0.8) saturate(3) brightness(0.25) contrast(2); for example results in: