
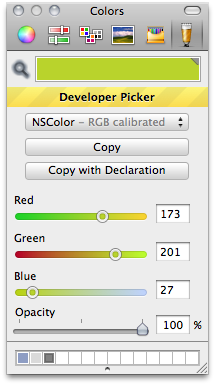
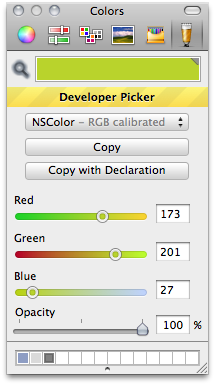
A custom color picker designed specifically for developers. Makes getting colors out of Photoshop/Acorn mock-ups quick and easy. Currently supports NSColor, UIColor, CGColorRef, CSS and HTML styles.
By the lovely people at Panic.
A rather geeky/technical weblog, est. 2001, by Bramus

A custom color picker designed specifically for developers. Makes getting colors out of Photoshop/Acorn mock-ups quick and easy. Currently supports NSColor, UIColor, CGColorRef, CSS and HTML styles.
By the lovely people at Panic.
IE9:
push F12
and in the IE Dev Tools window:
[Tools] > [Show color picker]
(or [Ctrl]+[k])
also useful in the IE Dev Tools window:
Tabpage [Script] > click the [Configuration icon] ([Ctrl]+[Alt]+[O], the hammer icon)
Select [Format JavaScript]
=)
This is a global color picker for the whole OS, not for a browser in the OS.