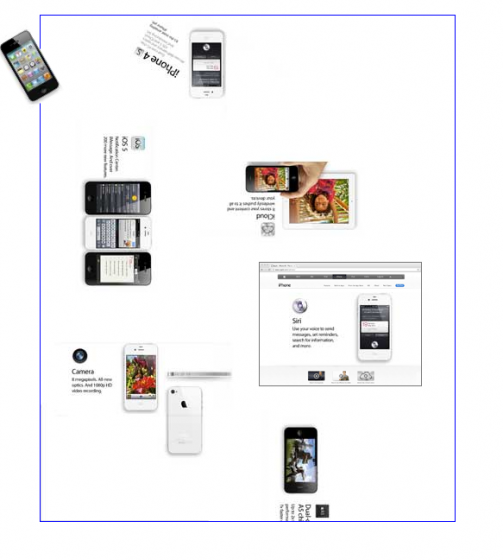
If you go to the iPhone4S product page on the Apple site, you’ll see some sweet CSS3 animations at work. John B. Hall took the birds’ eye view and analyzed what happens.

The “phone stage” (blue-bordered box) contains all 6 “slides” of the animation sequence and has a transition css property with a duration and timing function (a cubic bezier curve). For the phone stage to cycle from one slide to the next, its css transform property is updated with new translate and rotate values. At the end of the cycle, the phone stage’s transition duration is temporarily set to 0ms while slide 6 resets to slide 1.
An explanation of the CSS animation on Apple’s iPhone 4S webpage →