
There are some exciting new things slated for Chrome version 99 — currently in beta and to become stable on March 1st.
Standout features are the shipping of CSS Cascade Layers and the new showPicker() Method on HTMLInputElement Objects.
~
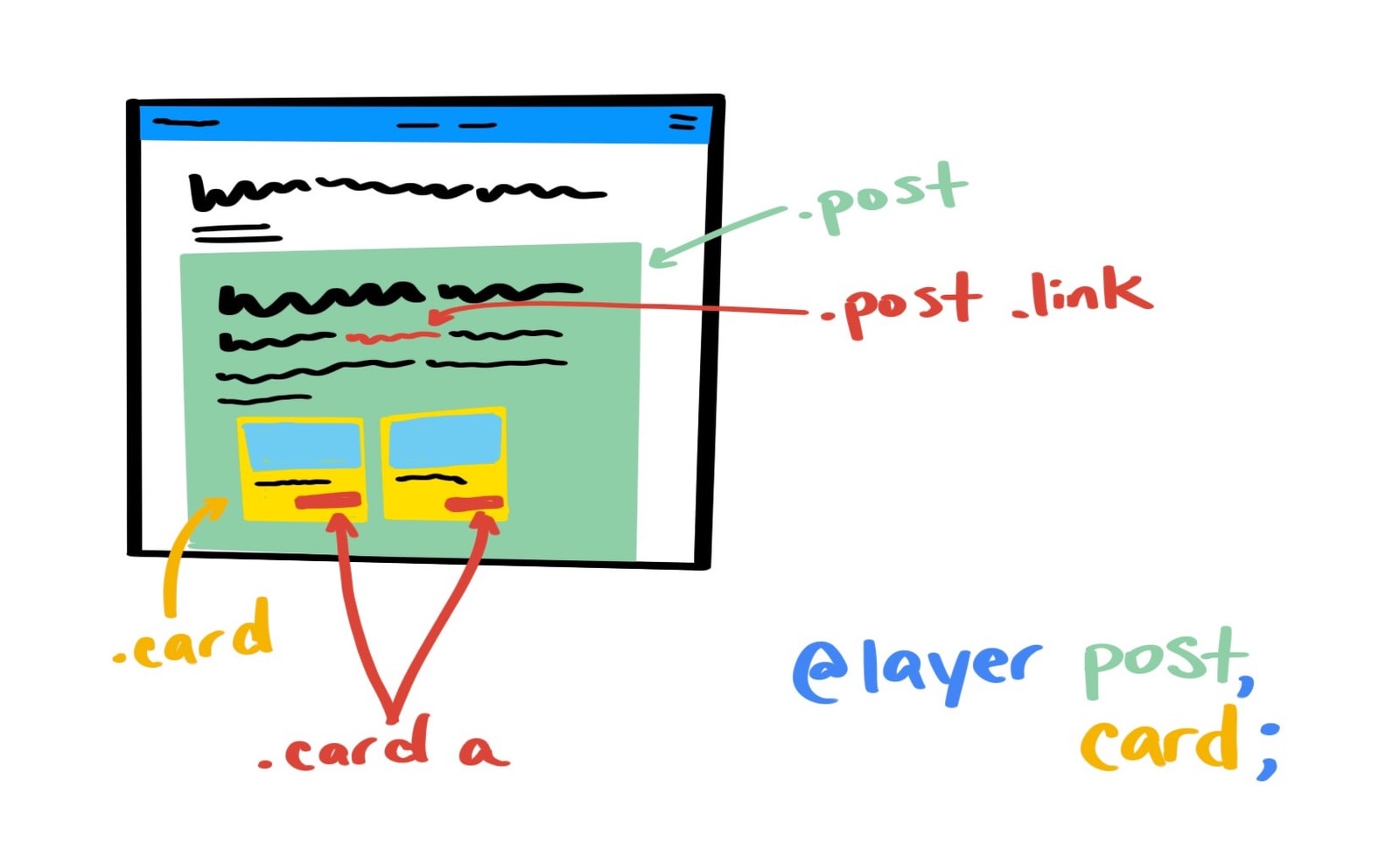
On the Chrome Developers Blog, Una Kravets wrote a post that covers Cascade Layers in detail.

💡 Cascade Layers will also ship with Firefox 97 (due later this month) and Safari 15.4 (ETA unknown)
~
Furthermore, François Beaufort details how to use showPicker(), a way to show a browser picker using JavaScript — not only for dates, but also time, color, and files.
<input type="date">
<button>Show the date picker</button>
<script>
const button = document.querySelector("button");
const dateInput = document.querySelector("input");
button.addEventListener("click", () => {
try {
dateInput.showPicker();
// A date picker is shown.
} catch (error) {
// Use external library when this fails.
}
});
</script>~
Chrome 99: CSS Cascade Layers, a New Picker for Input Elements, and More →
Cascade layers are coming to your browser →
Show a browser picker for date, time, color, and files →