
Ahmad Shadeed digs into CSS Logical Properties
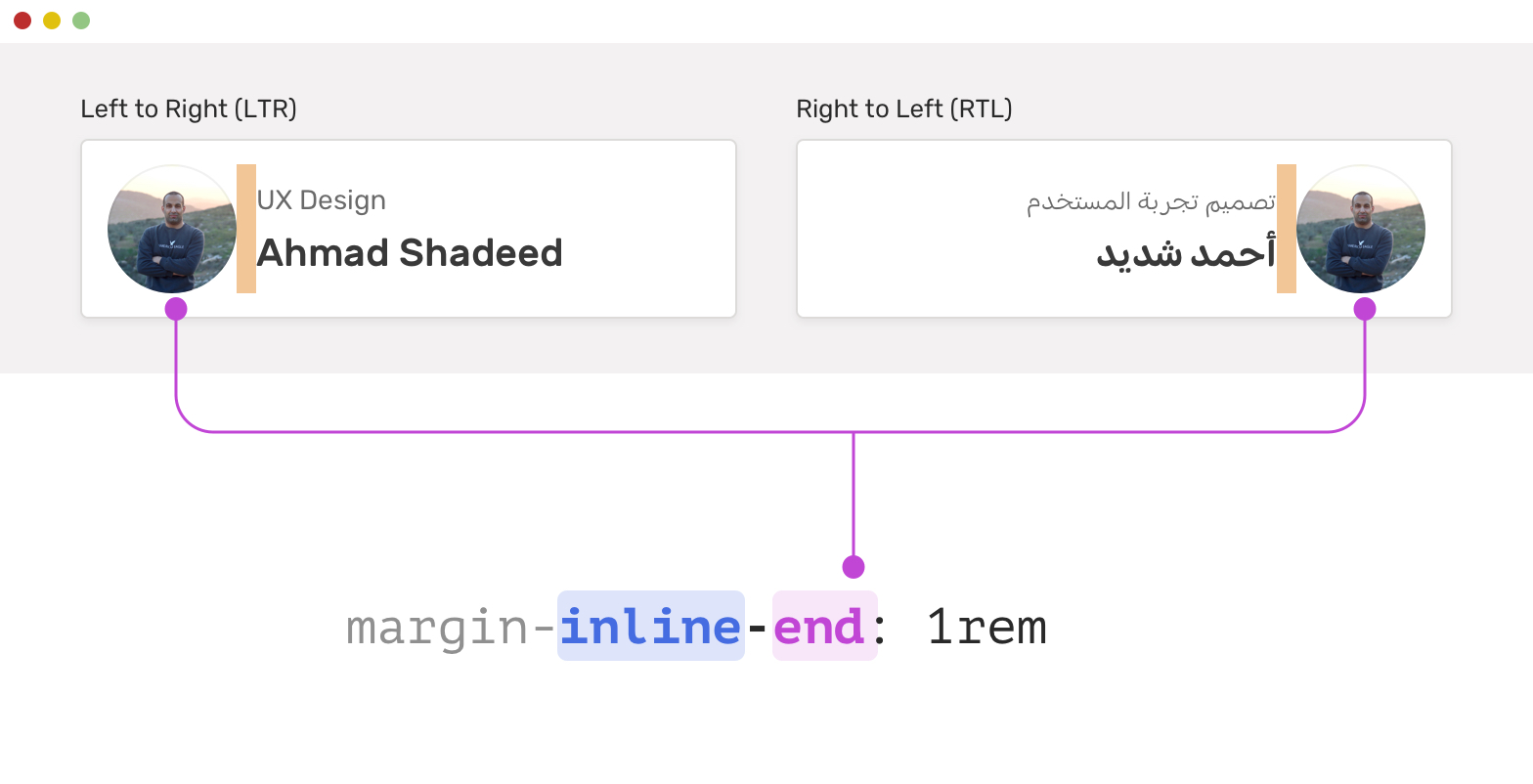
The basic idea of CSS logical properties is that we won’t use physical directions in CSS properties. Instead, we will use properties that depend on the direction of the HTML document. Those properties are called logical properties.
As I said before: Exciting stuff. This will have a huge impact on how we write CSS.