As the name suggests, the Page Lifecycle API exposes the web page lifecycle hooks to JavaScript. However, it isn’t an entirely new concept. Page Visibility API existed for some time, revealing some of the page visibility events to JavaScript.
However, if you happen to choose between these two, it’s worth mentioning some of the limitations of the Page Visibility API.
- It only provides visible and hidden states of a web page.
- It can not capture pages discarded by the operating system (Android, IOS, and the latest Windows systems can terminated background processes to preserve system resources).
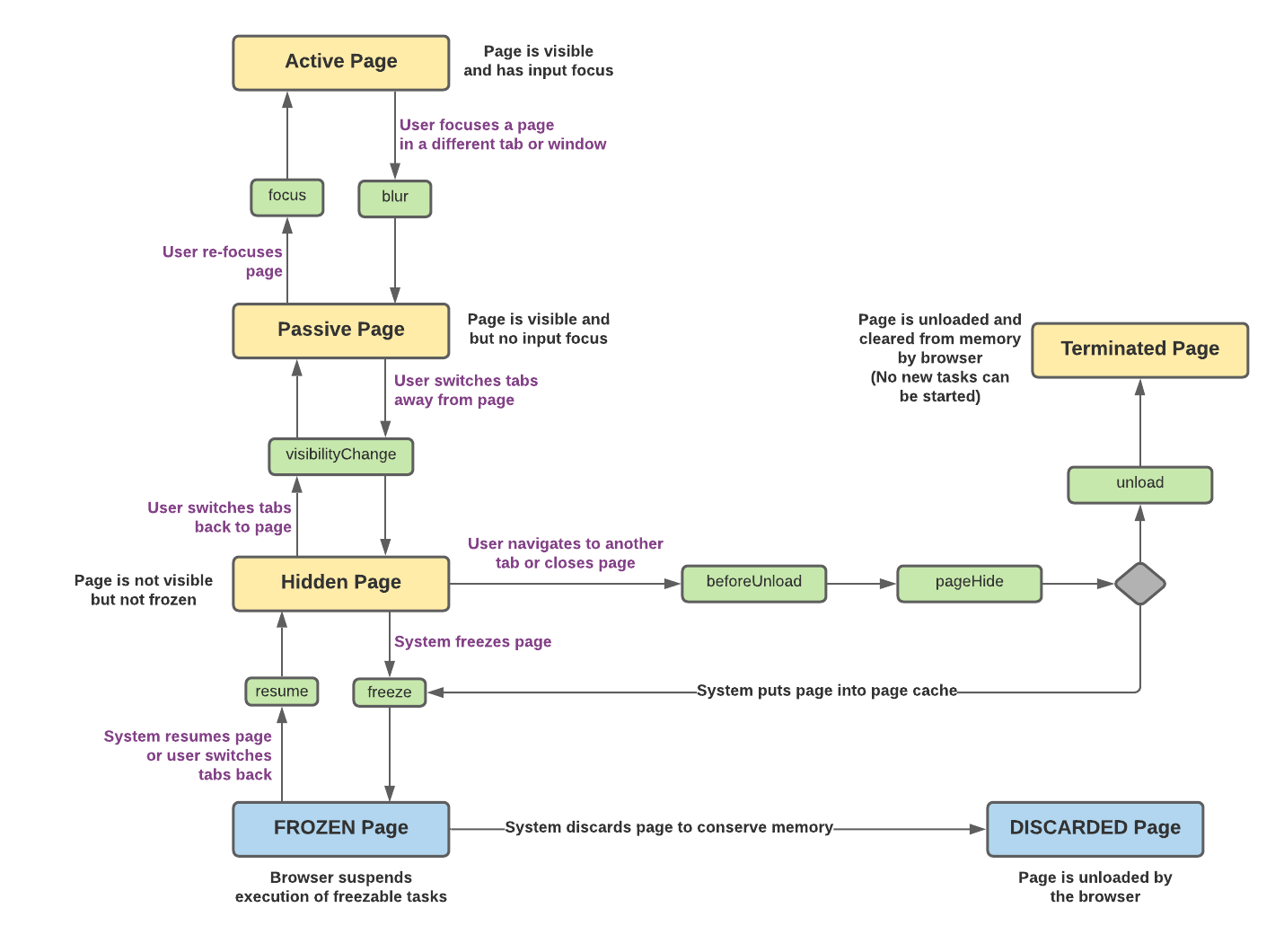
Let’s take a look at the page lifecycle states exposed by the Page Lifecycle API.
To implement the Page Lifecycle API and help overcome browser inconsistencies, there’s PageLifecycle.js that will come in handy:
import lifecycle from '/path/to/page-lifecycle.mjs';
lifecycle.addEventListener('statechange', function(event) {
console.log(event.oldState, event.newState);
});Deep Dive into Page Lifecycle API →
The Page Lifecycle API →
PageLifecycle.js →