Matthew Somerville:
I followed a link to one of those Guardian end-of-year quizzes on my phone, and had answered a few questions before realising that it was working entirely without JavaScript (I have JavaScript disabled on my phone).
I found this very impressive, well done whoever worked on that, and so I thought I would take a look at how exactly they did it.
The code starts off with a basic set of radio buttons. Using the :checked and :valid attribute selectors (along with some combinators) the right/wrong answers are highlighted once an answer has been given. Changing your answer is also prevented that way. Using CCS Counters – one of CSS’s under-utilised features – the score is kept.
⚠️ Do note that you’re leaking the correctness of answers through your markup this way … so don’t you go making exams with these!
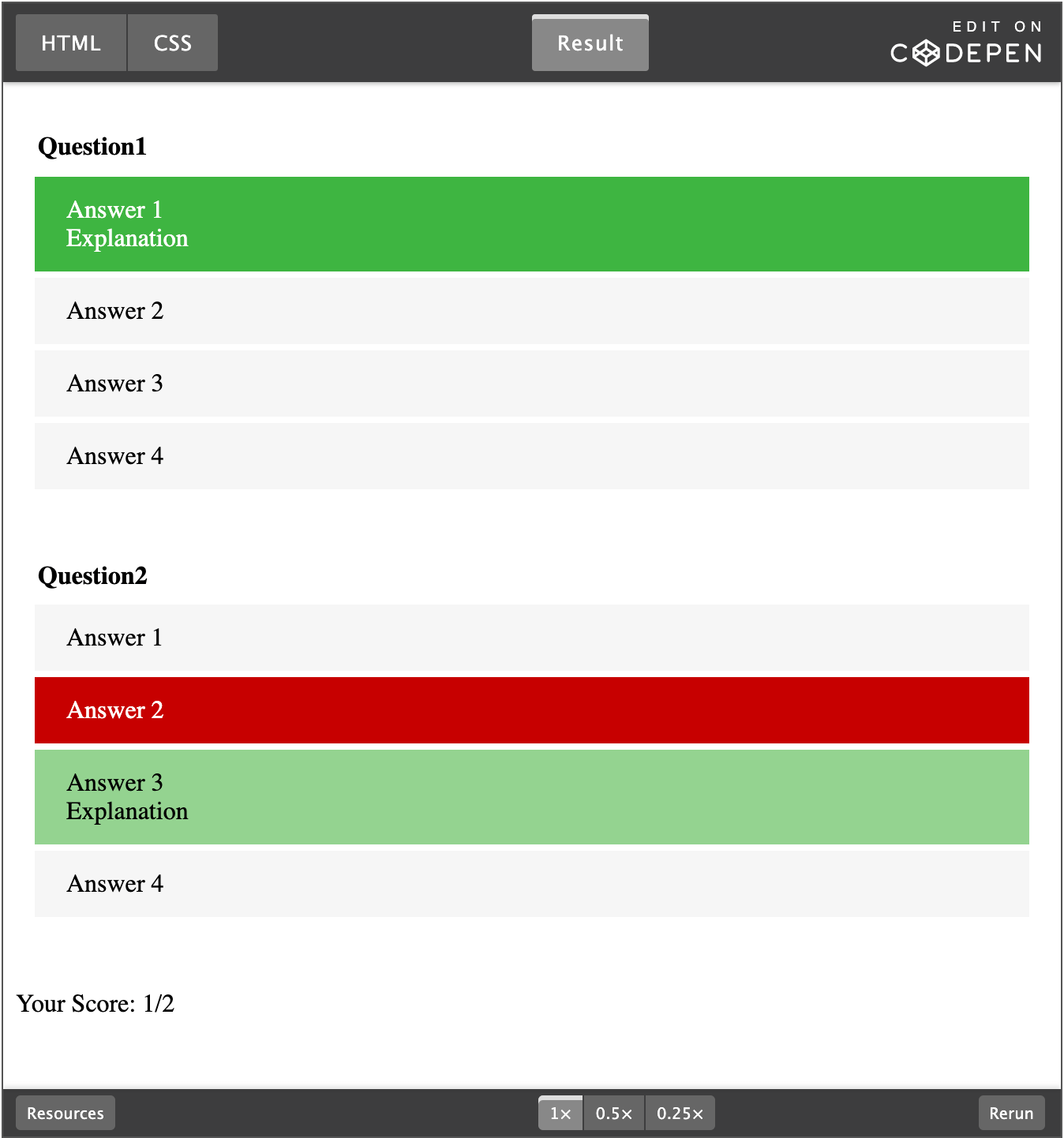
I’ve put all the code together in the pen embedded at the top of this post.
CSS-only multiple choice quizzing →
🔥 Using the same technique, you can also create custom CSS checkboxes or even create interactive emails!

Hi !
I have a question!
How to add a clear button so that someone can take the quiz again.
Thank you in advance!
Daniël