Since CSS Level 2, CSS list-style-type has supported keywords like disc or decimal to define the appearance of the list item marker. Landing in Chrome 79, and also available in Firefox ever since version 39, is the ability to set it to an arbitrary string.
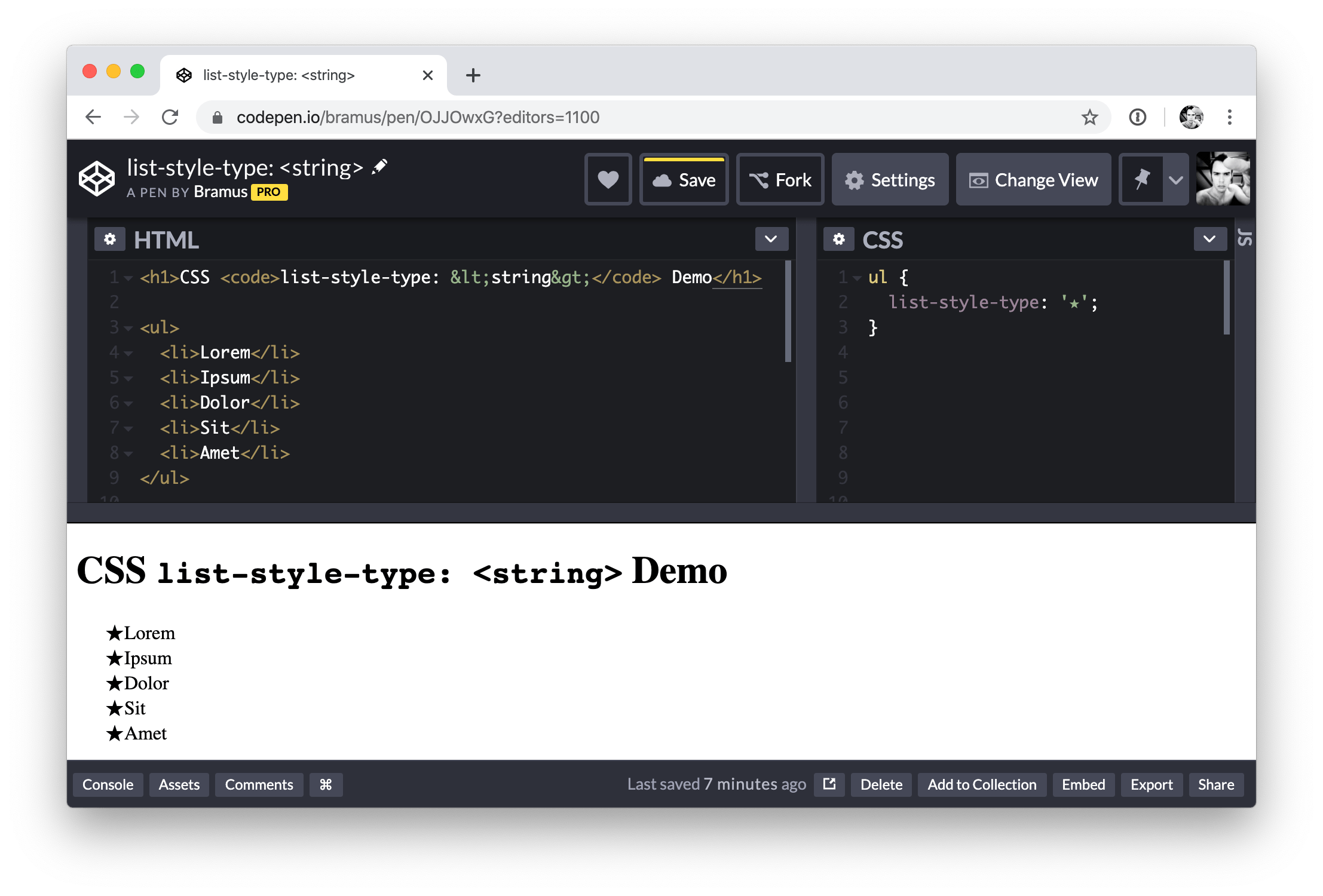
Here’s a pen that demonstrates its behavior / usage:
Let’s hope this land in other browsers too, so that we can stop fiddling with ::before and such to achieve the same result 😉
💁♂️ Be sure to set this on the ul element, and not the li‘s or you’ll run into issues with nested lists.
Thank me with a coffee.
I don\'t do this for profit but a small one-time donation would surely put a smile on my face. Thanks!
To stay in the loop you can follow @bramus or follow @bramusblog on Twitter.

Thank you for the post.