
Illustrated.dev holds a collection of awesome illustrations on Web Development by Maggie Appleton:
Most of these explainers are about JavaScript fundamentals. Because those never go out of style. But I’ve also made a few on newer tools like React, Babel, and D3.
I make these because the front-end world is overflowing with confounding things to learn (and JavaScript in particular is 🔥❗🍌🌟☠ ridiculous sometimes).
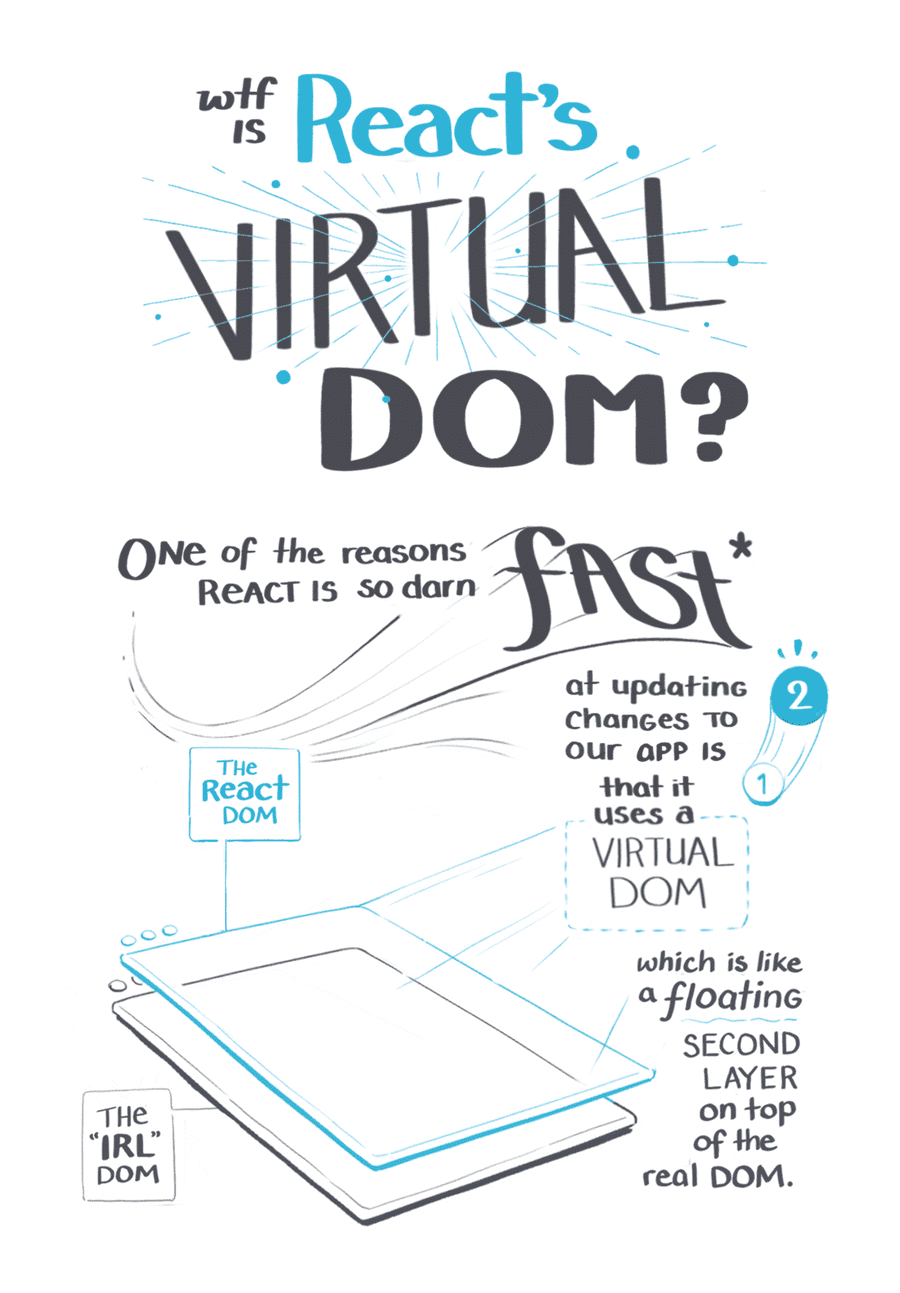
Shown above is the opening illustration for a piece on the React Virtual DOM. I really like her style!