
Nice one by Trys Mudford:
Hover states traditionally run on the element being hovered on (makes sense, right?). But we can also listen for the hover event on the parent element.
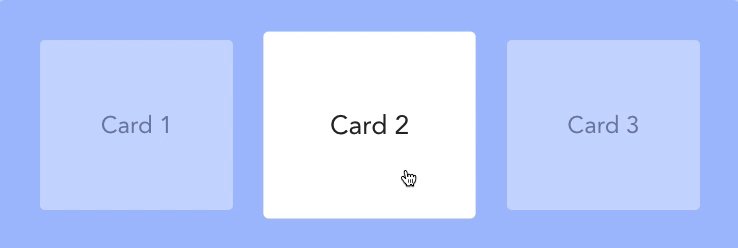
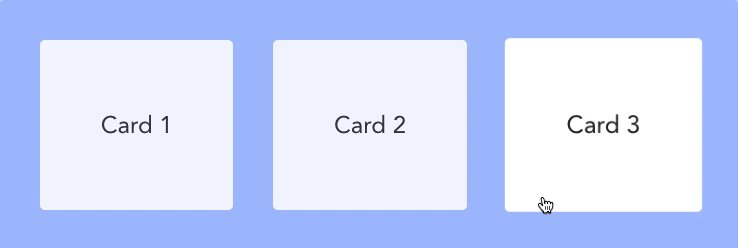
That’s the crux of this ‘trick’, we fade out all children when the parent is hovered, and attach another hover handler the child, fading it back in.
And with some pointer-events manipulation, it’s prevented that all items fade out when hovering the gaps between the items.
.parent:hover > * {
opacity: 0.5;
}
.parent:hover > *:hover {
transform: scale(1.1);
opacity: 1;
}
.parent {
pointer-events: none;
}
.parent > * {
pointer-events: auto;
}