
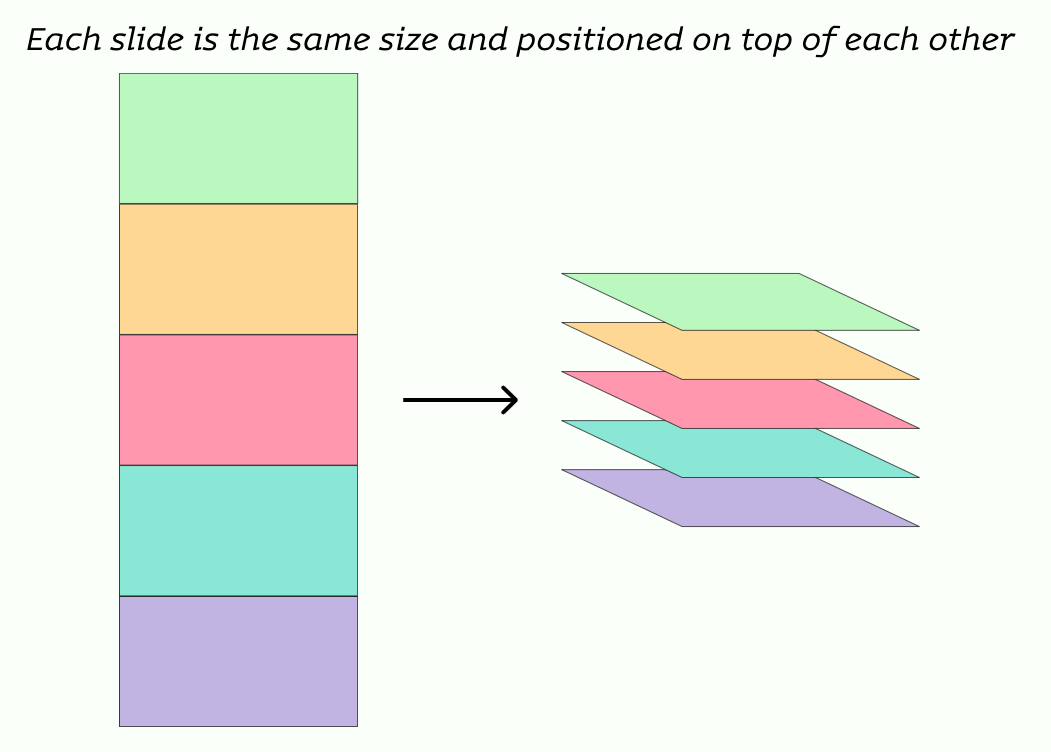
Creating a slidedeck with CSS is not really that difficult. Stack all slides on top of each other, and then make good use of the :target pseudo-class selector:
We adjust the
z-indexfor the active slide to be higher than all the other inactive slides with our trusty:targetselector.section { height: 100vh; width: 100%; position: absolute; z-index: 0; } section:target { z-index: 1; }
Sprinkle some more CSS on top, and you can also build in transitions.
HTML slides without frameworks, just CSS →
💁♂️ Mostly the :target selector is used to highlight the anchor you just jumped to. But did you know it can also be used to change the entire layout of your site?