
I had a bug in a React Native app which only occurred on the very first launch of the app, right after install. The bug was situated in a complex Redux Saga which bootstraps the application and populates the Redux store with things like an (anonymous) API token, (remote) config settings, etc.
The bug didn’t occur upon a second run of the app, as a REHYDRATE action then populated (parts of) the store with correct data, and the saga would eventually make it through.
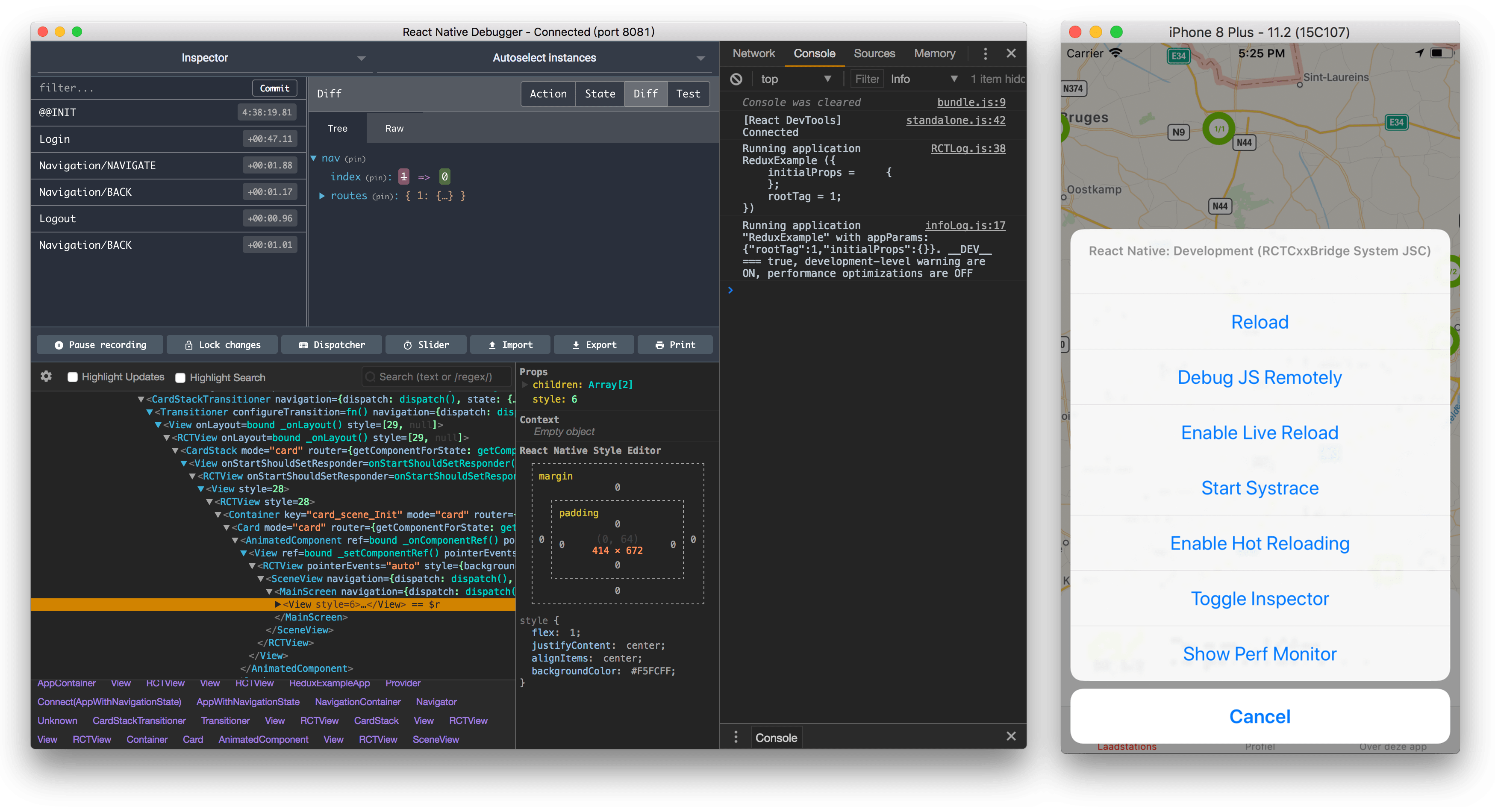
To debug this issue I wanted to check out the Redux actions which got dispatched. Hitting CMD+D to open the developer menu and then selecting “Debug JS Remotely” unfortunately didn’t help me that much, as an app automatically refreshes when selecting “Debug JS Remotely”, thus triggering a second run.
~
With the bug only occurring at the very first launch, I looked for ways to launch my React Native app with “Debug JS Remotely” activated by default. Using several Google Search Coupons yielded no immediate result.
Note: later on it occurred to me that I could’ve “just” purged the store upon launch to debug this differently, yet I was looking in an other direction at the time 😉
Eventually I found a small note in the documentation section of React Native Debugger.
For enable Debug Remotely in real device, you may fatigued to shake device to show developer menu, you can use the built-in
DevSettingsnative module on iOS.
In code:
import { NativeModules } from 'react-native';
if (__DEV__) {
NativeModules.DevSettings.setIsDebuggingRemotely(true)
}To get this working on Android you’ll need react-native-devsettings-android, which – awaiting a merged PR in the React Native core – provides Android with NativeModules.DevSettings.
npm install --save react-native-devsettings-android
react-native link react-native-devsettings-android~
Consider donating.
I don’t run ads on my blog nor do I do this for profit. A donation however would always put a smile on my face though. Thanks!
Not so sure why but I followed your instructions and when I do
“`
if (__DEV__) {
console.log(‘NativeModules’, NativeModules);
}
“`
DevSettings it’s not available on Android, only IOS…
I did
“`
npm install –save react-native-devsettings-android
react-native link react-native-devsettings-android
“`
but no luck!
“react-native”: “0.55.4”,
“react-native-devsettings-android”: “^0.1.5”,
Excellent find! Thank you for your article – I have the exact same scenarios as you. This was a life saver for me.
Hey Bram,
This was a golden article made for those very hard to debug scenarios. Bought you a coffee 😉
Thanks so much, saved me hours.