
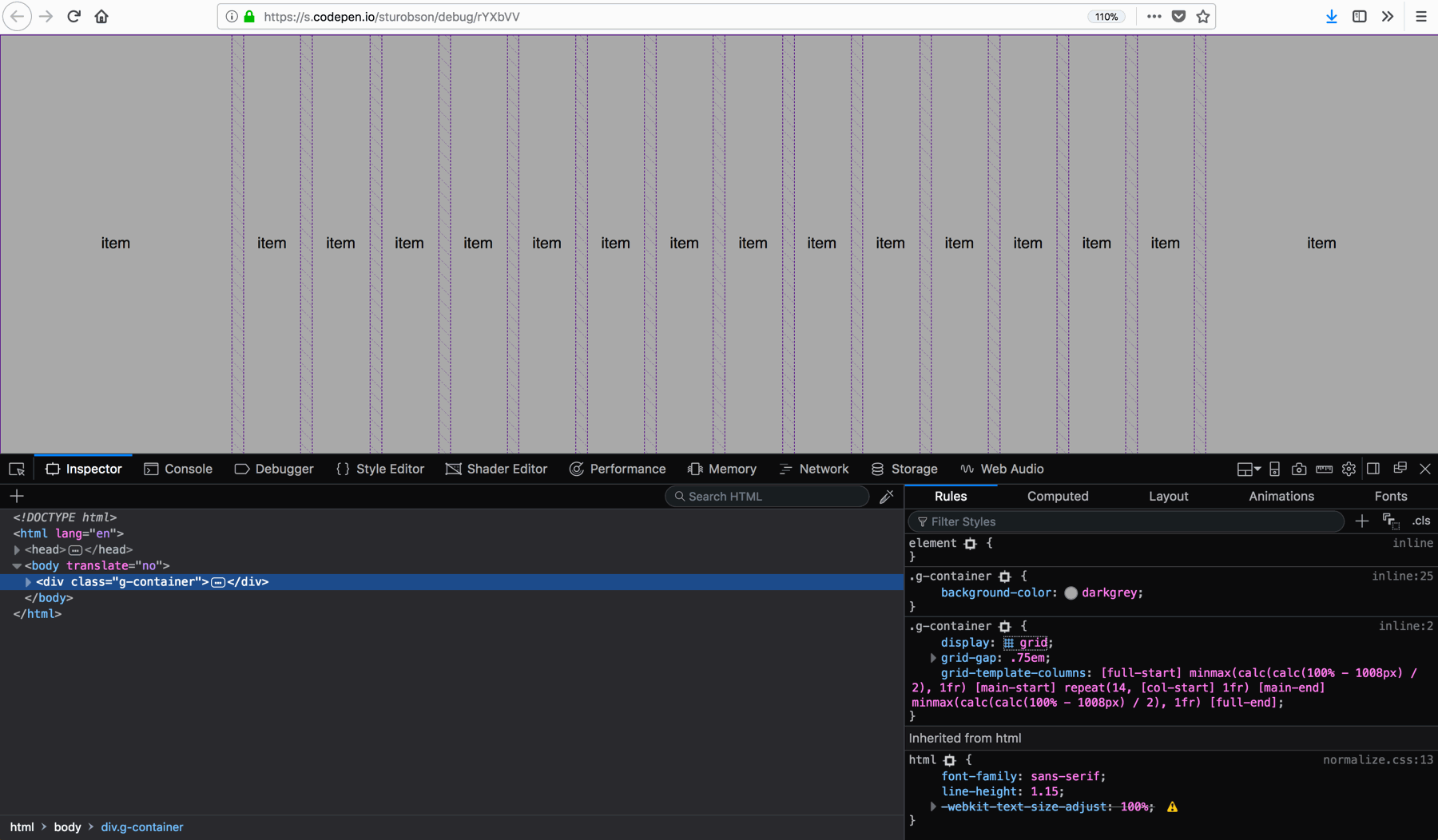
Stuart Robson uses CSS Grid for what it’s meant to be used for: creating a grid. He evens creates a faux subgrid by leveraging calc() to define the two margin-columns.
.container {
grid-template-columns:
[full-start]
minmax(calc(calc(100% - 1008px) / 2), 1fr)
[main-start]
repeat(14, [col-start] 1fr)
[main-end]
minmax(calc(calc(100% - 1008px) / 2), 1fr)
[full-end];
}Add in some media queries to cater for other screen dimensions and you have an elegant grid system 🙂