One of the things I found missing in the aforementioned react-native-maps was the ability to route between to coordinates.
Combining the feedback from the related issues on GitHub (#52, #778, and #929) I’ve created a standalone component that does exactly that.
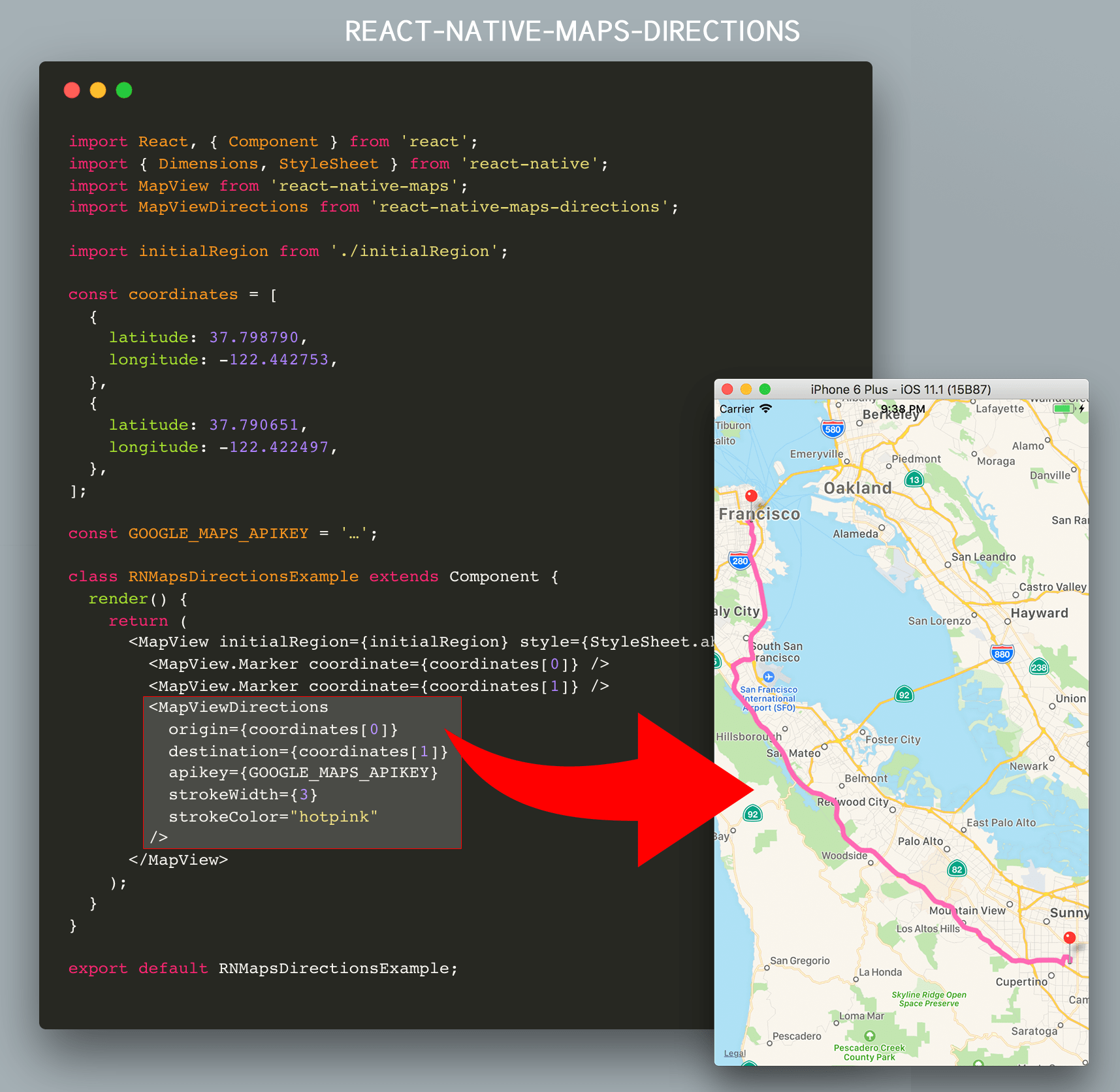
The MapViewDirections component can route between an origin and destination coordinate. As routing is handled by the Google Maps Directions API, an apikey for use with Google Maps is also required:
<MapView initialRegion={…}>
<MapView.Marker coordinate={origin} />
<MapView.Marker coordinate={destination} />
<MapViewDirections
origin={origin}
destination={destination}
apikey={GOOGLE_MAPS_APIKEY}
/>
</MapView>Once the directions in between both coordinates has been fetched, a MapView.Polyline between the two will be drawn. Therefore all MapView.Polyline props – except for coordinates – are also accepted.
Installation per npm/yarn:
yarn add react-native-maps-directionsreact-native-maps-directions (GitHub) →
Consider donating.
I don’t run ads on my blog nor do I do this for profit. A donation however would always put a smile on my face though. Thanks!

Hi, can you explain to update origin and destination dynamically?
Change the props and everything will be recalculated.
Hello, I can show time(duration) and distance between origin and destination ?
Yes that’s possible. In v1.1.0 an
onReadycallback was added providing that info. Please check the README contained with the project for an example (and other new features)Thank you very much
I can’t use mode transit. Help me ?
Hi,
It doesn’t work for me, even though my code looks exactly the same as the one illustrated. In the MapViewDirections tag it only works if I define longitude and latitude directly and not if I reference the array called coordinates. What could be the problem?
How can I detect if my current location is off route?
in my app react-native-maps-directions is not working i’m coping your code.
but it didn’t work for me. please look out this code.
/* eslint global-require:0 */
import React, { Component } from “react”;
import styled from “styled-components”;
import { Dimensions } from “react-native”;
import { Container, Content } from “native-base”;
import { get } from “lodash”;
import MapView, { Marker, Polyline } from “react-native-maps”;
import MapViewDirections from “react-native-maps-directions”;
import { Actions } from “react-native-router-flux”;
import { inject, observer } from “mobx-react”;
import HeaderGradient from “../components/PickUp&Drop/HeaderGradient”;
import CommonFooter from “../components/Home/CommonFooter”;
import LocationDetails from “../components/PickUp&Drop/LocationDetails”;
const MainView = styled.View`
flex: 1;
`;
const HEIGHT = Dimensions.get(“window”).height;
const WIDTH = Dimensions.get(“window”).width;
const GOOGLE_MAPS_APIKEY = “AIzaSyBsWT8-mo8eH2HQL4VLwLpigE7oaak8AjI”;
@inject(“store”)
@observer
class PickupDrop extends Component {
constructor(props) {
super(props);
this.state = {
coordinate: { latitude: 24.80855120296181, longitude: 67.03557014465332 },
editLocationModal: false,
locationData: {},
pickupAddress: “Akota Stadium, Akota”,
dropAddress: “Hotel Banyan Tree, Manjalpur”,
locationType: “”
};
}
onPickupAddress() {
console.log(“pick up”);
this.setState({
editLocationModal: true,
locationType: “pickup”
});
}
onDropAddress() {
console.log(“drop up”);
this.setState({
editLocationModal: true,
locationType: “drop”
});
}
onSwapAddress() {
console.log(” swap”);
this.setState({
pickupAddress: this.state.dropAddress,
dropAddress: this.state.pickupAddress
});
}
onEditLocationModal(locationData) {
console.log(“location data========= “, locationData);
if (this.state.locationType === “pickup”) {
// console.log(“on if cobndition========= “, this.state.locationType);
this.setState({
editLocationModal: false,
pickupAddress: get(
locationData,
“formatted_address”,
“Akota Stadium, Akota”
),
locationType: “”
});
} else {
// console.log(“in else========= “, this.state.locationType);
this.setState({
locationData,
editLocationModal: false,
dropAddress: get(
locationData,
“formatted_address”,
“Hotel Banyan Tree, Manjalpur”
),
locationType: “”
});
}
}
render() {
console.log(“props at pikup and drop page”, this.props);
const origin = { latitude: 37.3318456, longitude: -122.0296002 };
const destination = { latitude: 37.771707, longitude: -122.4053769 };
const coordinateRender = [
{ latitude: 37.3318456, longitude: -122.0296002 },
{ latitude: 37.771707, longitude: -122.4053769 }
];
const InitialRegion = {
latitude: 37.3318456,
longitude: -122.0296002,
latitudeDelta: 0.5,
longitudeDelta: 0.5 * (WIDTH / HEIGHT)
};
return (
this.onPickupAddress()}
onDropAddressPressed={() => this.onDropAddress()}
onSwapAddress={() => this.onSwapAddress()}
onEditLocationModal={locationData =>
this.onEditLocationModal(locationData)
}
onRequestModalClose={() =>
this.setState({
editLocationModal: false
})
}
/>
{coordinateRender.map(item => (
))}
{/* */}
Actions.ItemInformation()}
centerText=”Total Distance 6.8 km”
/>
);
}
}
export default PickupDrop;
Hi, great work and thanks btw. Can i use it with the MapView component from expo?
Is it possible to see time and distance calculations for different modes of transportation? Ie. 15 min walk, 6 minute drive, etc
This looks like a good feature to request by raising an issue