
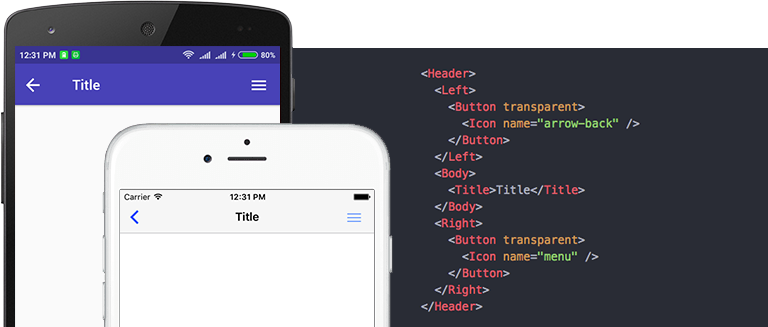
NativeBase is UI component library for React Native, which comes with a great list of Components for easy use.
The Components are constructed in pure React Native platform along with some JavaScript functionality with rich set of customisable properties. These components allow you to quickly build the perfect interface.
NativeBase includes components such as anatomy of your app screens, header, textbox, buttons, badge, icon, form, checkbox, radio-button, list, card, thumbnail, progress bar, spinner, layout, search bar etc.
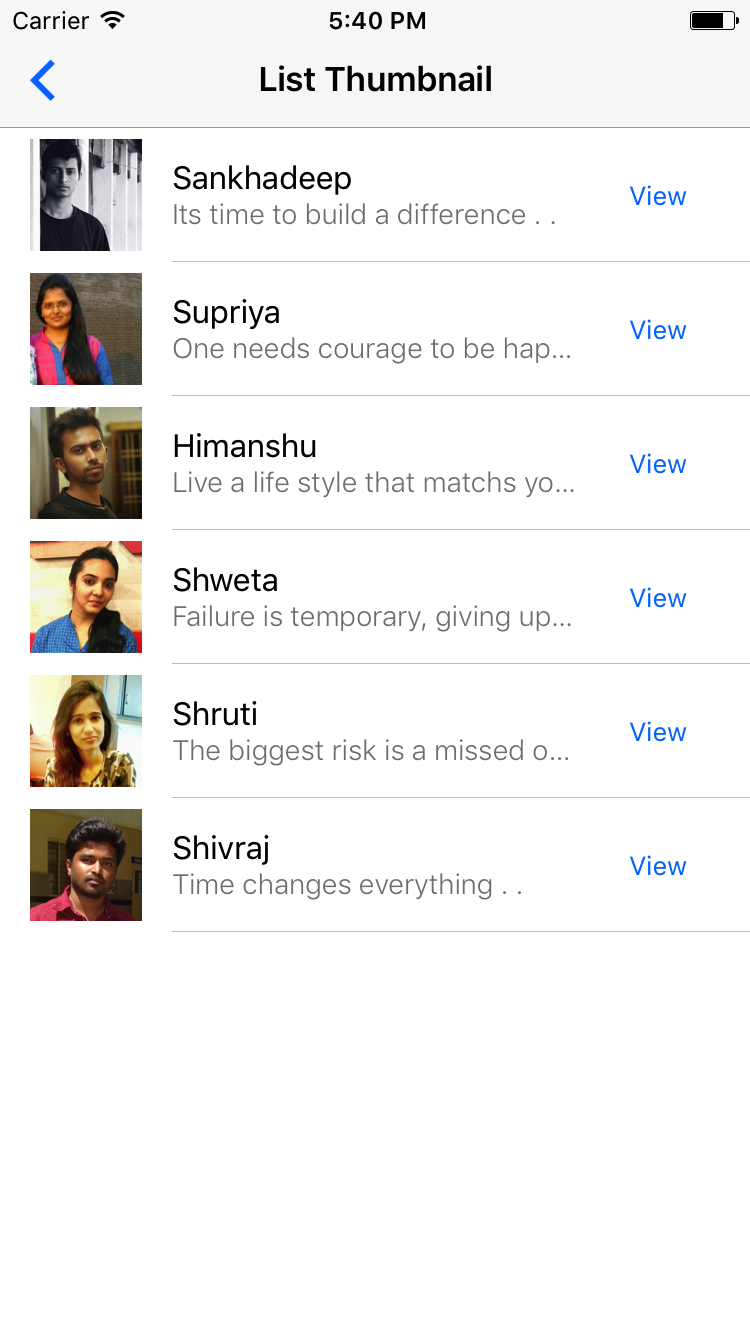
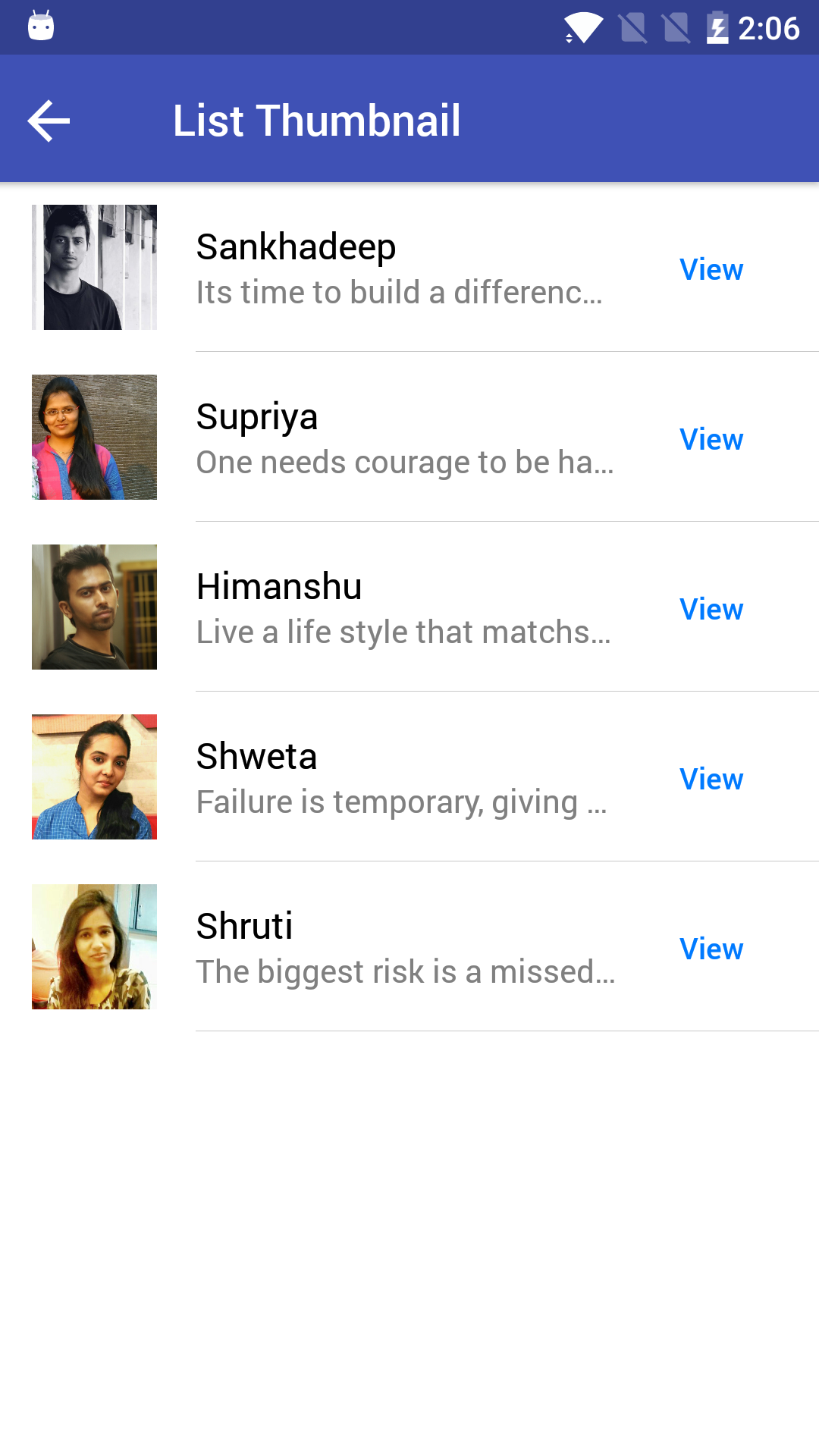
Creating a list with listitems and thumbnails for example is a breeze:
import React, { Component } from 'react';
import { Container, Header, Content, List, ListItem, Thumbnail, Text, Body } from 'native-base';
export default class ListThumbnailExample extends Component {
render() {
return (
<Container>
<Header />
<Content>
<List>
<ListItem>
<Thumbnail square size={80} source={{ uri: 'Image URL' }} />
<Body>
<Text>Sankhadeep</Text>
<Text note>Its time to build a difference . .</Text>
</Body>
</ListItem>
</List>
</Content>
</Container>
);
}
}The result looks good on both Android and iOS.


NativeBase – Cross-Platform UI Components for React Native →
NativeBase Components →