
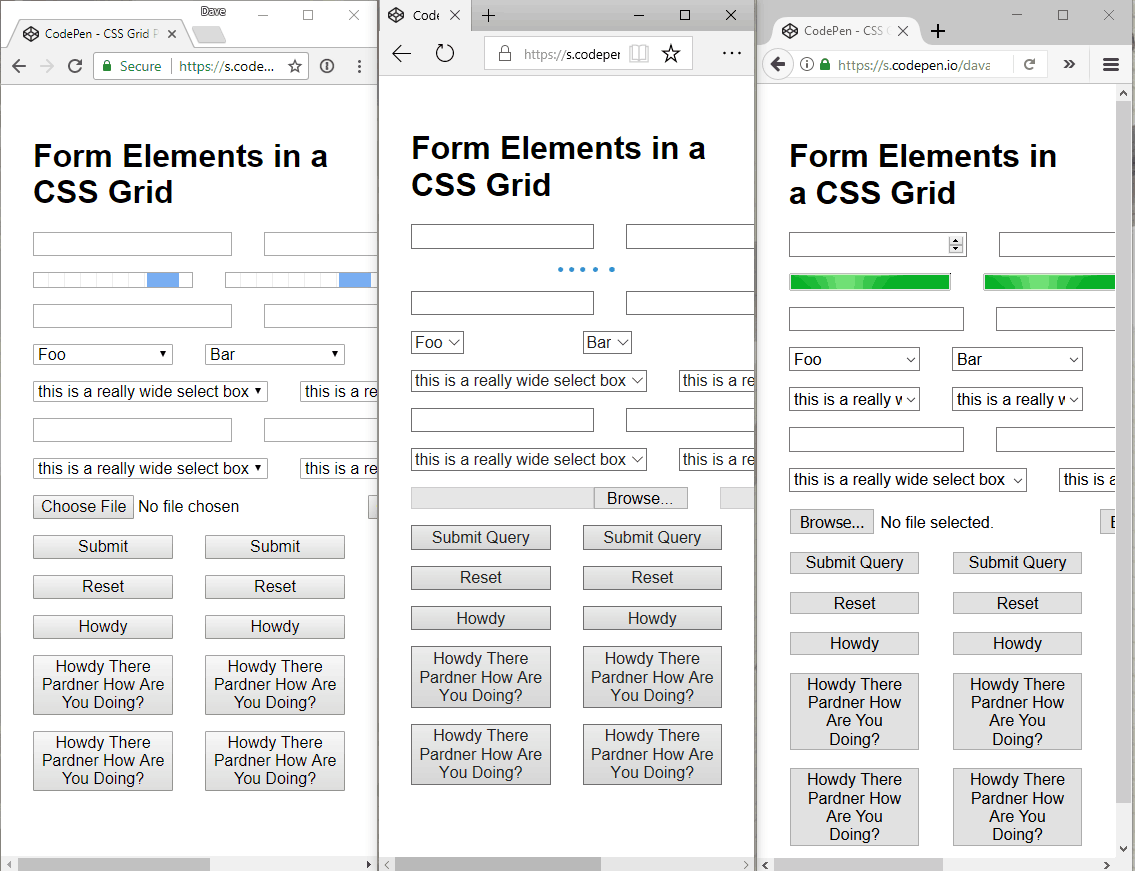
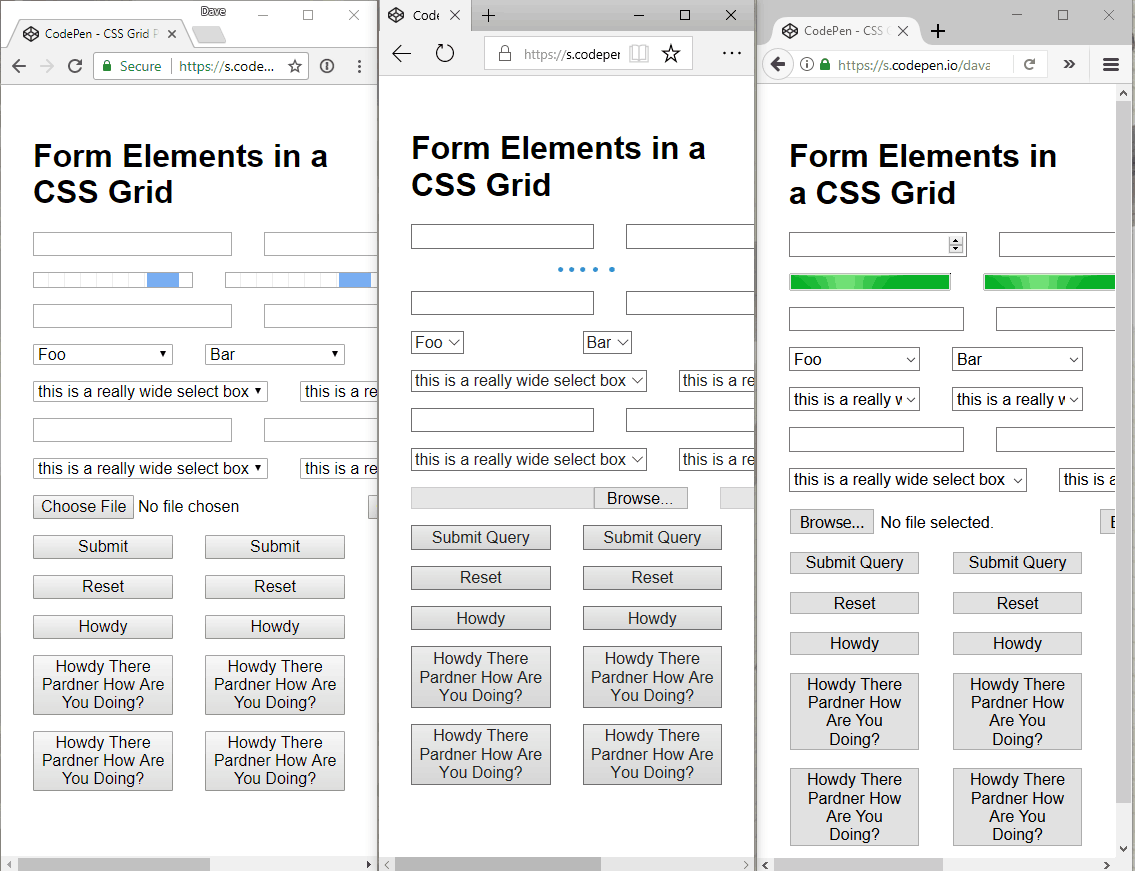
Dave Rupert lists two scenarios in which the CSS Grid can be broken, and how to fix it:
- Overflow-x Elements break the Grid
- Form Controls break the Grid
To easily fix these, Dave has whipped up a small CSS snippet he calls “Fit Grid”, containing a CSS class you can apply to prevent these issues from happening.
Breaking the Grid →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts