
Haha, now this sounds all too familiar:
Over the last several years, the way I write CSS has transitioned from a very “semantic” approach to something much more like what is often called “functional CSS.”
The author lists 5 stages:
- Phase 1: “Semantic” CSS
- Phase 2: Decoupling styles from structure
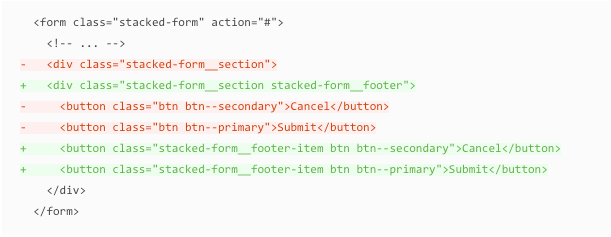
- Phase 3: Content-agnostic CSS components
- Phase 4: Content-agnostic components + utility classes
- Phase 5: Utility-first CSS
Currently I’m “stuck” in Phase 4, having tinkered with stuff from Phase 5.
Must say I’m not that huge of a fan of Phase 5-stuff because it just allows one to fuck things up too badly. For example, the designer of a project most likely knows that a button should never be used in combination with a class ph1 (= padding-horizontal, variant 1), but at minimum with ph3, and should always have br2 applied. A developer however might not know that, and just go wild with everything given to him/her, not even noticing that he’s doing stuff the wrong way. Giving that same developer classes like button--secondary and button--medium (cfr. Phases 3 and 4) – tends to lead to less layout monsters/fuckups imo.
Now, to not go too wild with too many font-size/padding/margin/etc. definitions, these ph1/ph2/ph3/etc. variables could perfectly be placed inside CSS itself, by use of CSS Variables.
Don’t get me wrong: The ideas of Phase 5 however do have their use, yet I’d define them in the trumps part of the ITCSS triangle, and apply them selectively onto HTML elements, as an addition to the “Content-agnostic CSS” classes already applied. Think of it as utility-on-top, instead of utility-first.
In short: I like to think in terms of Phase 5 to keep things under control, yet produce Phase 4-like code for others to use.
Great technique! I was looking for a solution for this problem. Thanks!