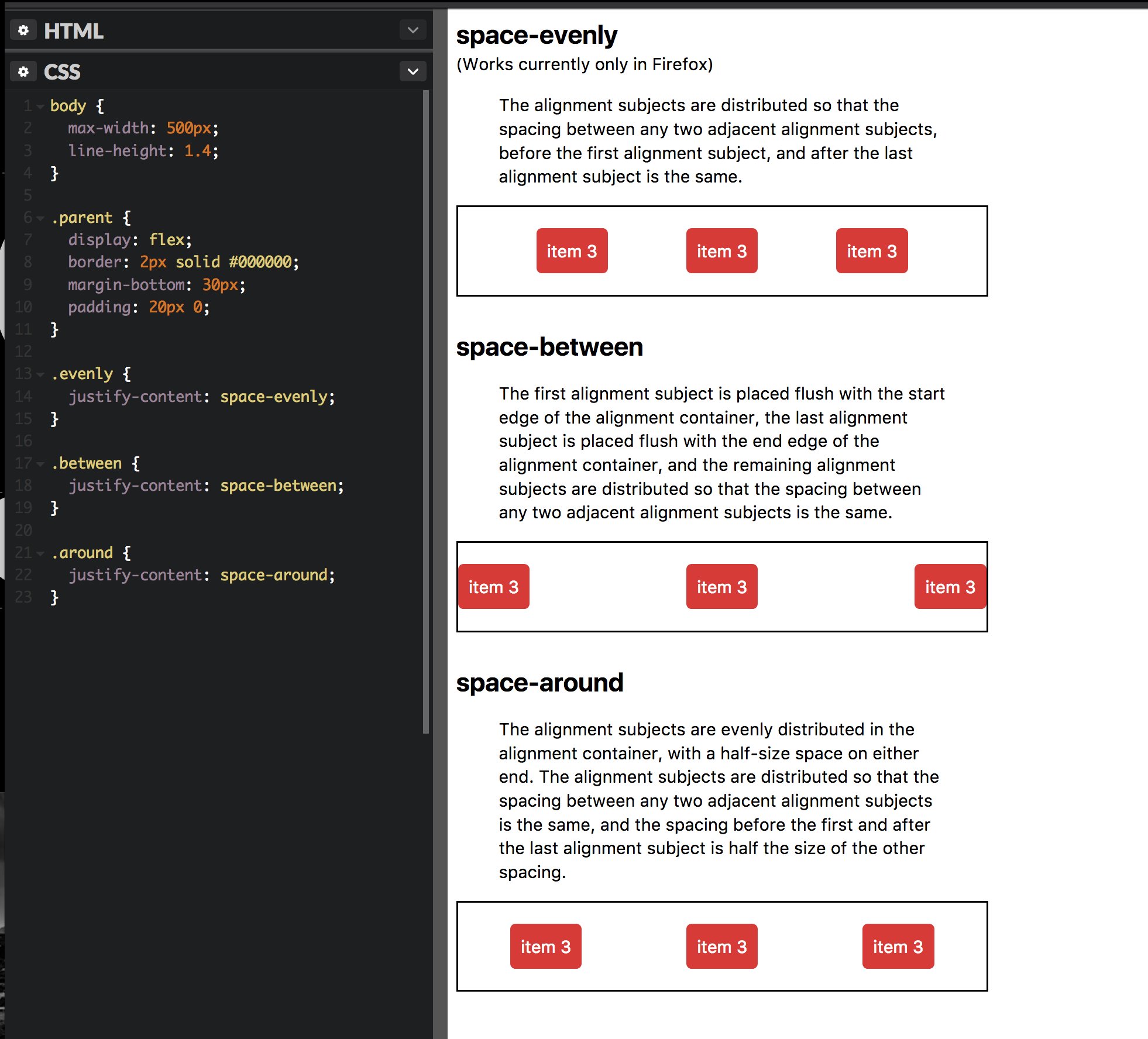
A new alignment mode for Flex-containers is justify-content: space-evenly;
The alignment subjects are distributed so that the spacing between any two adjacent alignment subjects, before the first alignment subject, and after the last alignment subject is the same.
Currently supported in Firefox, and in Chrome Canary.
Box Alignment justify-content: space-evenly; for Flex-Containers →

And WebKit Nightly 🙂 https://github.com/w3c/csswg-drafts/issues/1167
Woohoow! 🎉