
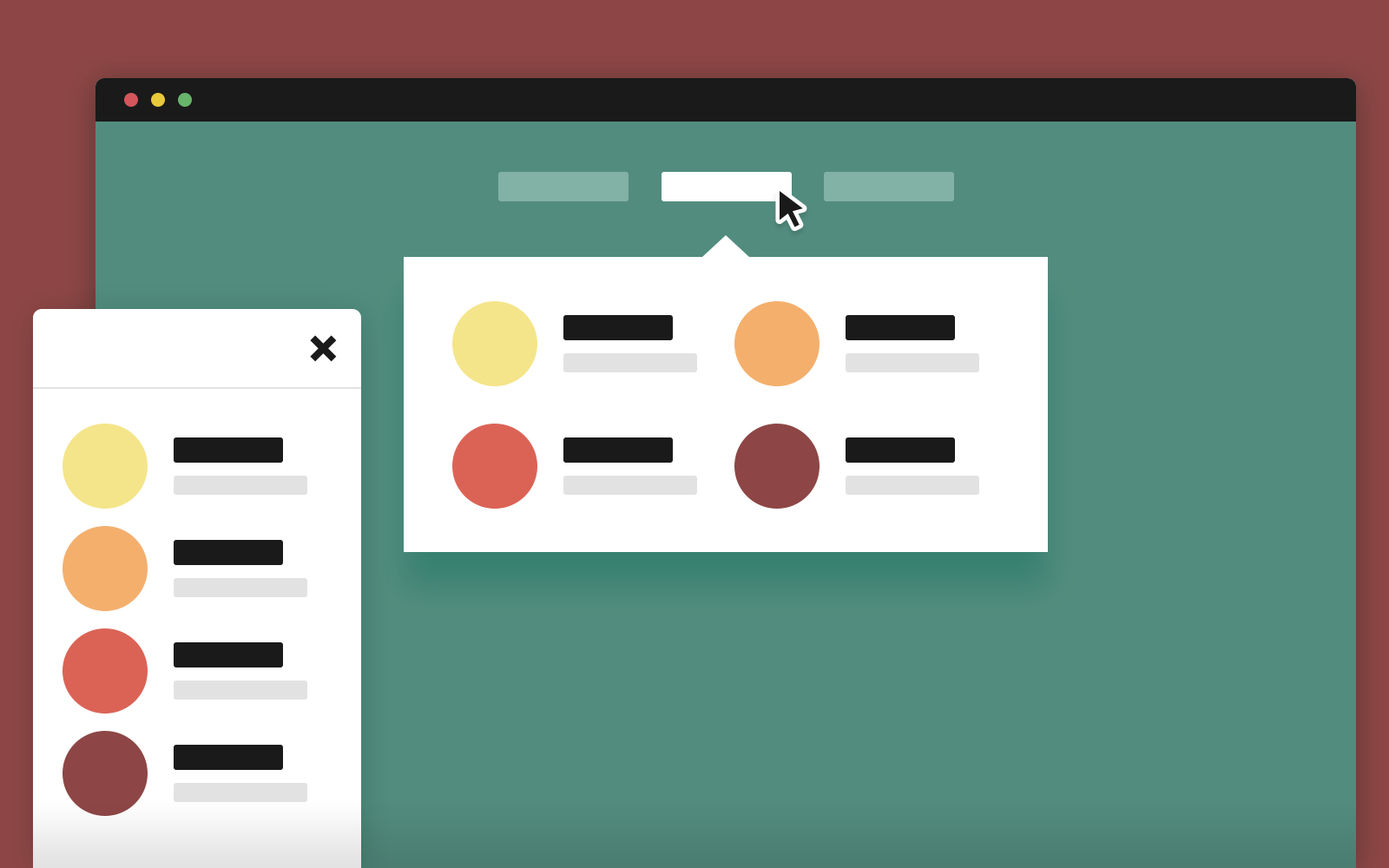
Analysis and reproduction – using jQuery – of the morphing navigation dropdown as seen on stripe.com:
Instead of hiding and showing a new dropdown “container” when the user switches from one navigation item to the other, they animate the dropdown background to make space for different content sizes.
The trick is that the dropdown items themselves are separated from the background layer .bg-layer:
When the user moves from a navigation item to a different one, the scaleX and scaleY values of the
.bg-layerare changed (using JavaScript) to create the morph effect.