
This article is a quick summary of a basic design course. It addresses a simple question: How do you design interactive systems that are easy to understand? Well, it all comes down to two things: structure and process.
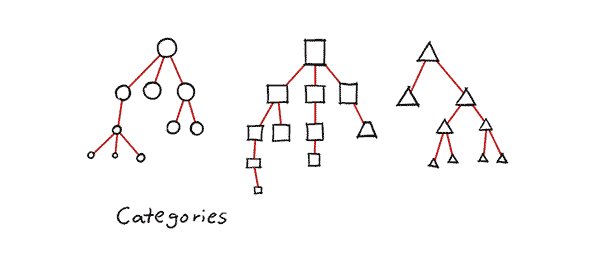
Next to the content itself, I especially love the (animated) visuals created for this article.
Now I get it! How to design clarity in 3 steps →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts