
New open sourced project by Uber Engineering, for visual exploratory data analysis of large datasets:
At Uber, the many GPS points we process every day serves needs across the company. If we have a problem in our platform, we can diagnose it by exploring historical geolocation data. If there’s an accident on the road, we can explore GPS traces for a given trip to get full context. If there are pain points around pickup locations in a city, we can communicate plans to city authorities by visualizing them. We need this data to be web-based, real-time, and shareable so other teams at Uber can use it. To meet all these needs, we developed deck.gl.
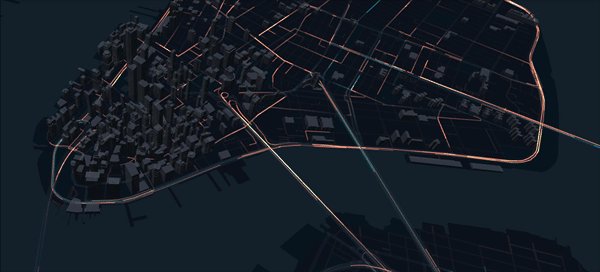
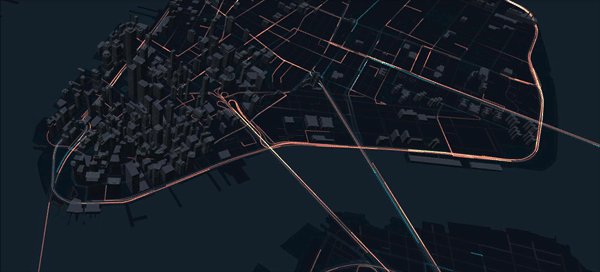
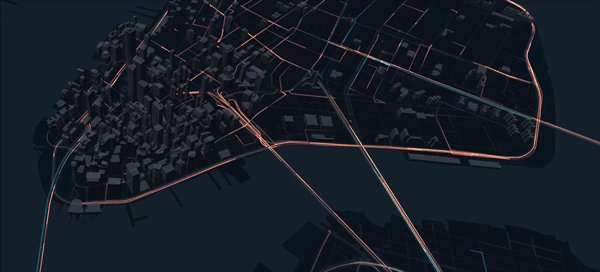
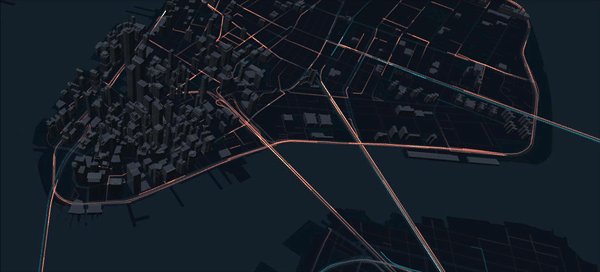
You can visualise different types of layers:
You can also jump start any data visualization project with deck.gl’s set of core layers, including the scatter plot, line, arc, choropleth, and grid layers, or you can optionally connect to other third-party libraries like our popular open source framework react-map-gl. […] We’ve also developed layers to visualize 3D building structures, street segments, point-cloud data, and more, which we will be open sourcing in future releases.
A very simple instance would be this:
import DeckGL from 'deck.gl/react';
import {ArcLayer} from 'deck.gl';
const flights = new ArcLayer({
id: 'flights',
data: [] // Some flight points
});
<DeckGL width={1920} height={1080} layers={[flights]} />Note that this example will yield no underlying map. You’ll need the aforementioned react-map-gl for this. Somewhere hidden in the docs you’ll find:
The DeckGL component is typically rendered as a child of a map component like
react-map-gl, but could be rendered as a child of any React component that you want to overlay your layers on top of.
The DeckGL React component works especially well as the child of a React component such as
react-map-glthat displays a map using parameters similar to the deck.gl Viewport (i.e. latitude, longitude, zoom etc). In this configuration your deck.gl layers will render as a perfectly synchronized geospatial overlay over the underlying map.
Visualize Data Sets with Uber Engineering’s deck.gl Framework →
deck.gl →
deck.gl Trip Routes Demo →
Sidenote: whilst the docs are technically correct, they seem a bit rushed and are not very usable at this moment to get started with deck.gl. The examples themselves are very nice, but clicking the “source” tab only gives you half the picture as they’ll only display the source of the DeckGL container, sans its wrapping MapGL component. In short: You’ll have to puzzle a bit to get this thing started.
Related: Vizicities
Leave a comment