
With a new update about to roll (already rolling?) out, Gmail has added support for – amongst other things – media queries and non-inline styles. Along with that update however, they’ve also axed support for :checked:
Also gone is the support for
:checkedselectors. The only pseudo-class selector supported in Gmail and G Suite webmail is:hover. In Inbox,:hoverisn’t supported either.
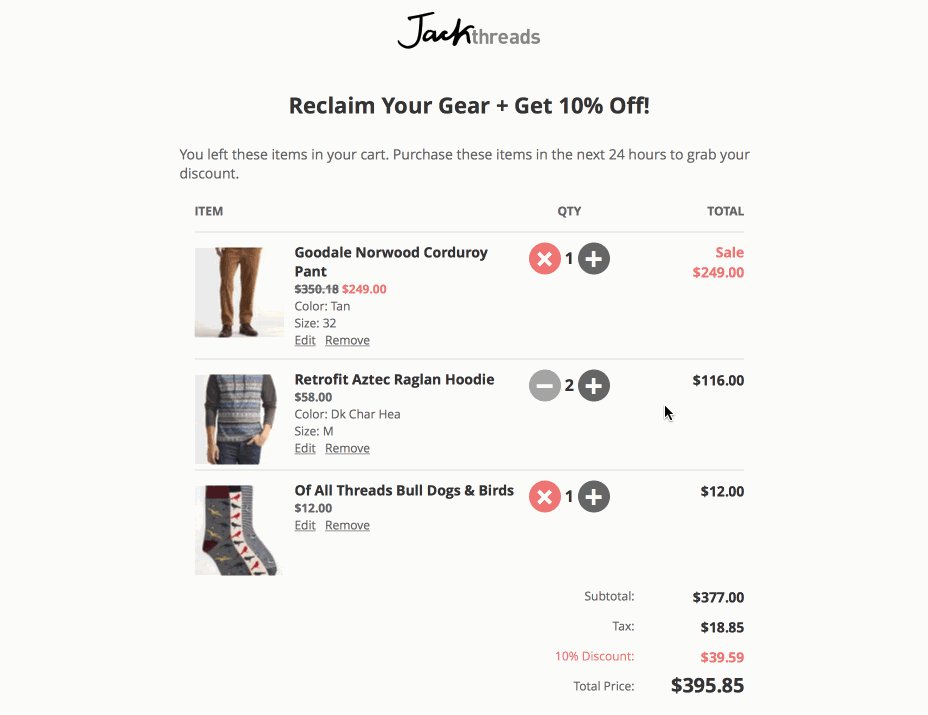
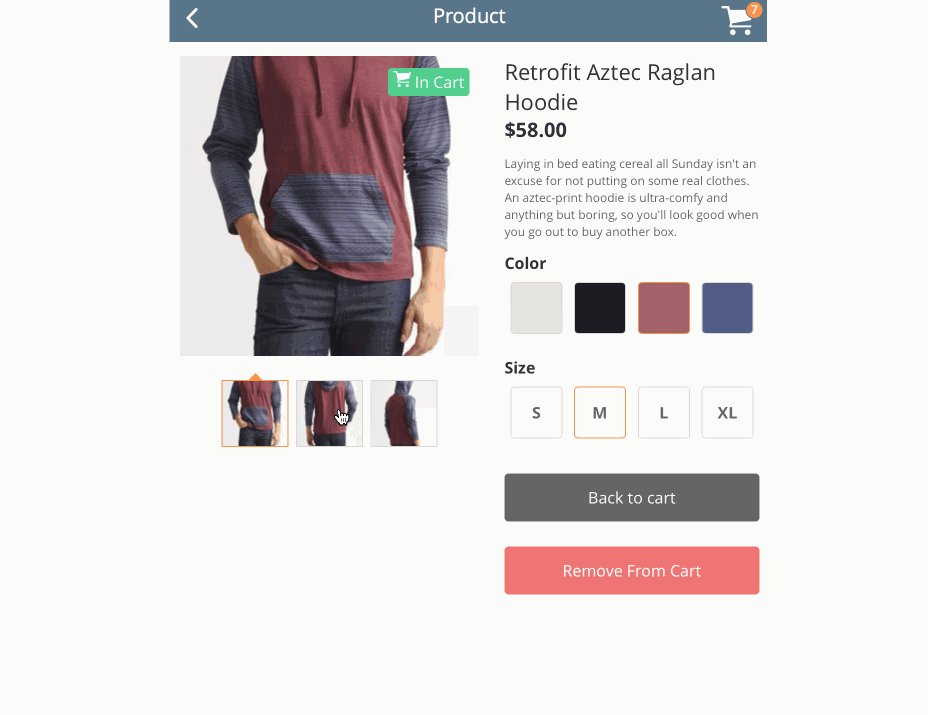
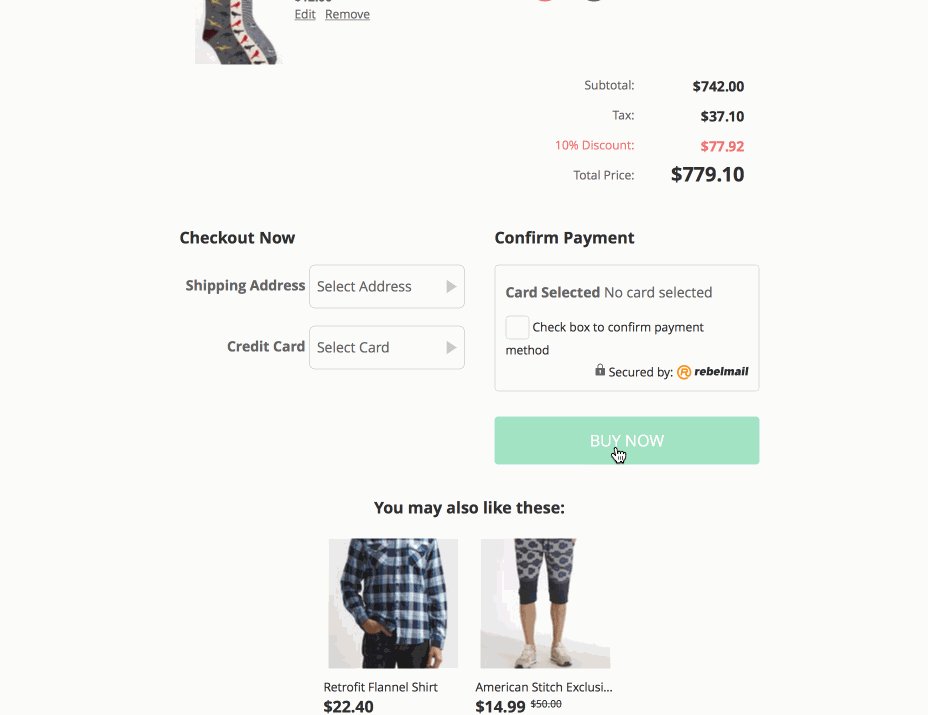
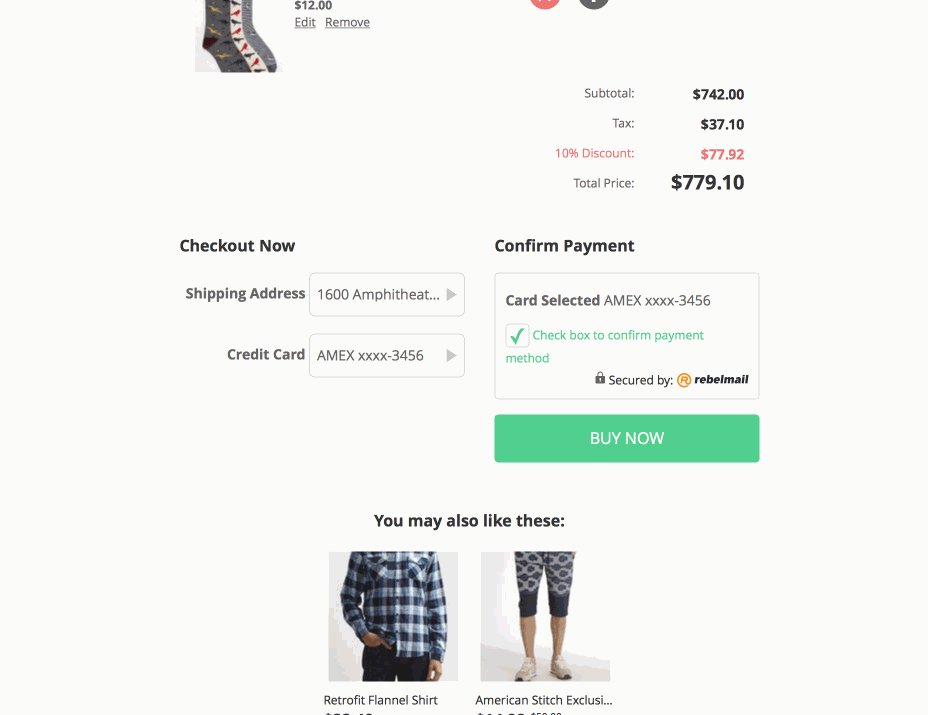
This is a real shame imho, because it would prevent the creation of interactive e-mail using punched card coding. One of such mails is shown above. Yes, that really is an e-mail.
Embedded below a slidedeck by Mark Robbins (who kinda put it all together) on the subject, which he gave at CSS Day earlier this year:
See the Pen CSS Day slides – Mark Robbins by Mark Robbins (@M_J_Robbins) on CodePen.
And yes, even that entire presentation works *INSIDE* an e-mail.
Responsive email support in Gmail is coming →
Gmail update: A closer look at Google’s rendering refresh →
Punched card coding: the secret of interactive email →
Do you have a link to where you found this out initially and did they give a reason why they did this?