
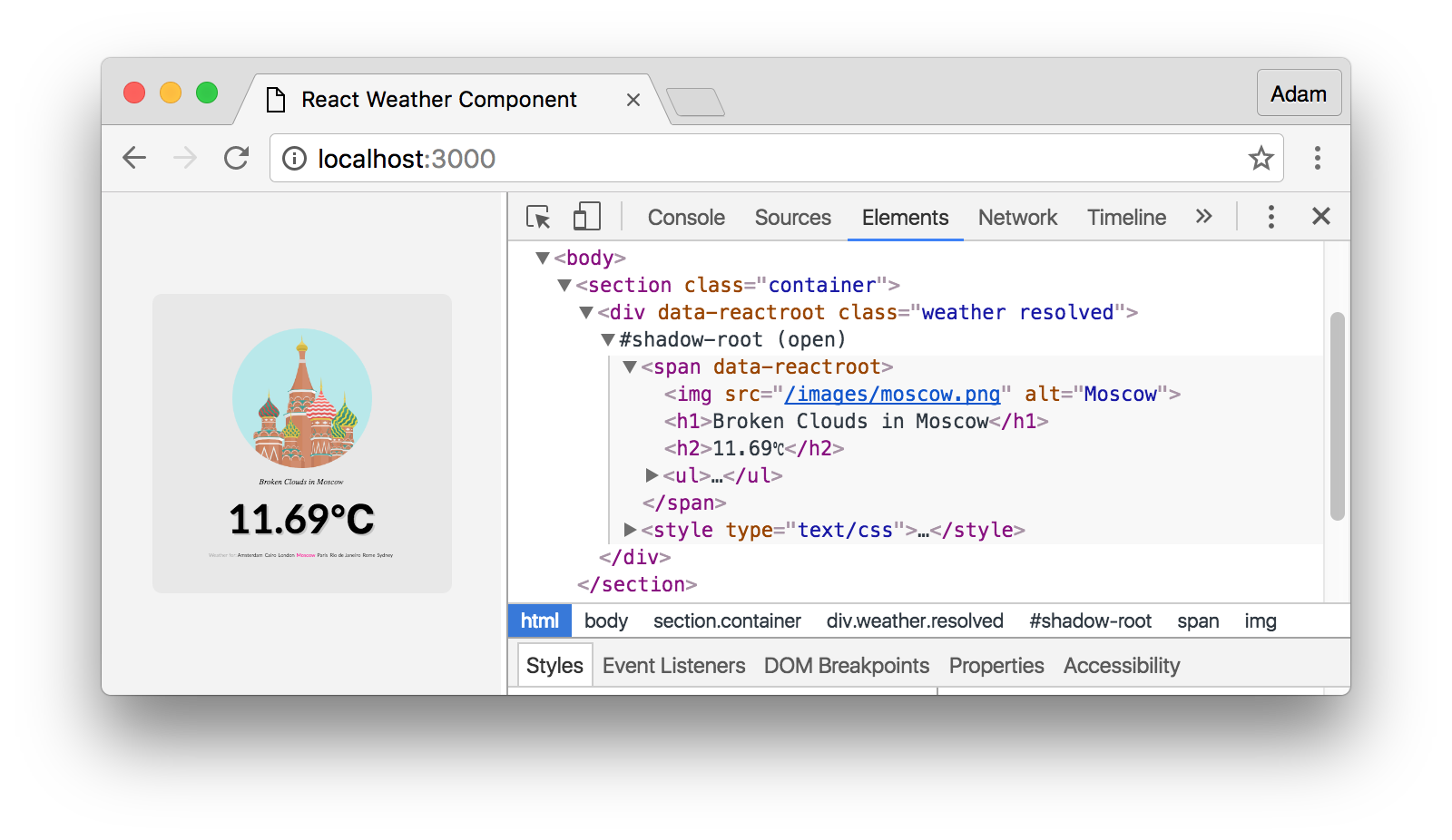
By using ReactShadow you have all the benefits of Shadow DOM in React.
import ShadowDOM from 'react-shadow';
export default props => {
return (
<ShadowDOM include={['css/core/calendar.css', props.theme]}>
<h1>Calendar for {props.date}</h1>
</ShadowDOM>
);
}Installation per npm, of course:
npm i react-shadow --save