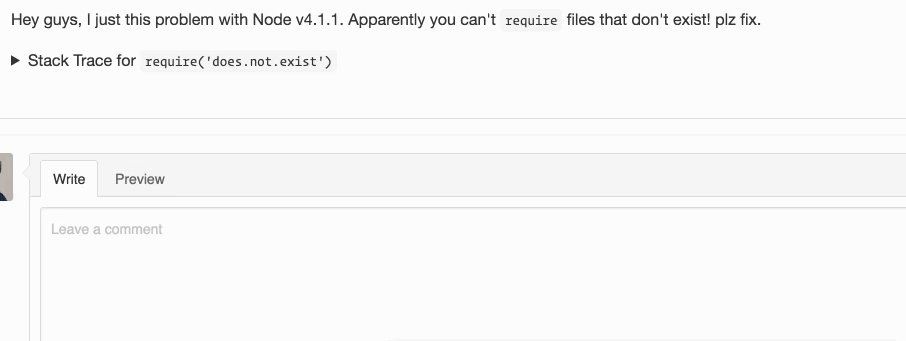
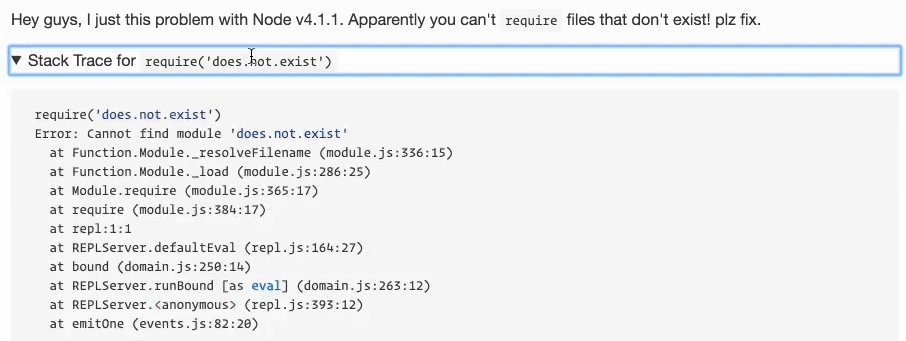
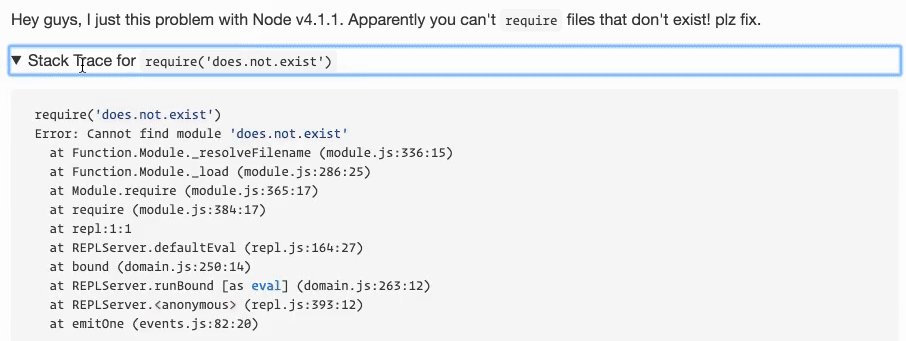
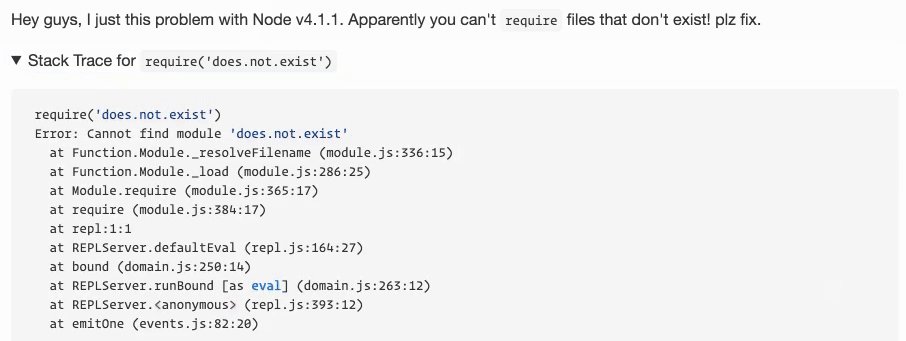
Turns out you an use the <details> element in GitHub:
<details>
<summary>Summary Goes Here</summary>
...this is hidden, collapsable content...
</details>Handy if you have a rather big stack trace that might make your comment a tad too cluttered:

Going into the rabbit hole it looks like support for this tag was initially requested back in 2014. In the issue raised it is mentioned that GitHub uses html-pipeline, making – if they use the default whitelist – all of these elements whitelisted:
h1 h2 h3 h4 h5 h6 h7 h8 br b i strong em a pre code img tt div ins del sup sub p ol ul table thead tbody tfoot blockquote dl dt dd kbd q samp var hr ruby rt rp li tr td th s strike summary details