

The React Native project was introduced during the first React conference in January 2015. It allows you to build native mobile applications using the same concepts from React. In this post I am going to explain the main building blocks of React Native through the example of an iOS demo application.
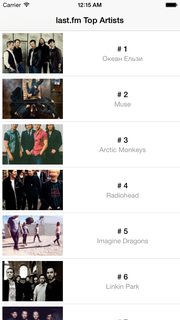
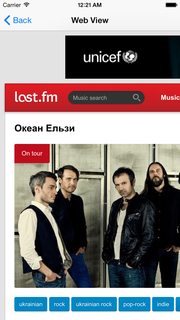
The demo application uses Last.fm as its dataset.
Introduction to React Native →
Example project repository (GitHub) →