
GSS reimagines CSS layout & replaces the browser’s layout engine with one that harnesses the Cassowary Constraint Solver — the same algorithm Apple uses to compute native layout.
Using Constraint CSS and GSS Selectors it’s really easy to, for example, make two elements have the same width:
.container {
&[width] == #elm[width];
}Next to CCSS and GSS, I especially like the Grid-Flavored Visual Format Language to position elements relative to each other. Think of the helper lines you see when positioning things in applications like Keynote. This snippet below for example:
@h |-50-(#purple-box)-50-| in(#container);Translates to this:
![]()
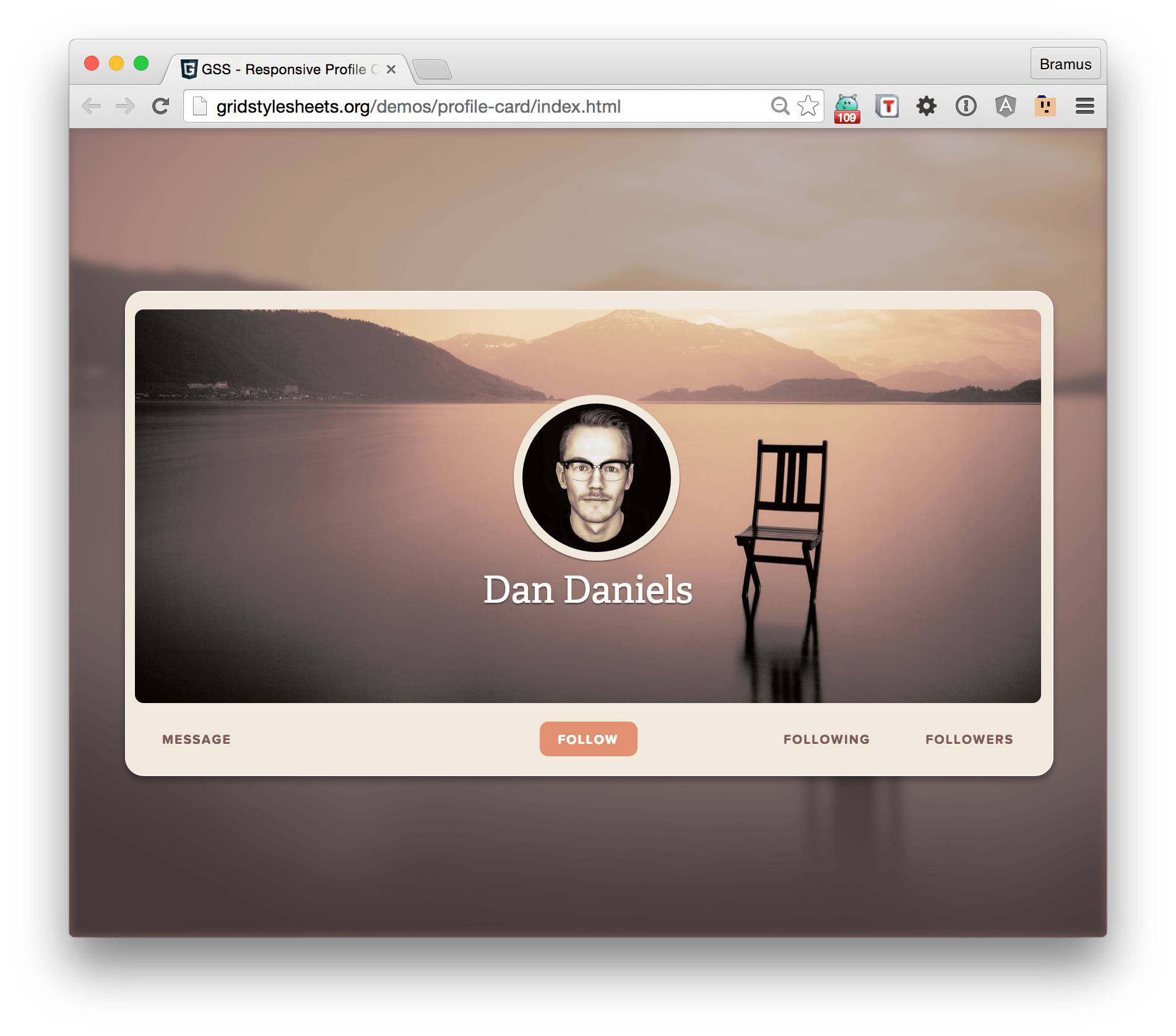
Extending on this basic example it’s every simple to distribute elements – both horizontally as vertically – evenly inside their container/parent. In the screenshot above the buttons at the bottom are distributed horizontally using this VFL snippet:
@h |-(#message)~-~(#follow)~-~(#following)-(#followers)-|Grid Style Sheets →
Grid Style Sheets Presentation (PDF) →
Grid-Flavored VFL →
Cassowary JS →