
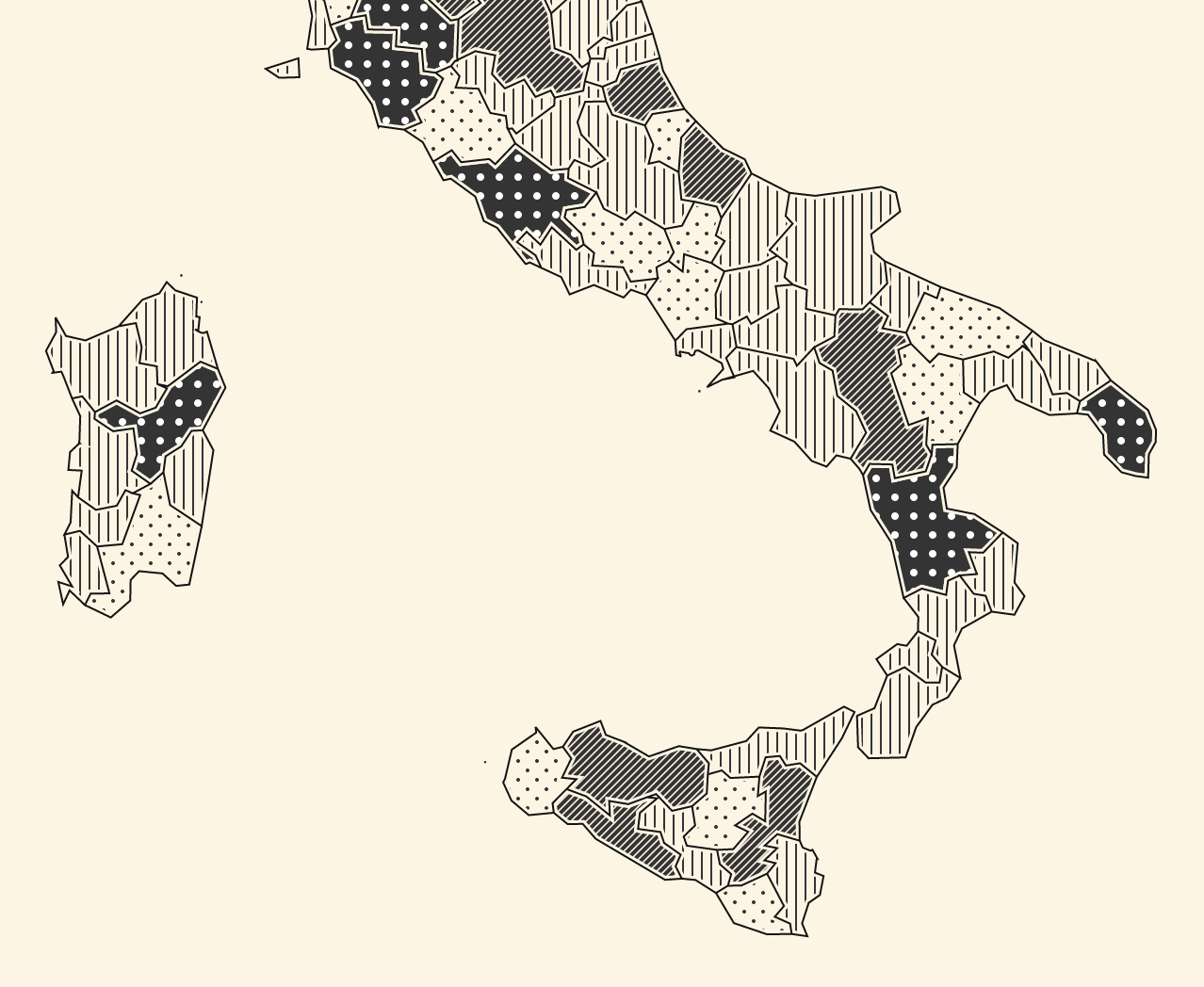
Textures are useful for the selective perception of different categories
var svg = d3.select("#example")
.append("svg");
var t = textures.lines()
.thicker();
svg.call(t);
svg.append("circle")
.style("fill", t.url());A multitude of predefined styles is available. It’s also possible to define your own styles.