
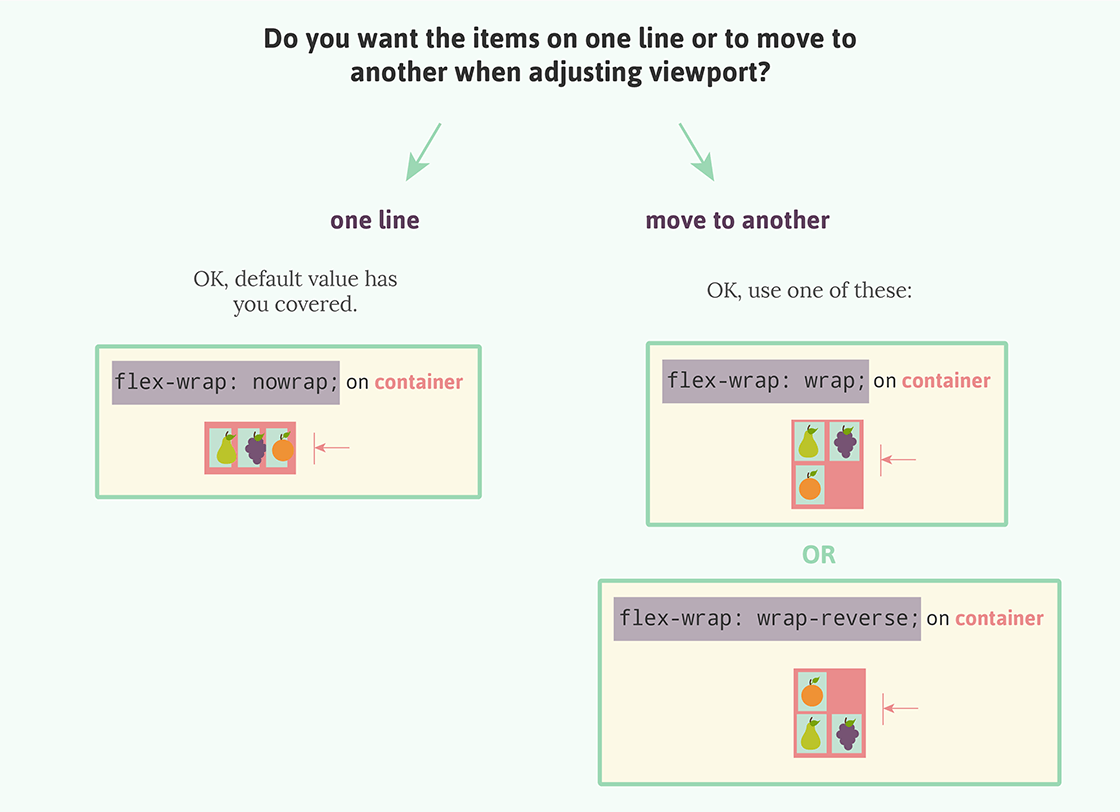
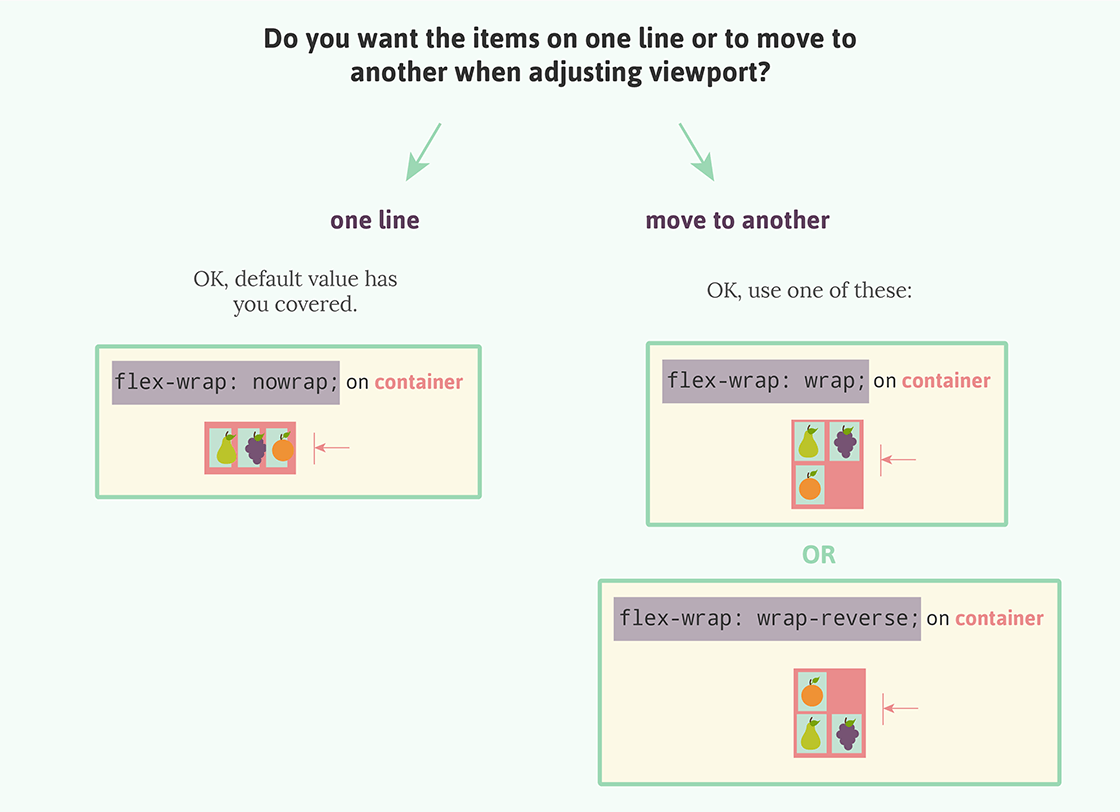
I set out to create a quick visual to summarize Flexbox when I run into these moments of pause in the future. I like to think of it as a little diagram (flow chart? decision tree-ish thing?) that is a cheatsheet…based on cheatsheets.
(That’s only an extract, shown above)
Flexbox Cheatsheet Cheatsheet →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts