
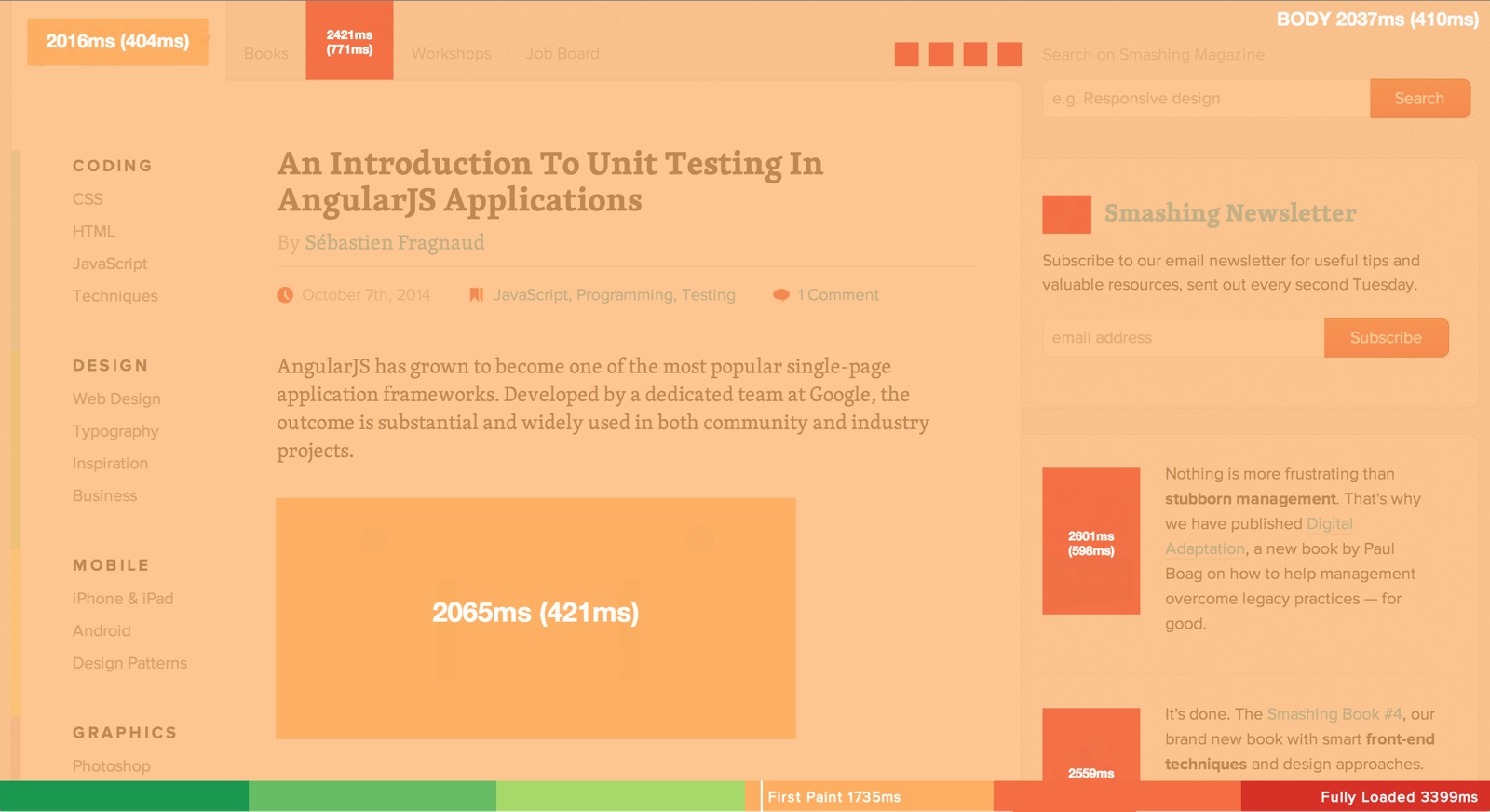
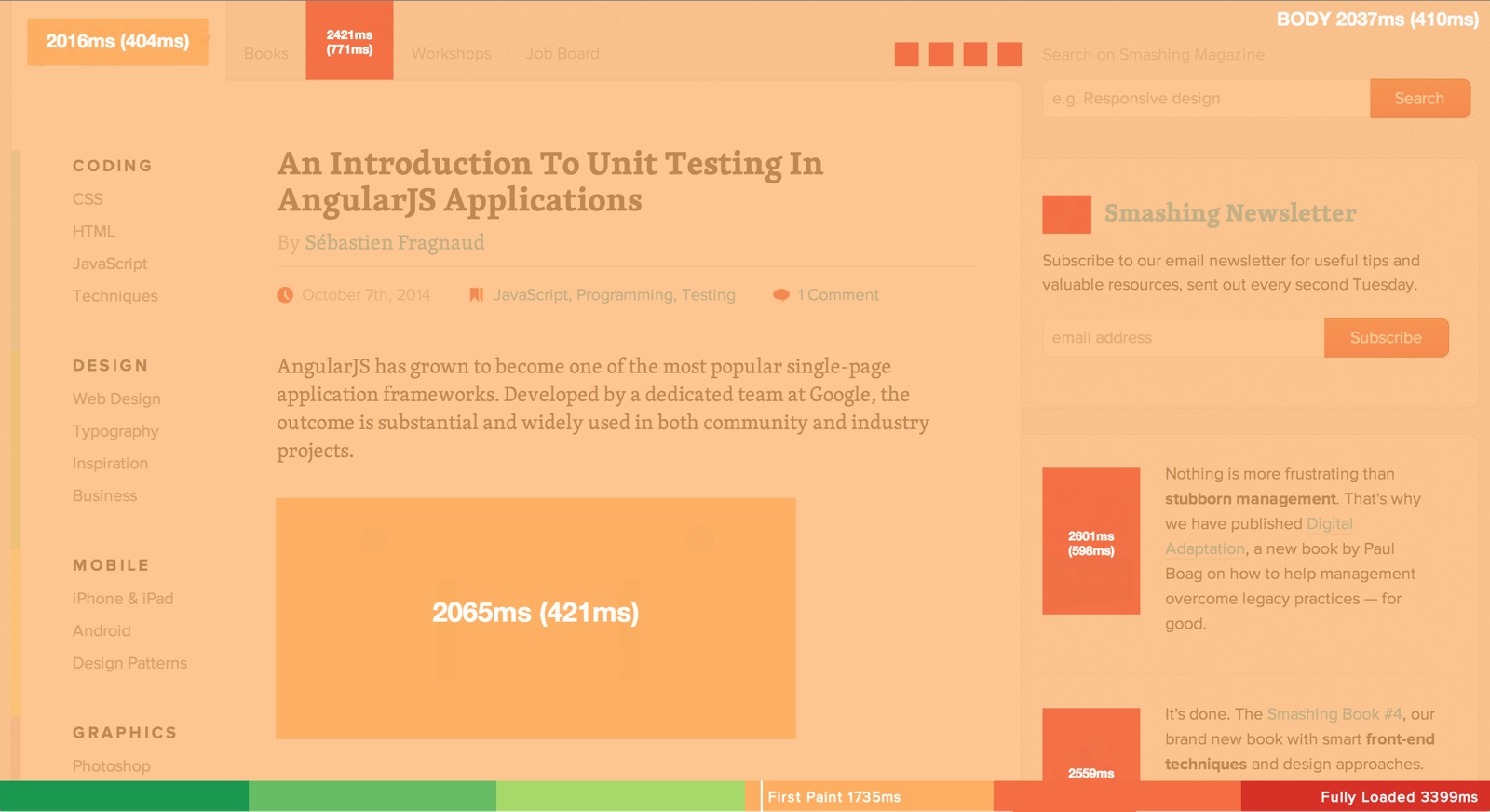
A bookmarklet to create a front-end performance heatmap of resources loaded in the browser using the Resource Timing API. Wait for a page to fully load and then click the bookmarklet to overlay a performance heatmap. A browser with support for the Resource Timing API is required.
PerfMap: front-end performance heatmap →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts