
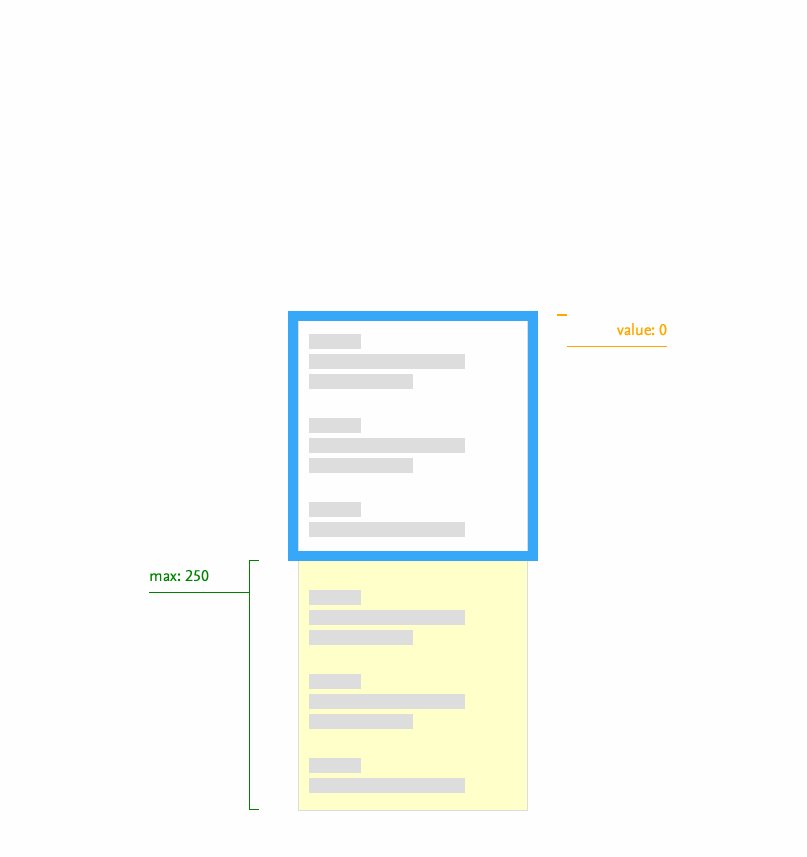
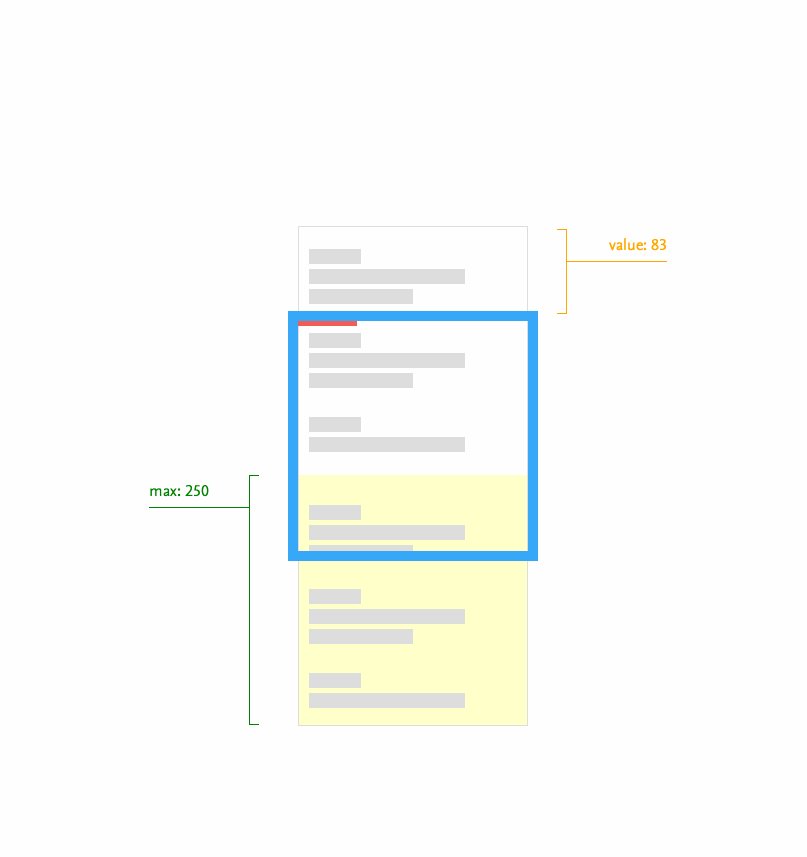
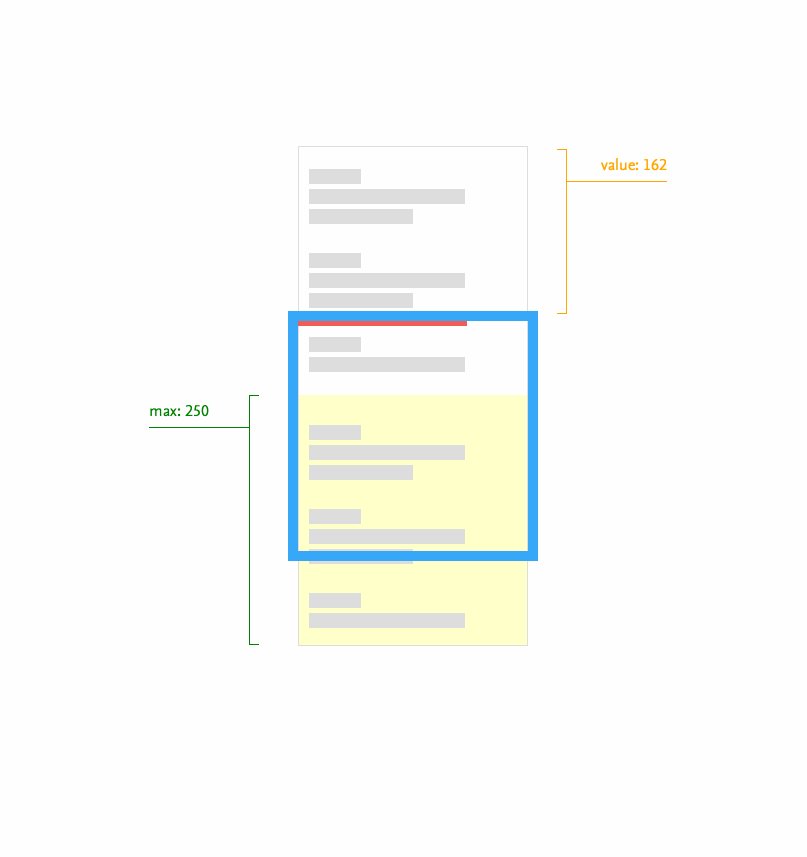
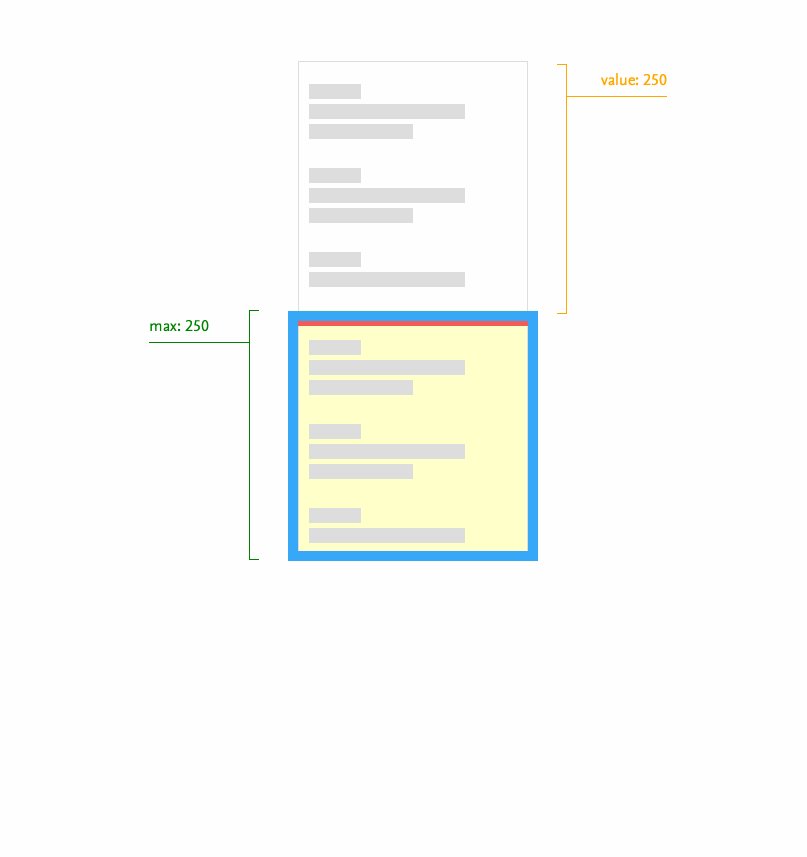
Lately I’ve seen quite a few websites that have some kind of an indicator to display the current reading position (how much you have “read”, depending on how far you have scrolled down an article). In this article, we’ll focus on a technique that uses a horizontal progress bar as the indicator. But instead of using traditional div/span(s) and some non-linear math to build the indicator, we will use the HTML5 progress element.