
Use WinJS to build first class apps with HTML, CSS, and JavaScript. WinJS provides high quality infrastructure like page controls, promises, and data-binding; polished UI features like virtualizing collections; and high performance Windows controls such as ListView, FlipView, and Semantic Zoom.
Think of it as a mix of jQuery UI’s Components and a JavaScript MV* framework.
Take this HTML snippet for example:
<!-- Simple template for the ListView instantiation -->
<div id="smallListIconTextTemplate" data-win-control="WinJS.Binding.Template" style="display: none">
<div class="smallListIconTextItem">
<img src="#" class="smallListIconTextItem-Image" data-win-bind="src: picture" />
<div class="smallListIconTextItem-Detail">
<h4 data-win-bind="textContent: title"></h4>
<h6 data-win-bind="textContent: text"></h6>
</div>
</div>
</div>
<!-- The declarative markup necesary for ListView instantiation -->
<!-- Call WinJS.UI.processAll() in your initialization code -->
<div id="listView"
class="win-selectionstylefilled"
data-win-control="WinJS.UI.ListView"
data-win-options="{
itemDataSource: Sample.ListView.data.dataSource,
itemTemplate: smallListIconTextTemplate,
selectionMode: 'none',
tapBehavior: 'none',
swipeBehavior: 'none',
layout: { type: WinJS.UI.GridLayout }
}">
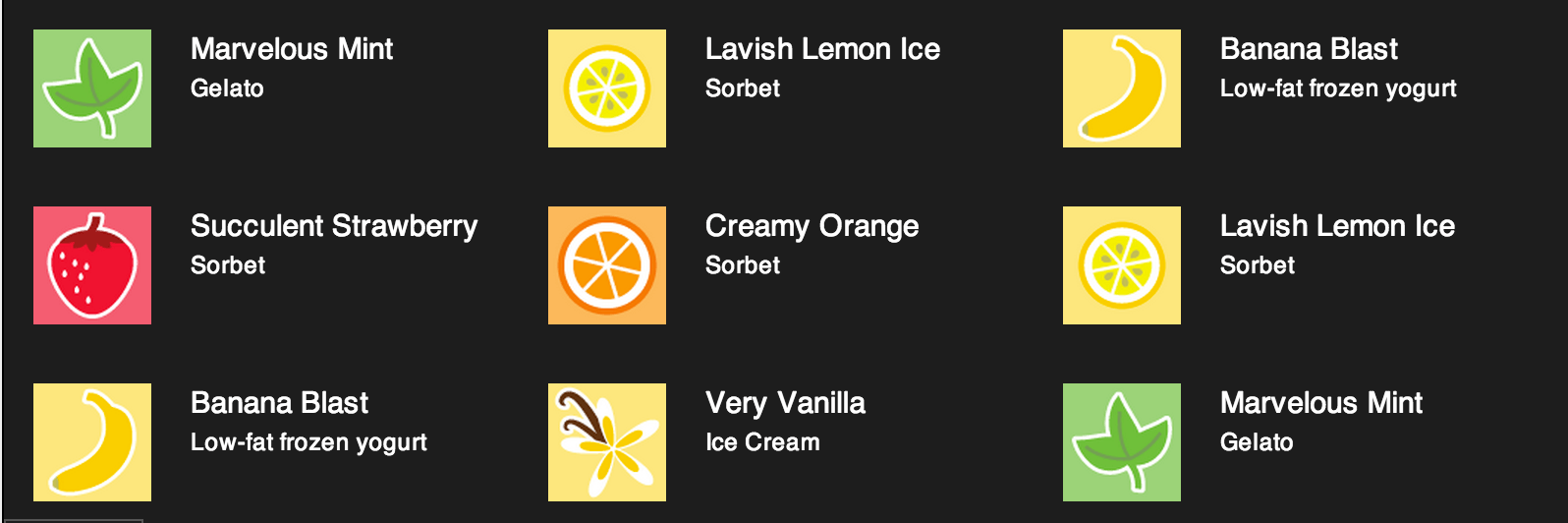
</div>Combine it with this snippet of JS (and a tad of CSS, not shown here):
var items = [
{ title: "Marvelous Mint", text: "Gelato", picture: "/images/fruits/60Mint.png" },
{ title: "Succulent Strawberry", text: "Sorbet", picture: "/images/fruits/60Strawberry.png" },
{ title: "Banana Blast", text: "Low-fat frozen yogurt", picture: "/images/fruits/60Banana.png" },
{ title: "Lavish Lemon Ice", text: "Sorbet", picture: "/images/fruits/60Lemon.png" },
{ title: "Creamy Orange", text: "Sorbet", picture: "/images/fruits/60Orange.png" },
{ title: "Very Vanilla", text: "Ice Cream", picture: "/images/fruits/60Vanilla.png" },
{ title: "Banana Blast", text: "Low-fat frozen yogurt", picture: "/images/fruits/60Banana.png" },
{ title: "Lavish Lemon Ice", text: "Sorbet", picture: "/images/fruits/60Lemon.png" }
];
WinJS.Namespace.define("Sample.ListView", {
data: new WinJS.Binding.List(items)
});
WinJS.UI.processAll();… and you get this, including all necessary event handlers, animations, etc: