
Handy tool/methodology to decide if you should make a responsive site, or build a separate mdot-site.
- Review the tasks that users want to perform on Device A. List them in priority order.
- Repeat for Device B.
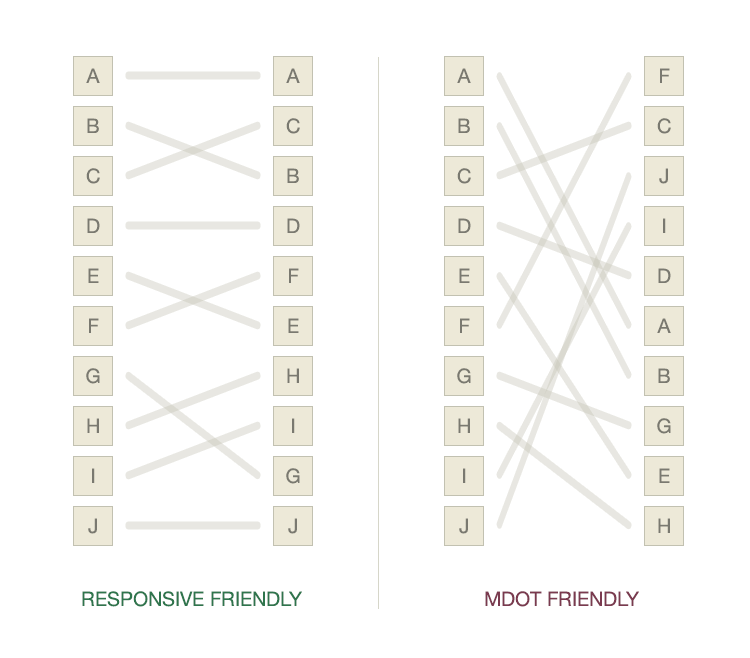
- Put the two lists next to each other, and draw lines connecting identical tasks.
Depending on the steepness of the lines you can make your decision