
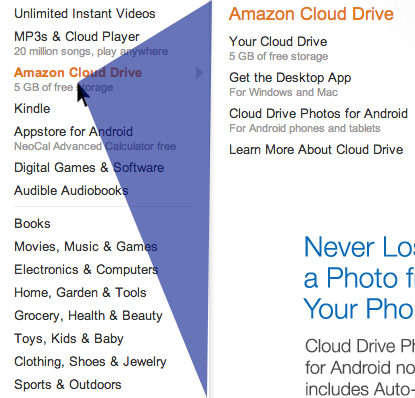
At every position of the cursor you can picture a triangle between the current mouse position and the upper and lower right corners of the dropdown menu. If the next mouse position is within that triangle, the user is probably moving their cursor into the currently displayed submenu.
If the cursor goes outside of the blue triangle, they instantly switch the submenu, giving it a really responsive feel.
A jQuery Plugin enabling this for your own menus is available.