Aurora 10 (the next version of Firefox) now sports built-in developer tools.
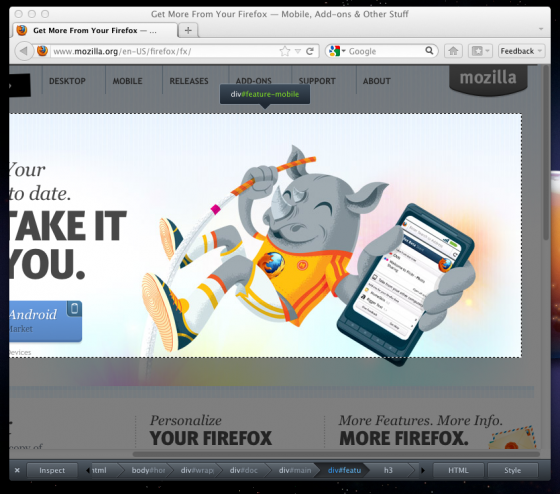
Using built-in tools, you can now peek into your page’s structure and layout. Choose “Inspect” from the “Web Developer” menu and you can visually select the page element that is of interest to you.
Be sure to note Robert Nyman‘s comment in the comments thread:
Right now, at least, the idea is to “Provide an alternative for most developers but leave Firebug power-users on Firebug”. It is basically about offering the features most users need native in the web browser, while those who need to do even more will have Firebug.