 Received an e-mail in my inbox from the artviper.net admin Frank after he read my previous post where I explain on how to use his servive to visualizing your del.icio.us bookmarks. All the cons/thoughts I mentioned he answered/knocked off the table making the service he offers even better!
Received an e-mail in my inbox from the artviper.net admin Frank after he read my previous post where I explain on how to use his servive to visualizing your del.icio.us bookmarks. All the cons/thoughts I mentioned he answered/knocked off the table making the service he offers even better!
Hi there,
nice article about the screenshot tools, yet you’re wrong when you say our service skews the images. If you’d been reading our tutorial throughout, you’d know that you can apply the parameters sdx & sdy ( cropping area horizontally and vertically ) which ALWAYS gives you a perfect image. Omitting these parameters will snap the whole page, and as long as you don’t know the relation between the page length and its width, you’ll end up with images like you show on your page.
Concerning the “how long will we live” – we are out there now for one year, serving now 500 domains and 5 GB of image data a day and surely will stay out there as one of the best providers available, as we always try to improve our service. Furthermore if we end up needing more servers, you can be sure we will put them online to keep our high level and serve images without problems.
If you need more info, just shoot 🙂
cheers
Frank
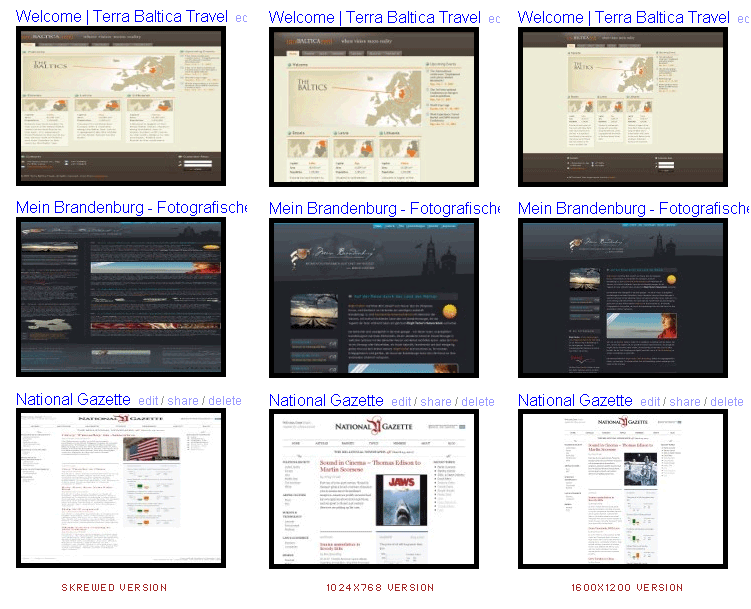
After reading it and taking a peek the websitethumbnails page I found the needed params: sdx and sdy to definining the screen resolution. I have updated the bookmarklets below to include these parameters and have provided the 1024×768 and 1600×1200 version. Here’s a visual comparison:

And ooh, 5 GB (dynamic!) data per day … not bad! Great to read that they will be expanding their servers when needed! Maybe a nifty cache method could be included?
BRAMUS.IN.SPIRE.US Updated Bookmarklets
BRAMUS.IN.SPIRE.US (artviper 1024×768 edition)
javascript: function preview() { var tags = document.getElementsByTagName('h4'); for (i = 0; i < tags.length; i++) { tags[i].parentNode.childNodes[5].innerHTML = ' '; }}; preview();
'; }}; preview();BRAMUS.IN.SPIRE.US (artviper 1600×1200 edition)
javascript: function preview() { var tags = document.getElementsByTagName('h4'); for (i = 0; i < tags.length; i++) { tags[i].parentNode.childNodes[5].innerHTML = ' '; }}; preview();
'; }}; preview();Thanks for your answers Frank!
B!
I thought a Greasemonkey version of this would be handy.
Browsing throug userscripts.org, I found two of them promising this, but hey didn’t seem to work anymore:
http://userscripts.org/scripts/show/6038
http://userscripts.org/scripts/show/7332
So I thought of converting your bookmarklet into a userscript, but maybe you’re motivated to do this yourself 🙂 ?
Hi Pascal,
creation shouldn’t be that hard as one just has to replace the URL.
Take the first script’s source – given the fact that it works – and change this line:
to
That should do the trick.
B!
Pascal,
my fix above didn’t do the trick … so I dove in the source of the first script, reworked it and uploaded the working version to userscripts.org: http://userscripts.org/scripts/show/8020 😉