 With all the fuss about Firebug since its 1.0 beta release some might forget that there are other extensions to pimp your Firefox to be a web all-star … (and above that people seem to be forgetting that this extension has been around for quite a while now)
With all the fuss about Firebug since its 1.0 beta release some might forget that there are other extensions to pimp your Firefox to be a web all-star … (and above that people seem to be forgetting that this extension has been around for quite a while now)
I’m writing them down in the order I discovered them, just to have a retrospect and put everything in place …
Web Developer
Chris Pederick’s Web Developer Extension is the first one in its kind: an extension created for web developers to make their life easier.
Ever since I discovered it (back during my internship at tnt, March – June 2005) I got hooked by it since it provides you plenty of options from disabling cookies via zapping style sheets over validating the HTML and auto completion of forms amongst many other features this extension has. Before this extension came along, many of its features had to be accomplished by using bookmarklets

To efficiently use this extension one does has to learn the keyboard mapping to the specific features. Favorites here are:
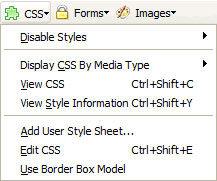
- SHIFT+CTRL+S : zap style sheets (handy to see if a page is well built or not)
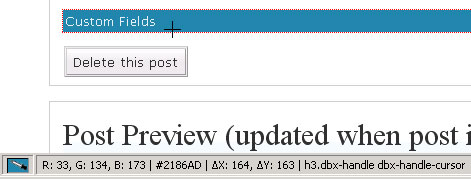
- SHIFT+CTRL+Y : the cursor changes in a crosshair and by clicking on an element you get to see its applied styles. Above that the status bar also changes and gives you a breadcrumb like representation of the element and its place in the DOM
- SHIFT+CTRL+F : great addition to the shortcut above: an inline layer comes up giving info about the element beneath the cursor (Element Information)
- SHIFT+CTRL+E : live CSS editing
- SHIFT+CTRL+A : validates the local HTML (handy after having done some DOM manipulations through javascript or when working on an offline file)
- SHIFT+CTRL+H : validates the current URL
- SHIFT+CTRL+J : pops up Firefox’ javascript console
- (the other functions don’t have any shortcuts though, but these here mostly will do it)
Use it, you won’t regret it!
HTML Validator (based on Tidy)
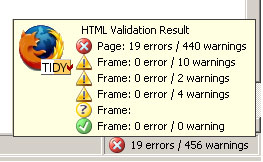
HTML Validator (from Belgium!) is a nifty extension and a real time saver: it validates the current page inline and shows the result in your status bar

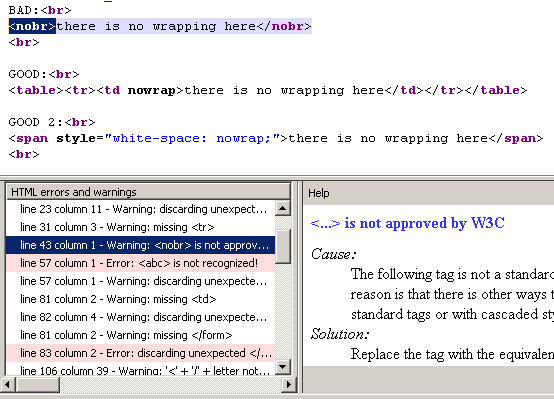
Above that it also nests itself inside the view source page, giving one direct feedback (and by clicking the error the view source will jump to that line)

The validation itself is not perfect though. JavaScript code nested between <![CDATA[ and ]]> still will be marked as failed. Therefore a small validation by the W3 validator afterwards will be needed (see previous extension: SHIFT+CTRL+H/A)
Live HTTP Headers
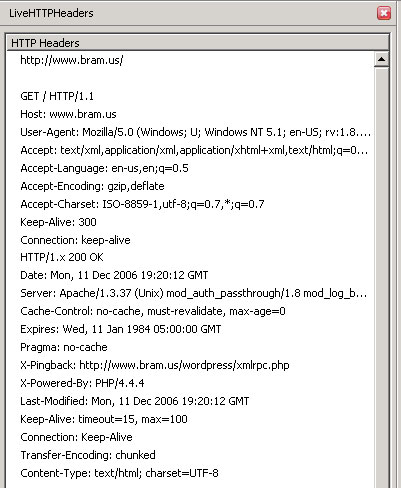
Live HTTP Headers is one of those extensions one might not use that often, yet is so darn handy you have to get it! Live HTTP Headers lets you watch the requests placed by your browsers and gives you back the headers sent by the servers to your browser. Just hit ALT+L and you’ll see the headers rolling by in the sidebar.

For filtering of the headers, one has to open up the pop up version by navigating through the Firefox menu: Tools > Live HTTP Headers
This extension does not let you watch the content of the page passed though, therefore you have to rely on external tools like Network Chemistry’s Packetyzer (which is a nicer version of Ethereal)
ColorZilla
An other one of my favorite Firefox extensions is ColorZilla indeed. ColorZilla adds a small color picker icon to the left hand side of the status bar. By clicking it, your cursor will become a color picker, to pick any color from within the Firefox window (even from images!).

After having picked a color, one can right click on the color picker icon and then copy the selected color into the most common formats uses: hex with the #, hex without the # (Photoshop is so stupid to not autofilter out the #), rgb() in numbers, rgb() in percentages.
What many people seem to forget too is that ColorZilla can zoom (including zooming of the images), although it is not that satisfying (basically it’s taken from the Web Developer extension, yet I didn’t mention it there since it’s not that satisfying at all) and that ColorZilla even has a built-in color picker to easily get variations of a color
IE View
In a world where users still use IE, the IE View extension comes in real handy. I am aware that lots of likewise extensions exist, though I think that this was the first one in its kind.
What I like about this extension is:
- Right click on a page and select “view this page in IE” to launch it in IE
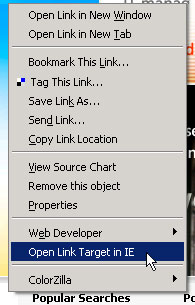
- Right click on a link and select “Open target link in IE” to launch it in IE
- Ability to mark a page to always open in IE (the windows update page for example, or a sharepoint portal site)

Firebug
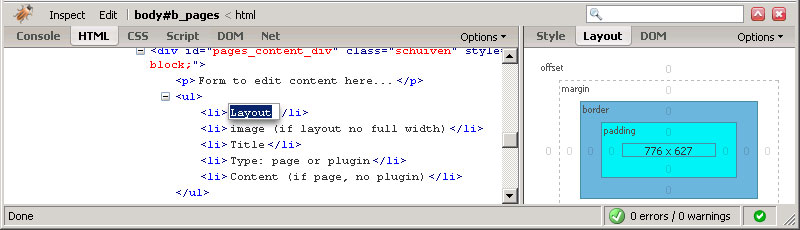
What more is there to write about Firebug? Since the previous version it went “from great to awesome” (damn, forgot who stated that). Above that it has taken over lots of features from some of the other extensions mentioned here (live CSS editing, live HTML editing, AJAX debugging by which you can see the requests flashing by … and even see the responses, etc.). To find your way into Firebug, just give these links a visit:
- Intro to the Firebug console (May 2006)
- [screencast] Intro to the Firebug console
- [screencast] Live HTML editing and AJAX Debugging with Firebug

And remember: just hit F12 to open the Firebug window (or CTRL+F12 to get the external window version ;))
JS View
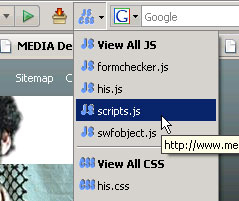
Another handy development extension (and timesaver) is JS View which nests itself next to the quick search bar (although at work it sits in the status bar – maybe the versions differ, didn’t check) and when clicking it, it gives you a list of the currently linked stylesheets and javascript files. When then clicking any of the items you immediately are taken to the view source window with the selected file in the source. Very handy, very timesaving imo!

Zend Developer
At work I develop all of my (PHP) projects in the Zend Studio. With the Zend Studio comes an extension for Internet Explorer giving you the option to debug a page, or the next POST (if the debugging server is installed on the webserver that is). Now, they’ve also released the Firefox version of this little handy thing.
Tails Export
I’ve been experimenting a bit with microformats and just found the tails export extension so useful I could not exclude it from this list. Directly from the readme:
An extension for Showing and Exporting Microformats. Currently it supports the following formats:
- hCard [export to .vcf file]
- hCalendar [export to .ics file]
- hReview
- xFolk
- Rel-license
The statusbar contains a microformat logo that lights up when it detects known microformats. It is grey when it could detect none.
Too bad it stopped working in Firefox 2.x…
Firefox.pimped!
Phew, that’s it I think … I could have mentionned some extensions like “view source chart”, yet I don’t think that one really helps (after I had installed it I used it for a day and that was about it) or other nice ones like tab preview, forecastfox, etc. who indeed are handy yet don’t pimp your firefox to a web all-star…
Feel free to suggest other nifty extensions!
B!
A web all-star? You *know* where you have to be, then.
Hmmm,… Web All-Stars,… Thanks! 😉
from a soon-to-be All Star: “Bart,.. in uw kot!”
🙂
what du you think about adding this extension to your “all stars”? Split Browser Firefox Extension
i like to use it for web-development on the road when there’s no 2nd screen around.
Nando, thanks for the suggestion. Will give that plugin a spin 😉