
Did you know CSS Container Queries are more than “check the size of a container”? Also covered by the draft spec are Style Queries which allow querying computed values of the container. Let’s take a look at what that means …
~
👨🔬 Style Queries are still a work in progress and only have partial experimental support in Chrome. Style Queries are not part of the initial Container Queries implementation that landed in Chromium and WebKit earlier this year.
~
# Container Queries? Style Queries? What’s the difference?
Container Queries allow authors to style elements according to aspects of a Query Container. This Query Container – or Container for short – is always a parent element.
For Size-based Container Queries, children can look at the Container’s dimensions, and act upon that. This type of Container Query works similarly to how a @media query would resolve, except that the condition will be checked against a parent element instead of the Viewport.

For Style-based Container Queries – or Style Queries for short – you can look at the styles applied onto a Container. That means you can style children conditionally, based on the Computed (!) Value of a CSS property from that Container.
💡 This post only covers Style Container Queries. Read about Size Container Queries here.
~
# Basic Example
A basic example is this one below, which changes the style of i and em elements in case the parent already is italic.
@container style(font-style: italic) {
i,
em {
background: lavender;
}
}Note that the font-style: italic matching is done against on the computed value of the parent container.
If you’re wondering how to define a style container: you don’t. All elements are style containers by default. You don’t need to manually activate this.
~
# Use Cases
My colleague Una has a great post up on her blog that gives an overview of Style Queries and its use cases.
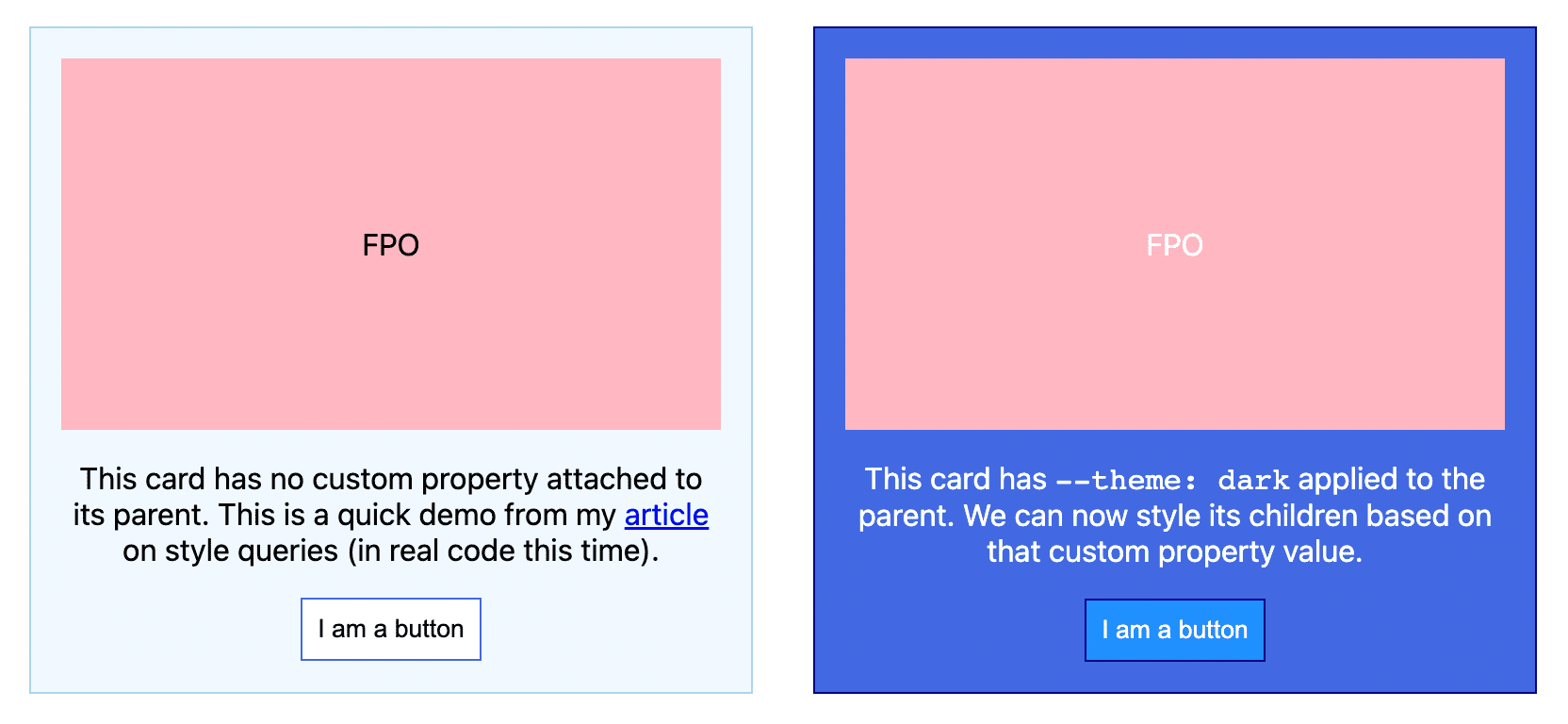
My favorite use case is grouping styles with higher-order variables, where you can set a bunch of CSS property values based on a Custom Property Value – Yep, just like the Higher Level Custom Properties proposal I covered a long time ago.
@container style(--theme: dark) {
.card {
background: royalblue;
border-color: navy;
color: white;
}
.card button {
border-color: navy;
background-color: dodgerblue;
color: white;
}
}~
# Browser Support
💡 Although this post was originally published in October 2022, the section below is constantly being updated. Last update: July, 2024.
This table below shows an up-to-date list of browser support:
- Chromium (Blink)
-
✅ Style Queries with Custom Properties shipped in Chrome 111. It was available as an experimental feature as of Chromium 107.
- Firefox (Gecko)
-
🚫 No support
- Safari (WebKit)
-
🔜 Style Queries with Custom Properties will ship in Safari 18. It was available as of Safari Technology Preview 190.
When visiting using a browser with support, the demo below will show you two different styled boxes, all controlled by the value of the --theme Custom Property:
See the Pen Style query test — card themes by Una Kravets (@una) on CodePen.
To stay up-to-date regarding browser support, you can follow these tracking issues:
- Blink/Chromium: Issue #1302630 — Fixed
- Gecko/Firefox: Issue #1795622 — UNCONFIRMED
- WebKit/Safari: Issue #246605 — RESOLVED FIXED
~
# More Resources
At the time of writing there are not that many resources to find, but there are some:
- Use-Cases for Style Queries by spec editor Miriam Suzanne
- Style Queries by Una Kravets
- CSS Podcast Episode 59 hosted by Una Kravets and Adam Argyle
- Early Days of Container Style Queries by Geoff Graham over at CSS-Tricks
~
# Spread the word
To help spread the contents of this post, feel free to retweet its announcement tweet:
Did you know CSS Container Queries are more than “check the size of a container”? Also covered by the spec are Style Queries which allow querying the computed values (!) of the container. Let’s take a look at what that means …https://t.co/c9a2wsXcJd
— Bram.us (@bramusblog) October 17, 2022
~
🔥 Like what you see? Want to stay in the loop? Here's how:
Leave a comment