
On June 9 & 10, I was in Amsterdam for CSS Day – a conference I’ve been attending since it’s very first edition in 2013. This time – after a two year hiatus due to youknowwhat – I was very glad to be back! This time not as an attendee though, but as a speaker. In my talk I covered the details of the CSS Cascade, with a huge focus on CSS Cascade Layers.
CSS is short for Cascading Style Sheets. But what exactly is this Cascade, and how does it work? What are Origins? How do you calculate Specificity? And where do those new Cascade Layers you might have heard of fit in? And oh, what exactly happens when you use an !important somewhere?
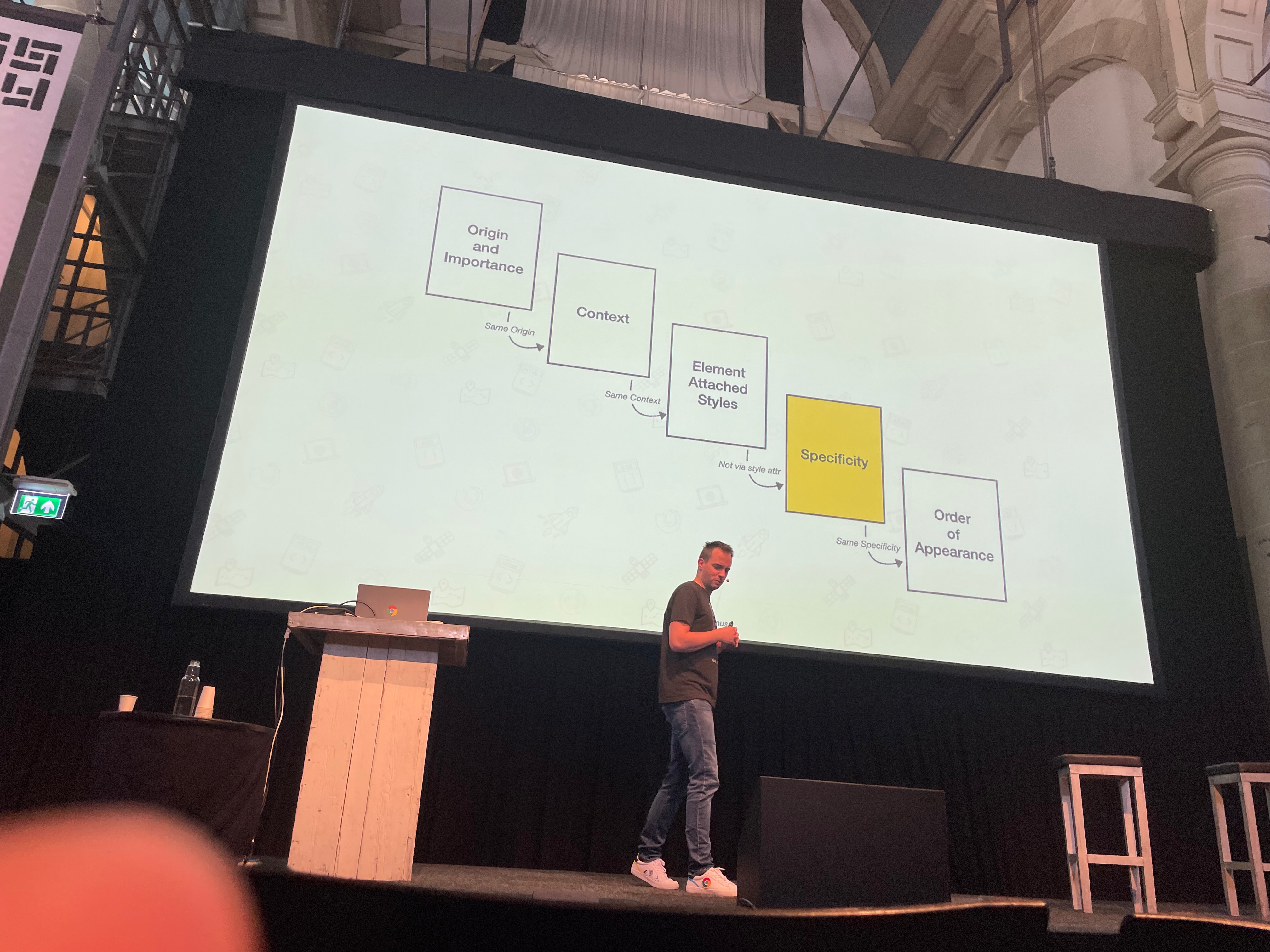
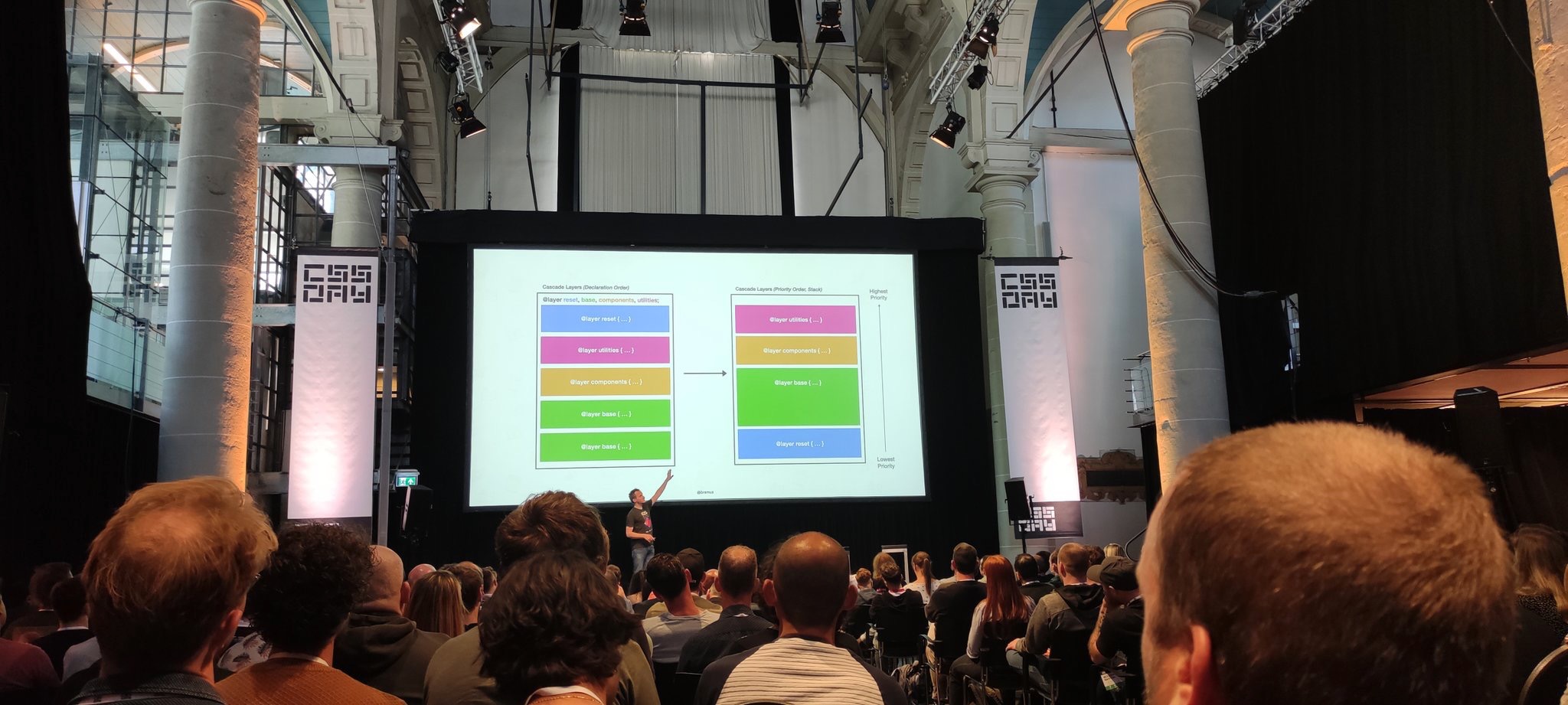
In this insightful talk, we’ll take a look under the hood of browsers, and detail how they determine which CSS declarations to apply and which not.
~
# Slides
The slides are up on slidr.io, and also embedded below:
~
# Video
The talk was recorded and is embedded below. The recording might be of more help, as the slides themselves lack some explanation and supporting animations to tell the whole story.
☝️ If you’re looking a full content-recap of CSS Day, I would recommend the recaps by Grrr:
~
# Personal Reflection

I had planned this speaking engagement a long time ago – even from before I joined Google – and was really looking forward to it. Initially I planned on talking about Scroll-Linked Animations with @scroll-timeline, but given that the syntax is undergoing a rewrite I switched subjects to the Cascade and Cascade Layers.
The long wait has been worth the while: speaking to a real crowd again on a real stage felt great. There’s a great vibe going on during the conference, speaker dinner, and hallway track – one that simply cannot be matched by any virtual event.
Meeting some CSS friends who I only know through Twitter in real life for the very first time, as well as meeting new people, and hanging out with some of my colleagues (who I, as a remote worker, normally only get to see through a screen), is an enriching experience.
I’m honored to have been part of this edition with its stellar line-up, and hope I was able to meet the same level of quality as my fellow speakers.
~
# Thanks!

I would like to thank organizers Krijn and PPK for having me. Having organised events for almost a decade now, they know how to do it – even a totally new venue was no hurdle to them. A big thanks to the other speakers as well for giving their talks – the quality, as per usual, was very high level.
I hope you all had fun attending my talk — I know I had making it (and whilst bringing it forward) — and perhaps you even learned something from it along the way 🙂
~
💁♂️ If you are a conference or meetup organiser, don't hesitate to contact me to come speak at your event.
Leave a comment