
Highly interesting post by Manuel Matuzovic on Cascade Layers. Manuel skips out on the technical/theoretical details — which were already been covered by me, Stephanie, Una, … — and jumps straight into the practical side of things.
While I’m writing this blog post, I’m looking at a large site I’ve been working on and I’m trying to find scenarios in which cascade layers could’ve been useful.
He identifies three scenarios where Cascade Layers could’ve helped:
- Overly specific base styles
- Third party styles
- Utility classes
Cascade Layers: Practical Use-Cases / Examples →
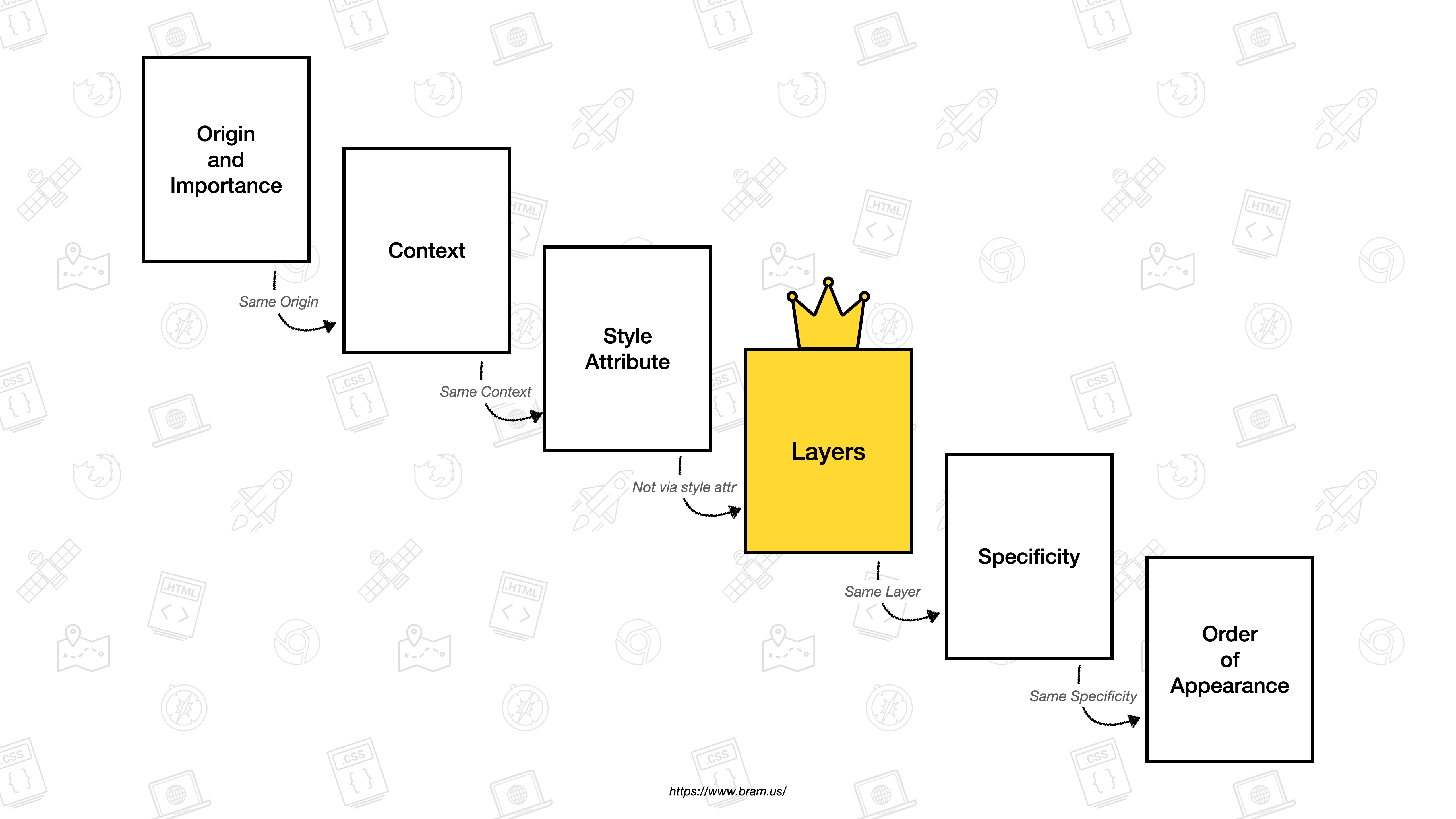
💁♂️ Cascade Layers?
CSS Cascade Layers (@layer rule and layered @import syntax) provide a structured way to organize and balance concerns within a single origin.
Rules within a single Cascade Layer cascade together without interleaving with style rules outside the layer. This allows authors to achieve a certain cascade ordering for same-origin rules in a proper way.