
Over at CSS-Tricks, Caleb Williams digs into ElementInternals
The
ElementInternalsstandard is a very exciting set of features with a very unassuming name. Among the features internals adds are the ability to participate in forms and an API around accessibility controls.
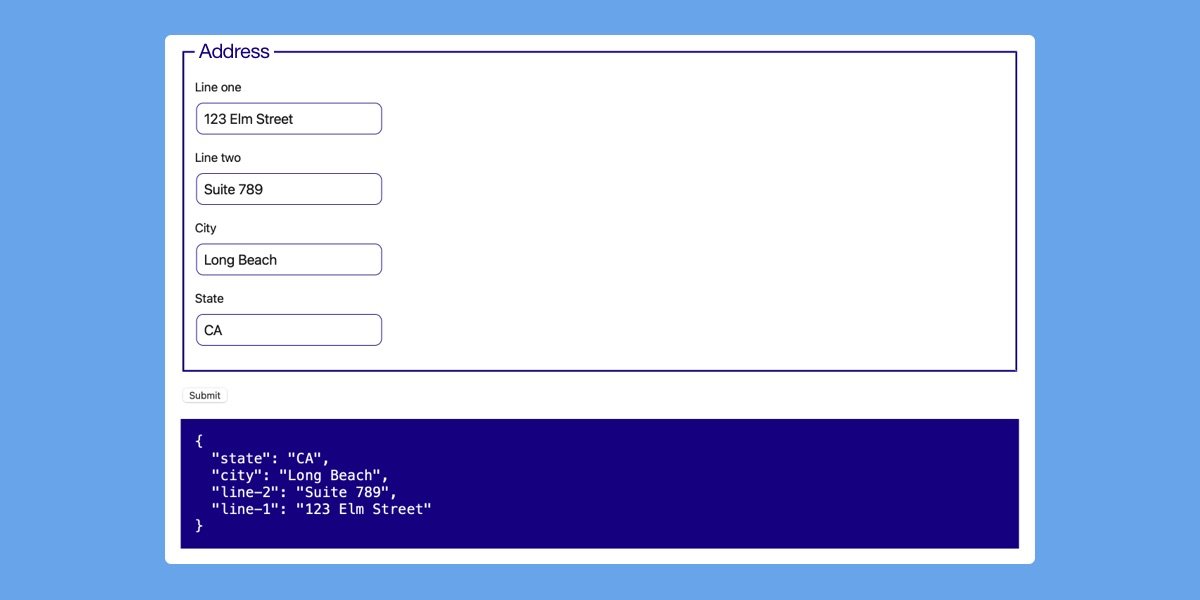
As you can see in the demo below his <rad-input> does exactly that.
See the Pen
Rad input with validation by Caleb Williams (@calebdwilliams)
on CodePen.
Creating Custom Form Controls with ElementInternals →
🤨 New to Web Components? John Rhea recently wrote two nice articles for CSS-Tricks covering the basics: