
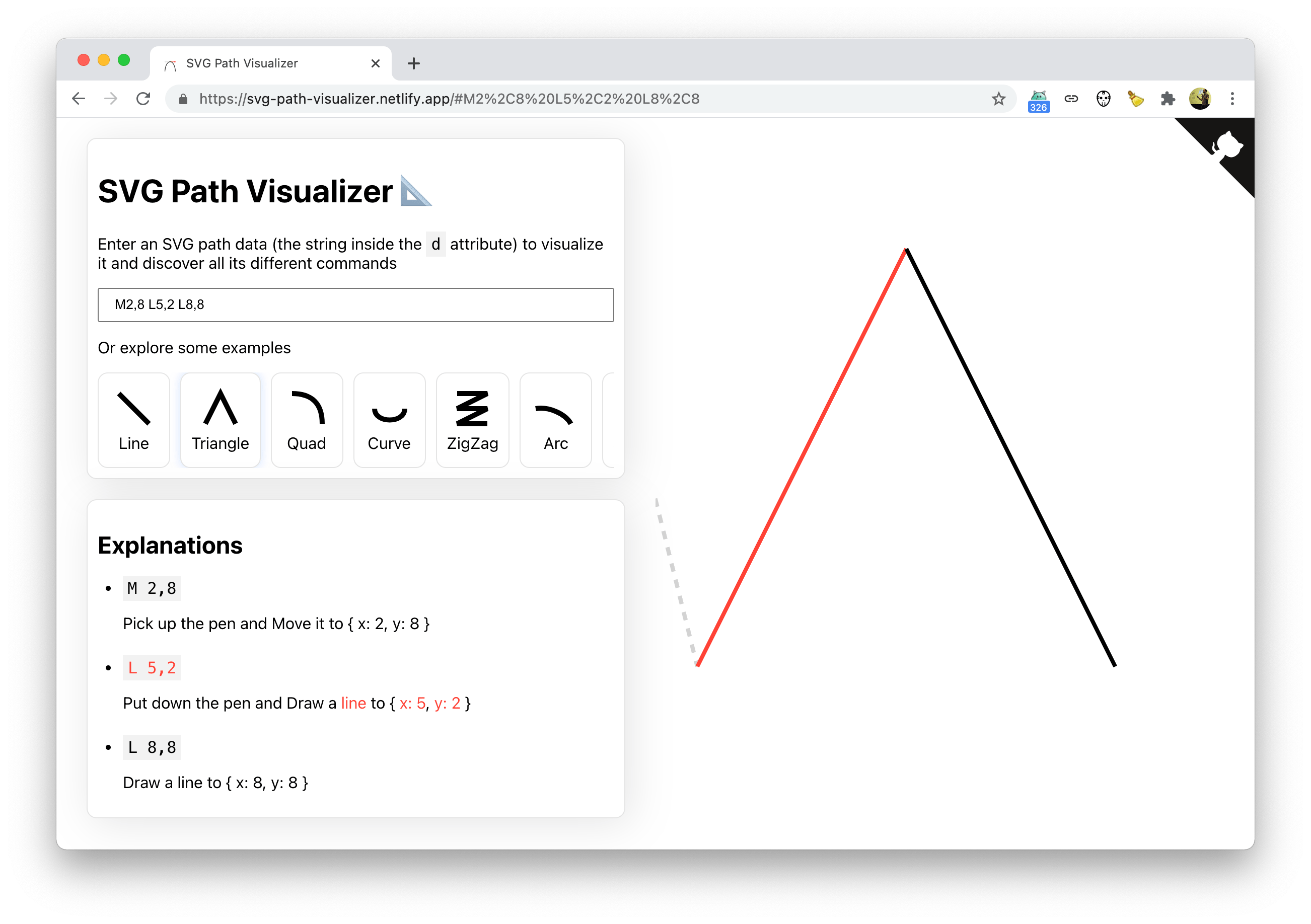
Enter an SVG path data (the string inside the
dattribute) to visualize it and discover all its different commands
Handy tool! And the cool part is you get shareable URLs along with it 🙂
A rather geeky/technical weblog, est. 2001, by Bramus

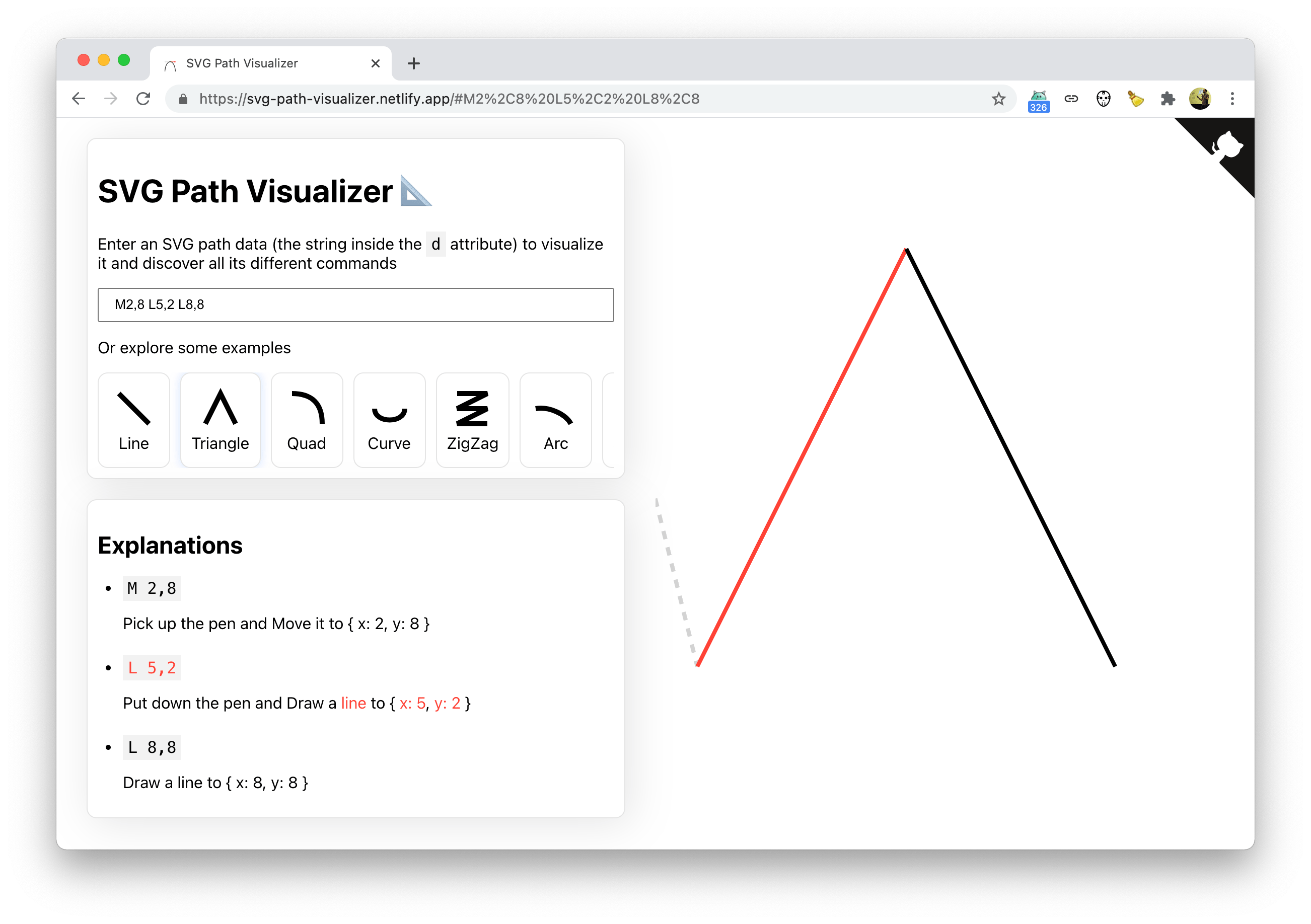
Enter an SVG path data (the string inside the
dattribute) to visualize it and discover all its different commands
Handy tool! And the cool part is you get shareable URLs along with it 🙂