
Sanjeet Chatterjee built this nice demo where your smartphone can act as a virtual pointer for a webpage.
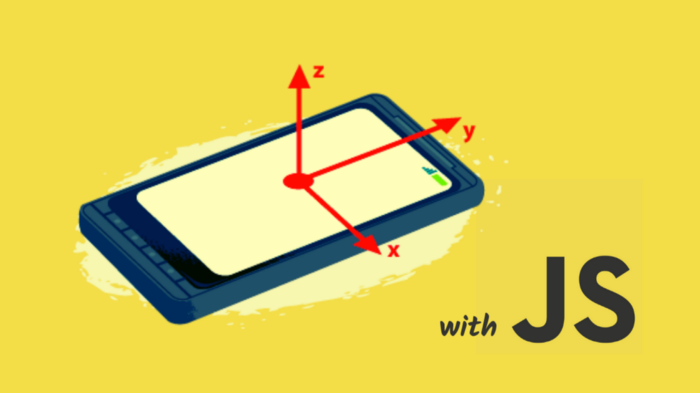
With a fundamental shift to the web, we are able to do really cool things right from our browser. In this tutorial, we will be utilising the Generic Sensor API to turn your smartphone into a pointer with real-time tracking.
Just like you use a Wiimote (Wii Controller), you can tilt/move your phone to move the dot on the page:
The “quaternions” provided by the AbsoluteOrientationSensor API are converted to yaw and roll, which are then transferred to the canvas-page using websockets.
Unfortunately the demo doesn’t work on iOS (MobileSafari) or Firefox, as those browsers do not support AbsoluteOrientationSensor:
💡 Shown above is an interactive CanIUse.com embed, showing an always up-to-date support table. By the time you are reading this browser support might have become better.
For those browsers, a fallback using the deviceorientation event could be implemented.
Track Your Smartphone in 2D With JavaScript (Article) →
PhoneTrackingDemo Canvas Page →
PhoneTrackingDemo Controller →
PhoneTrackingDemo Source (repl.it) →
💵 This linked article is stuck behind Medium's metered paywall, which may prevent you from reading it. Open the link in an incognito window to bypass Medium's ridiculous reading limit.
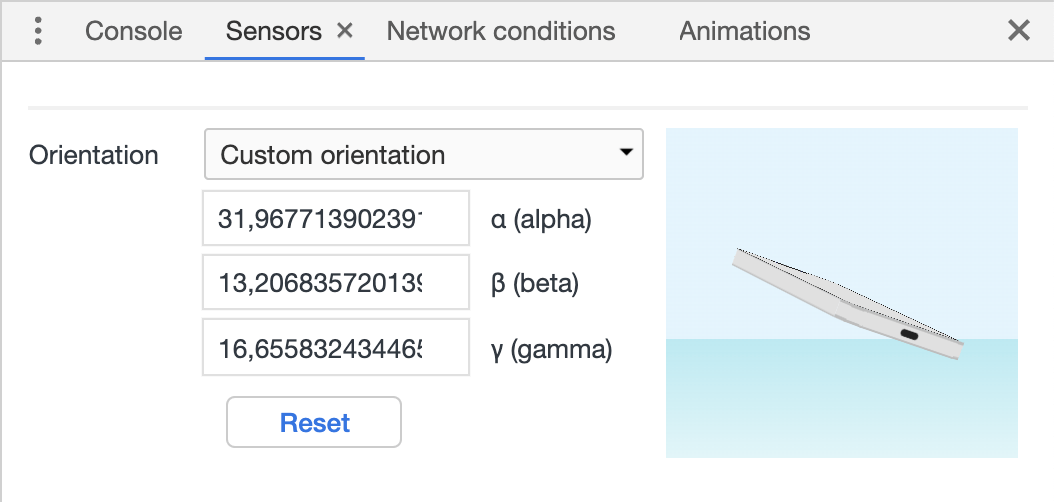
☝️ If you lack an Android Smartphone with a modern Chrome on it, you can test it all out using Chrome on Desktop: Open the controller page in Chrome and use the DevTools’ Sensors panel to emulate/override the position of the device.