Nik Graf details a little trick I also use from time to time: changing the key of a React component to force remount it.

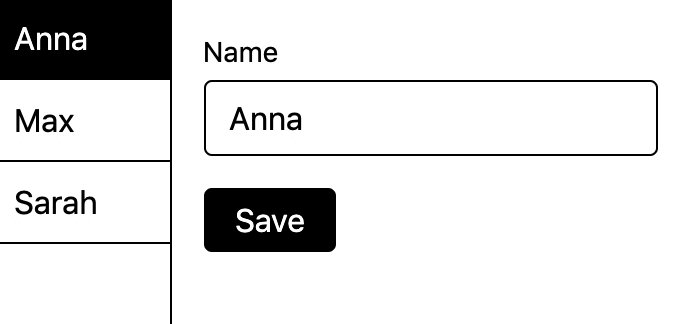
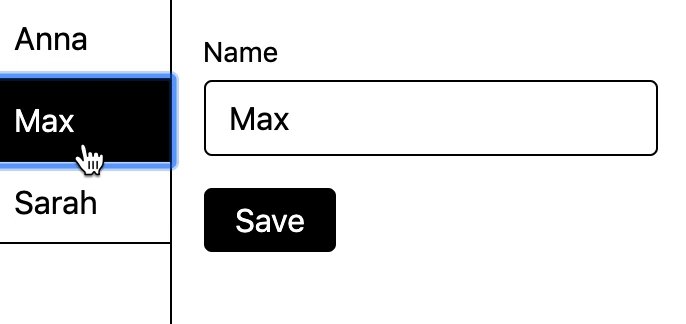
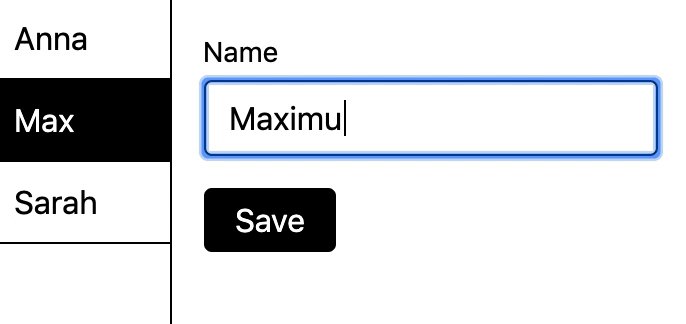
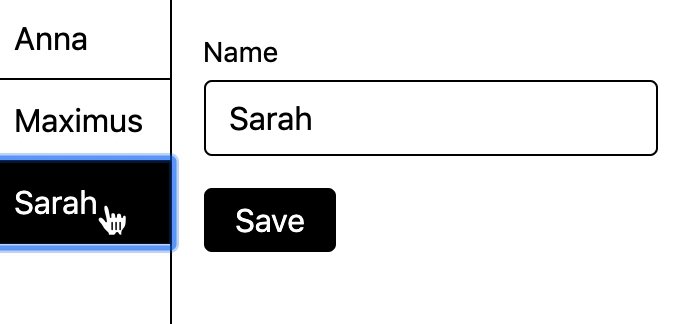
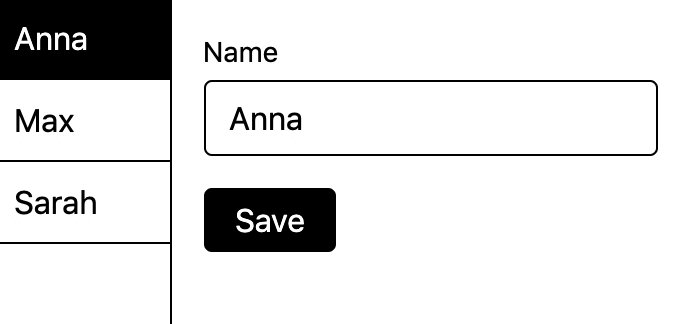
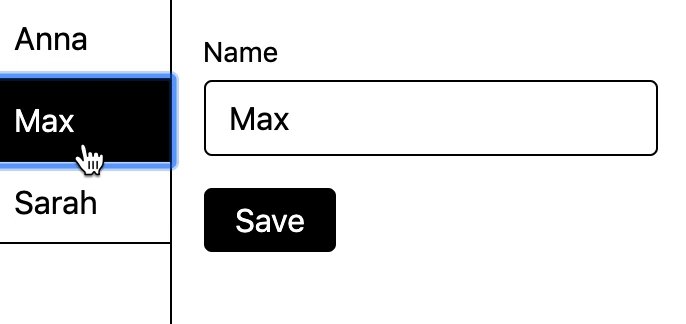
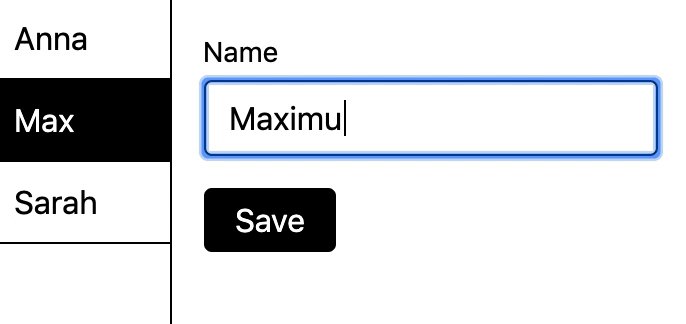
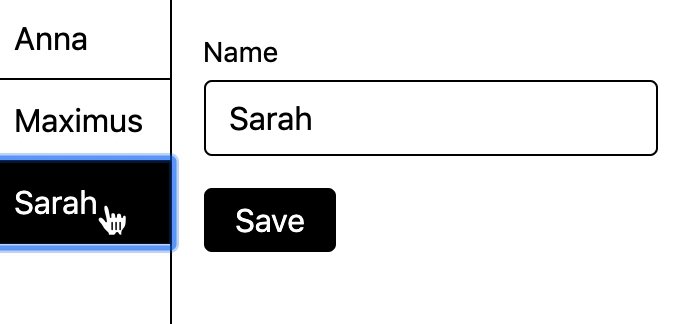
Upon clicking a contact in the list, the active contact’s id is used as the key for the Detail component.
<Detail key={activeContact.id} contact={activeContact} />
Using React’s Key Attribute to remount a Component →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts