
UPDATE 2020-04-28: Good news everyone! A workaround for this bug has landed in Canary (Chromium 84) and will be merged into the M83 release! The workaround described here still applies for Chromium 81.
The problem
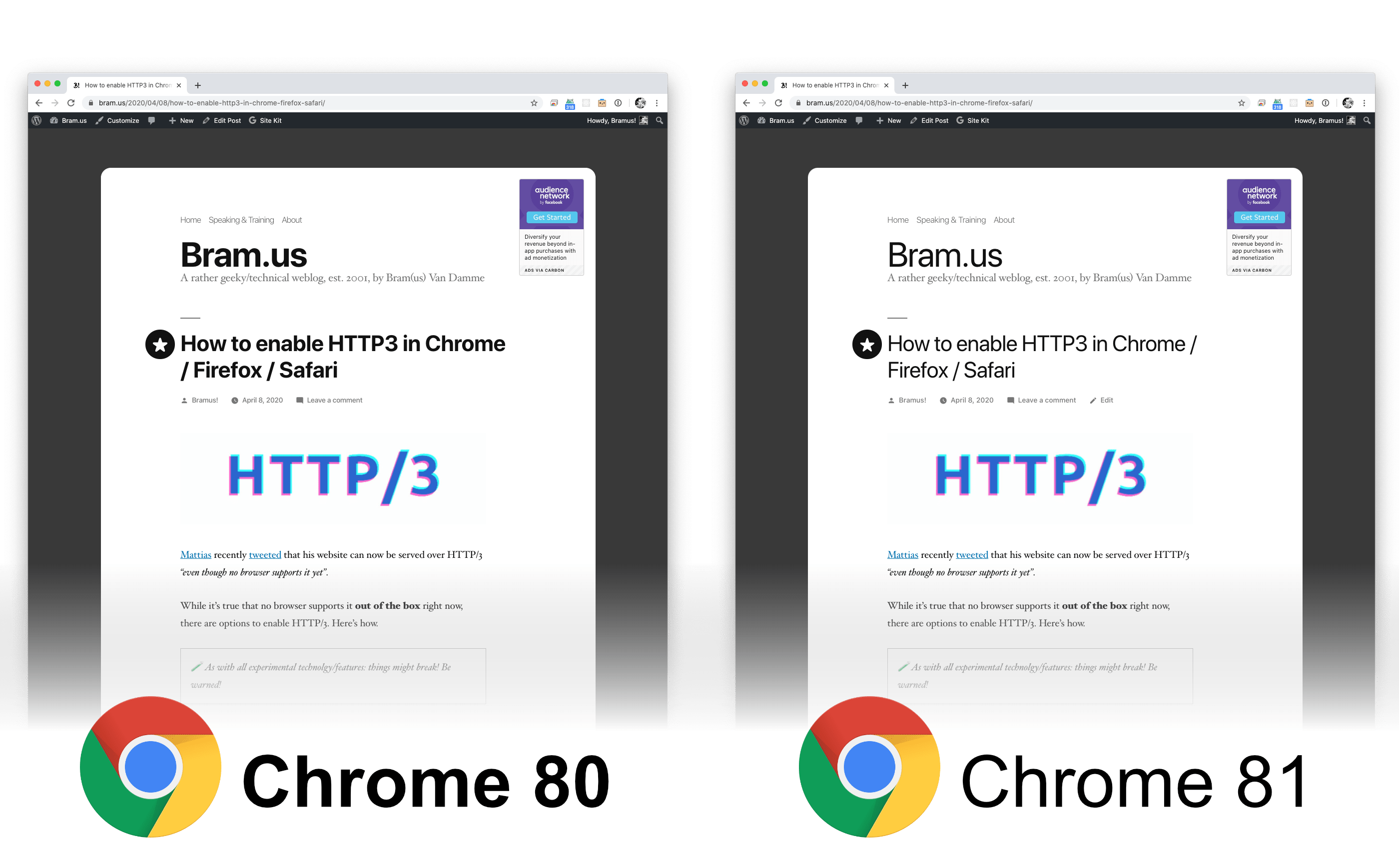
As detailed before there’s this bug that shipped with Chromium 81 which somehow prevents the font-weight CSS property from being applied on the BlinkMacSystemFont font. Quite annoying, as that font is part of the widespread system font stack and affects all modern versions of macOS.
The Chromium bug itself is marked as a blocker for Chromium M83 – the next Chromium version – but as far as I can tell there’s no real progress being made on it. Above that the M83-based build of Google Chrome won’t start shipping until May 19, so we’re stuck for at least another month with this issue. Other browsers (such as Edge, Brave, etc.) might ship their M83-based build even later.
~
The Fix
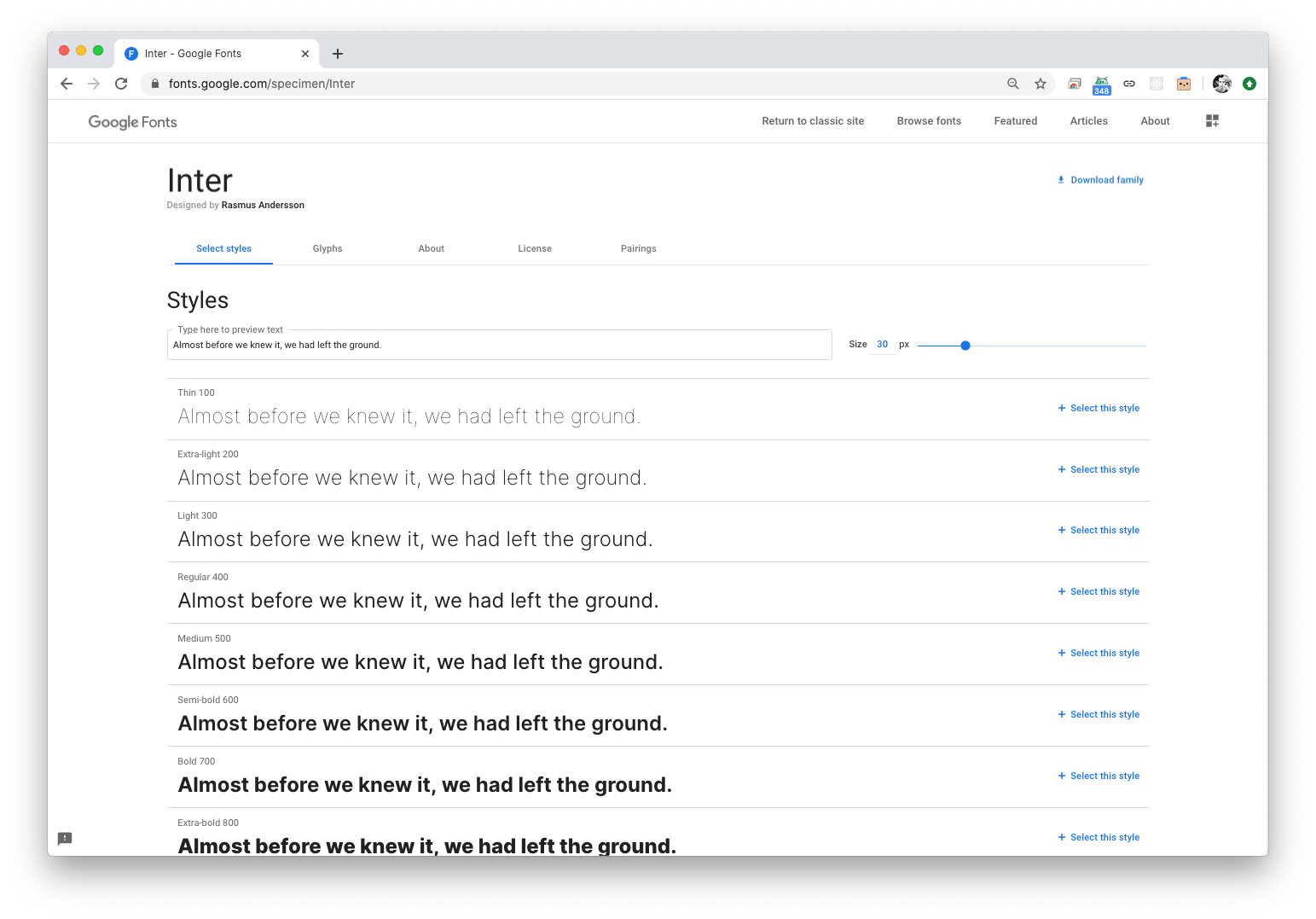
As a workaround, some users have suggested to simply not use SF Pro (which is the outcome of using BlinkMacSystemFont) but that’s quite a hard measure I must say. Thankfully there’s a better solution. Thanks to Twitter I’ve come to known that the Inter font family is practically a drop-in replacement for SF Pro.

Here on bram.us I’ve adjusted my font stack to no longer use BlinkMacSystemFont and load Inter – served by Google Fonts – instead. To preserve other platforms to load their own system font, I’ve added Inter somewhere at the back of the line.
Here’s a diff of my CSS:
+ @import url('https://fonts.googleapis.com/css2?family=Inter&display=swap');
…
- font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", 'Inter', "Helvetica Neue", sans-serif;
+ font-family: -apple-system, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", 'Inter', "Helvetica Neue", sans-serif;💡 Note that in the snippet above I’m loading all available font-weight Inter supports. It’s recommended to limit this and only load the font-weights you actually need. You can do this via the Google Fonts website
~
With this adjustment in place my website looks quite decent again. Let’s hope the Chromium team can fix this issue soon. In the mean time we can use Inter as workaround.
Thank me with a coffee.
I don\'t do this for profit but a small one-time donation would surely put a smile on my face. Thanks!
To stay in the loop you can follow @bramus or follow @bramusblog on Twitter.
Here’s the font stack I use: -apple-system, BlinkMacSystemFont, avenir next, avenir, helvetica neue, helvetica, Ubuntu, roboto, noto, segoe ui, arial, sans-serif;
Removing BlinkMacSystemFont took care of the problem. On my Mac, Chrome defaults to Avenir. On a Windows 10 PC, it uses Helvetica. I didn’t need Inter or any other web font. Arguably, these fonts aren’t as pretty, but they don’t require the additional requests.